[ AWS ] AWS RDS와 연결한 VM인스턴스에 내 어플리케이션을 배포해보자(feat. PM2)
in BackEnd
💐 1편을 안보신분들은 : https://soraji.github.io/back/2023/02/16/awsrds/

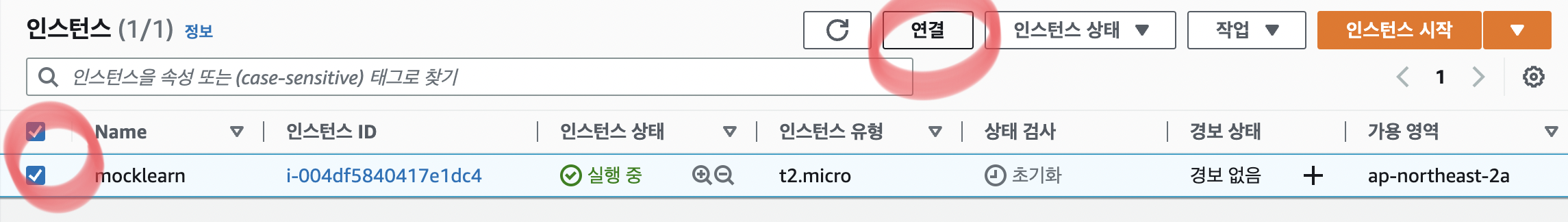
인스턴스에서 연결하려는 인스턴스의 체크박스를 체크하고 연결 버튼을 눌러준다

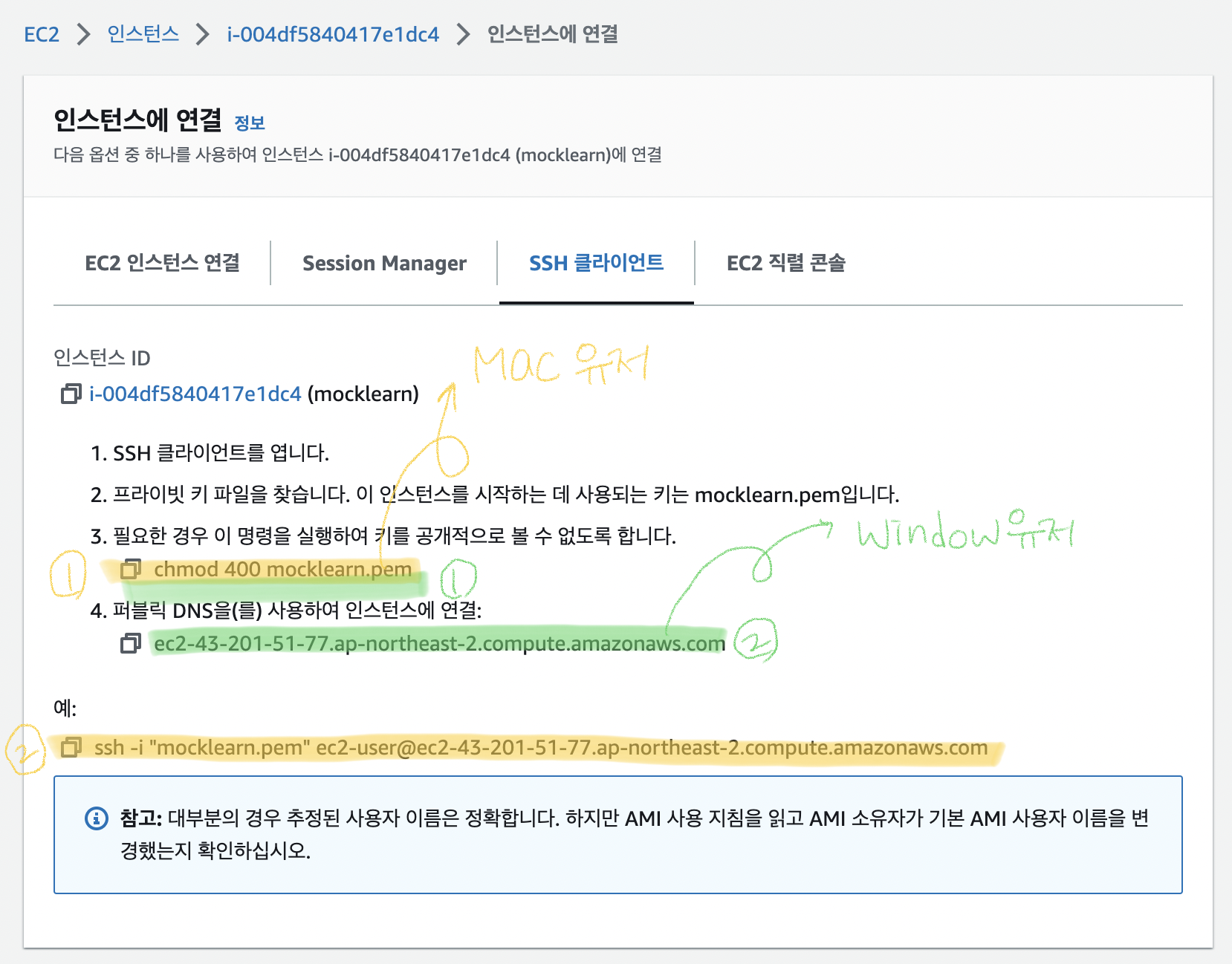
SSH 클라이언트 로 연결할거기때문에 해당 내용을 보면 되는데,
mac유저는 노란색으로 칠한 문장만 사용하면 된다.

자 그럼 이제 진짜 터미널에서 인스턴스로 접속해보자.
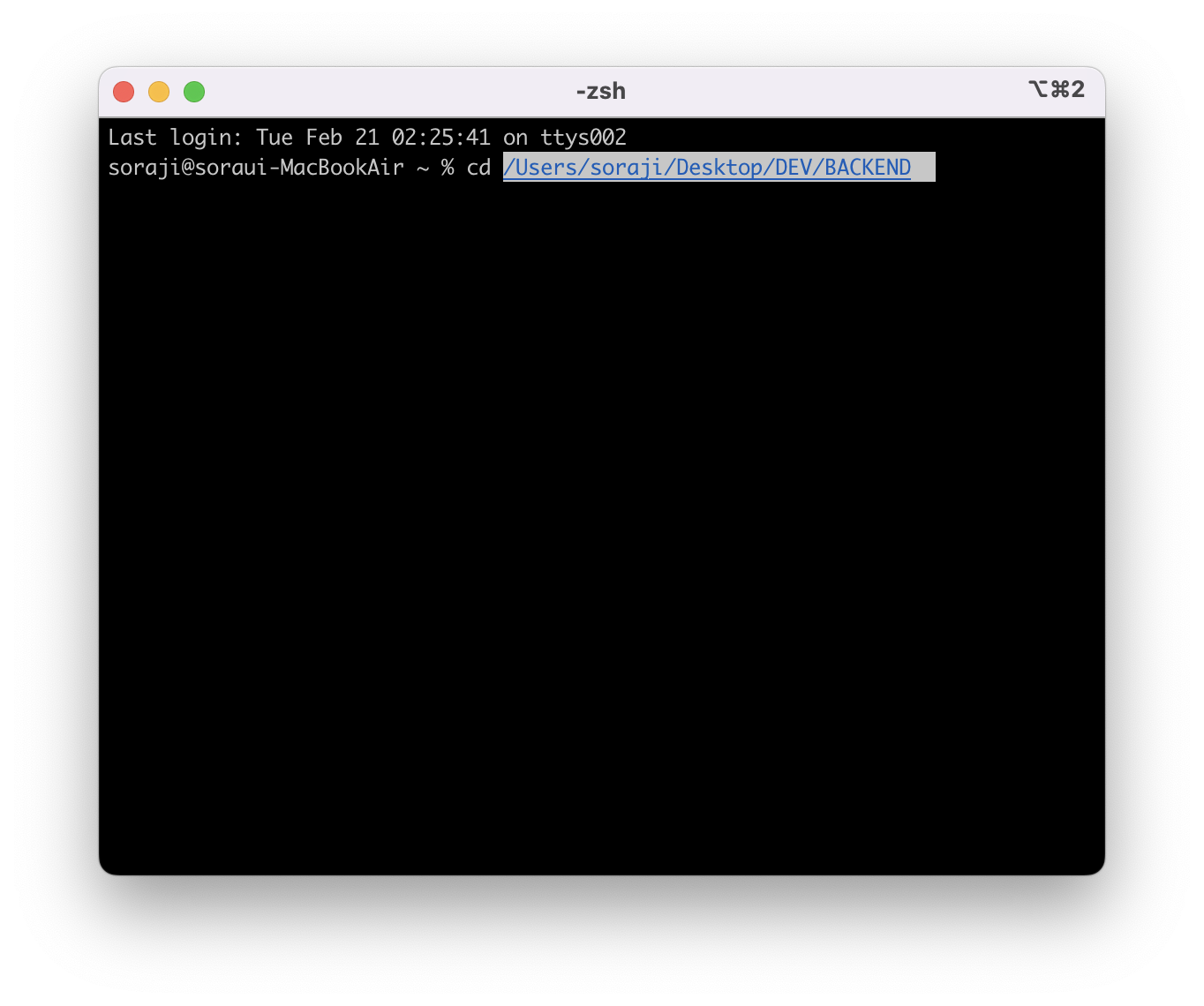
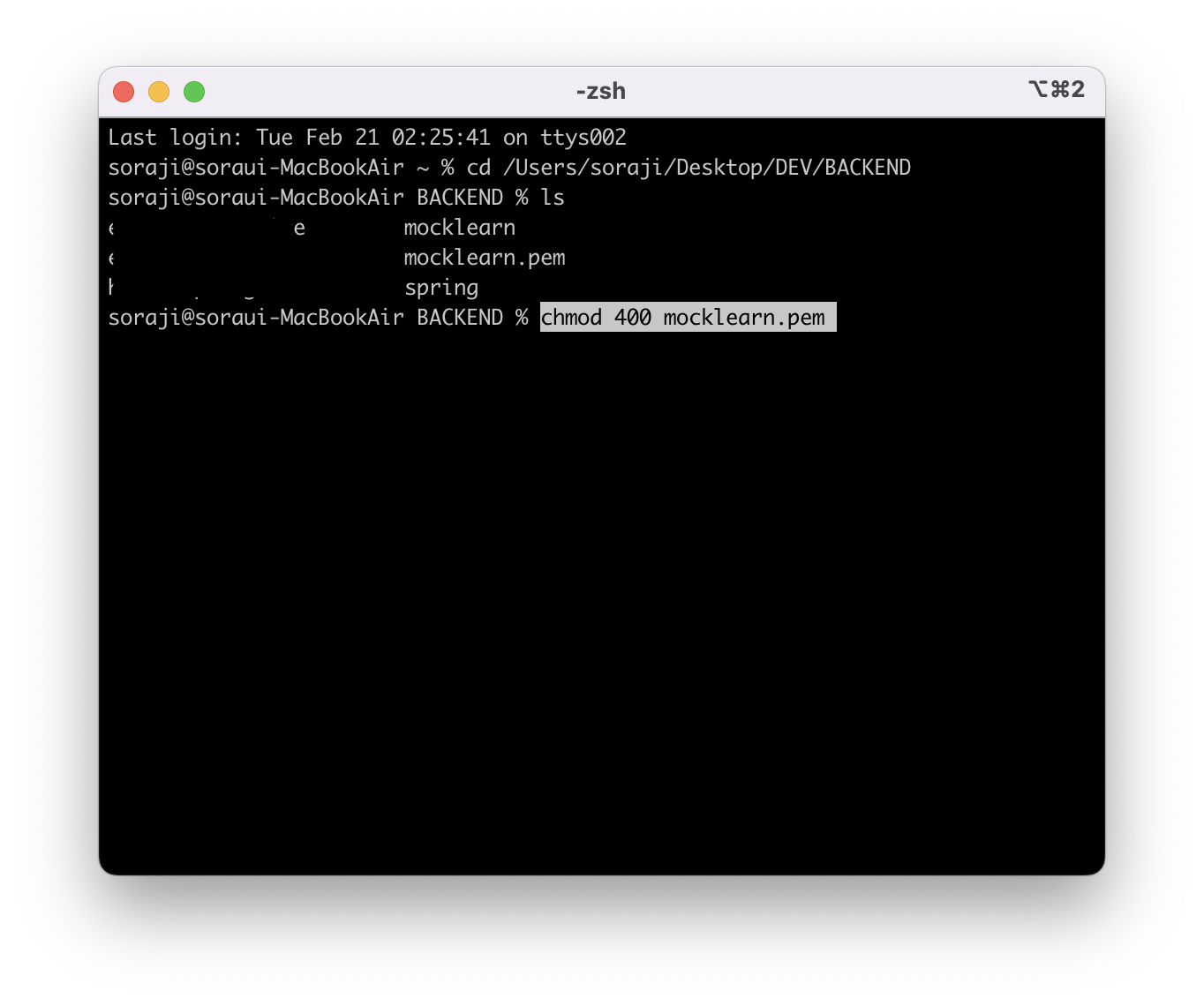
인스턴스를 만들때 다운받았던 키 페어 인증서(.pem파일)가 있는 폴더로 이동한다.
나는 BACKEND 폴더에 있으므로 거기로 이동했다.

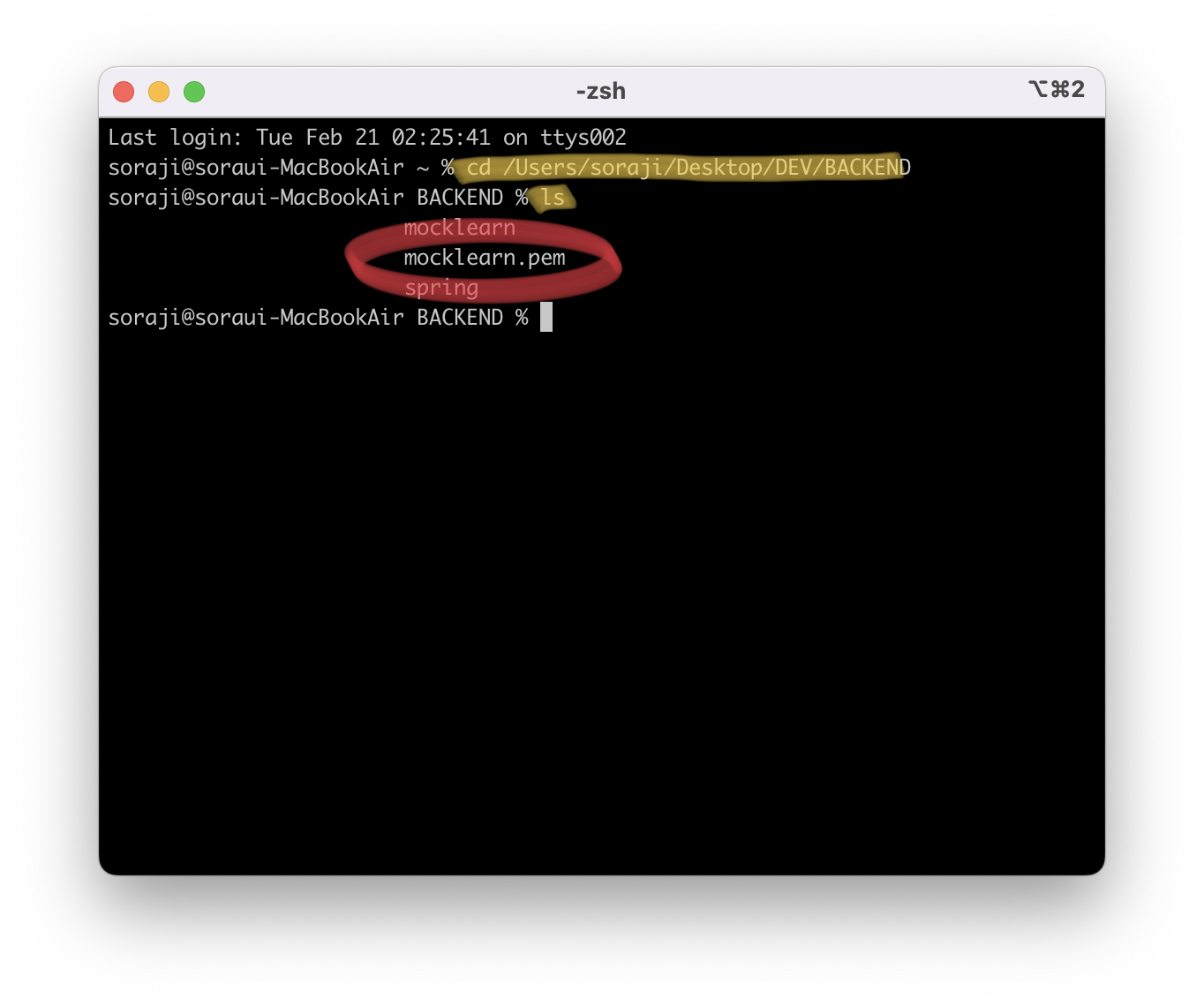
$ ls
로 pem 파일이 있는지 확인한다.


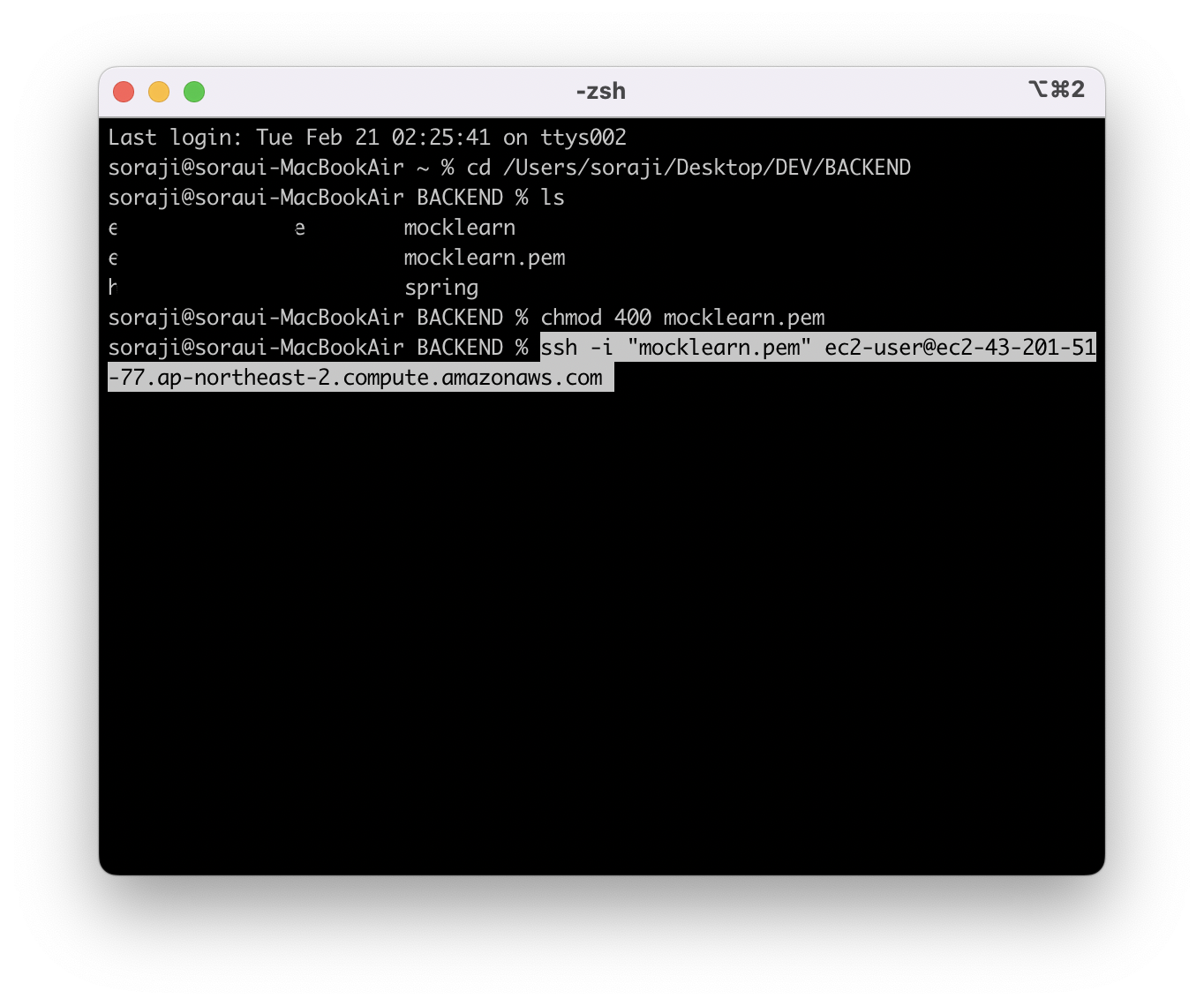
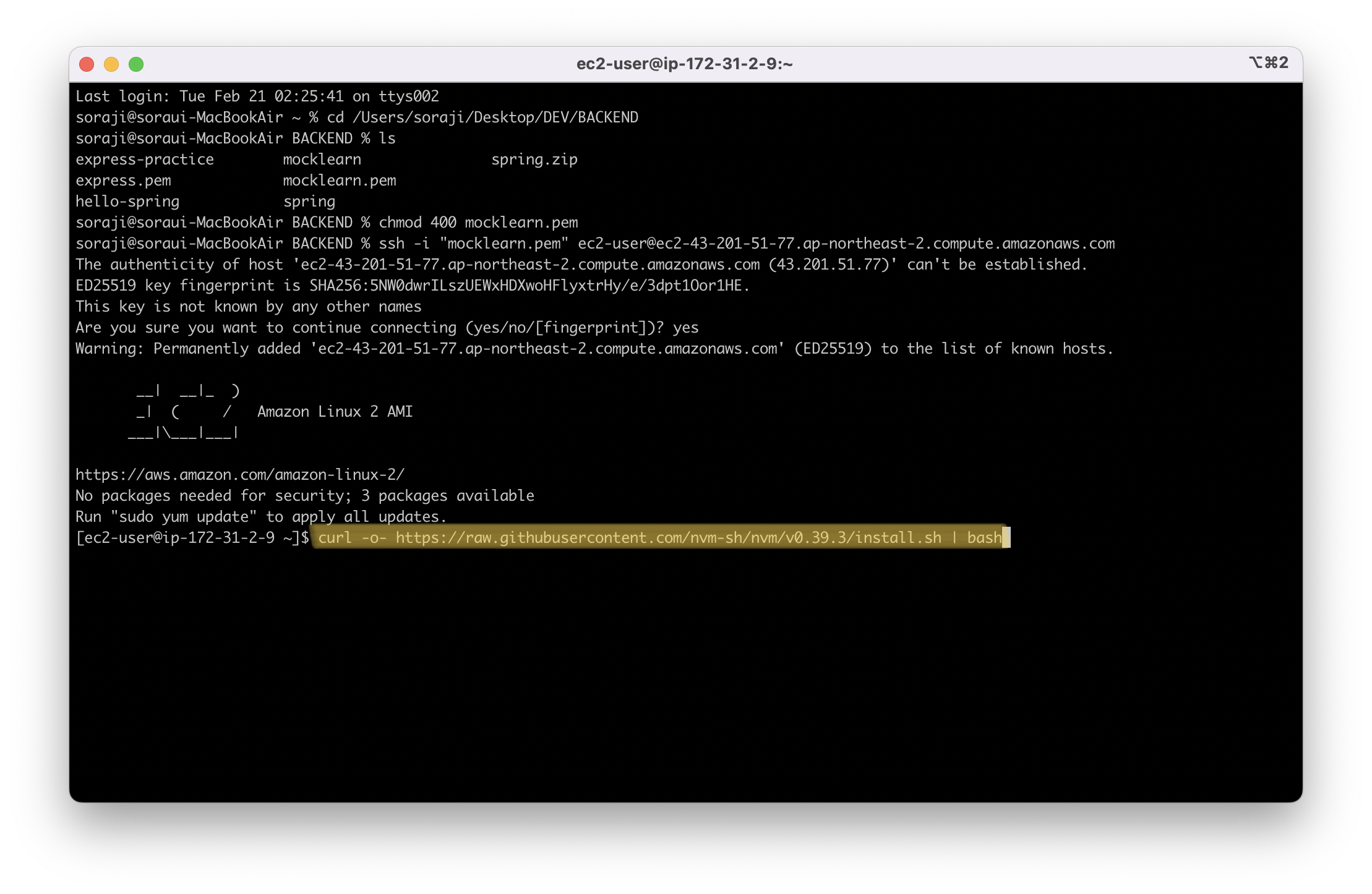
SSH 클라이언트에 연결하는 명령어를 순서대로 복붙해준다

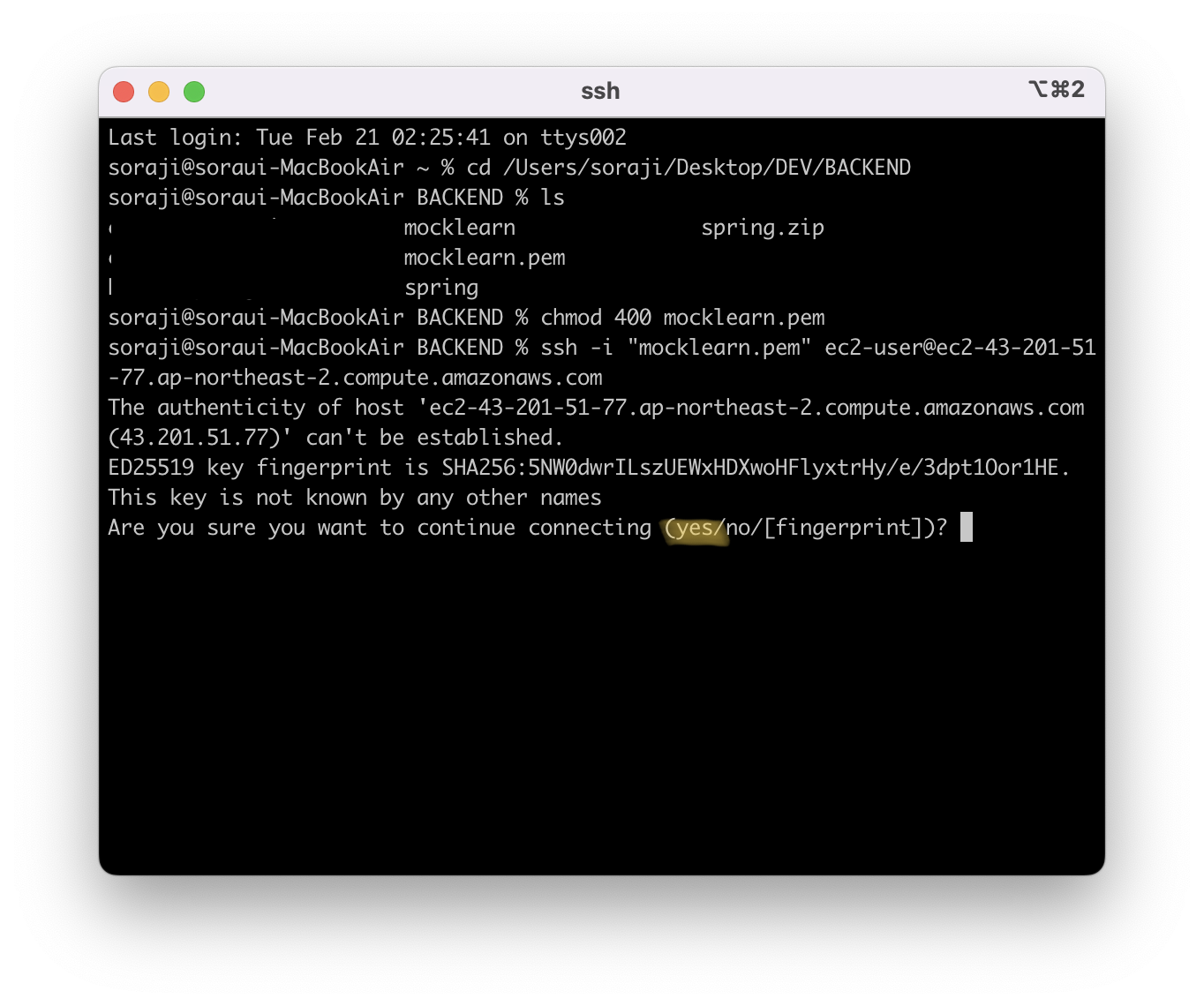
뭐 계속해서 연결할거냐고 물어보는데 당연히 yes 작성하고 엔터

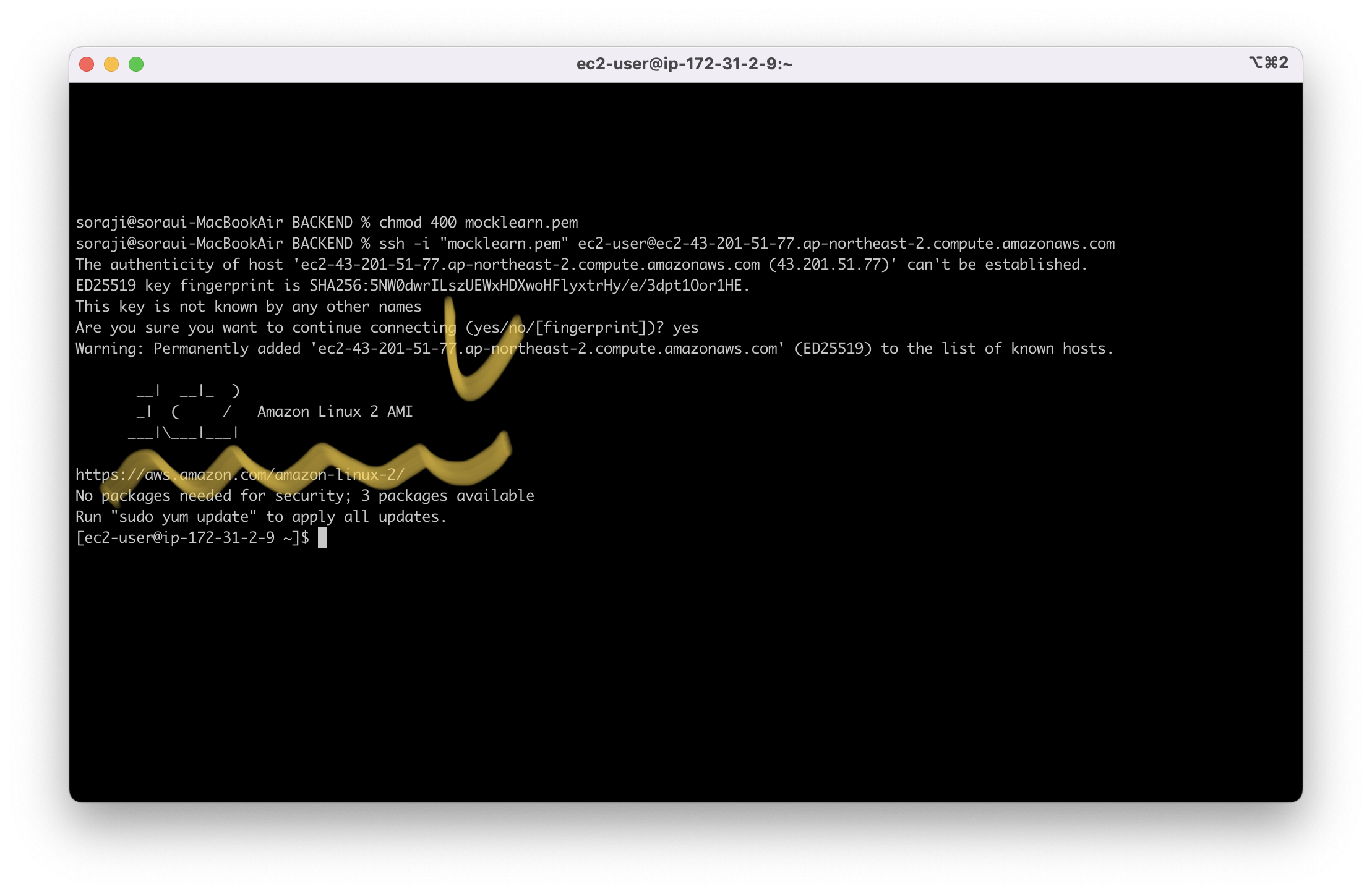
그럼 인스턴스에 접속한걸 볼 수 있다! EC2 그림이 뜬다!
설정해둔 리눅스 컴퓨터에 접속했다. 이 리눅스 컴퓨터는 연결은 되었지만 지금 진짜 운영체제 말고는 아~~~무것도 없다.
완전히 비어있는 컴퓨터라 처음부터 다 깔아줘야한다. node도, git도, yarn도.. 전부 다 깔아줘야함.
그래서 리눅스에 node.js를 가장 먼저 설치해줘야하는데,
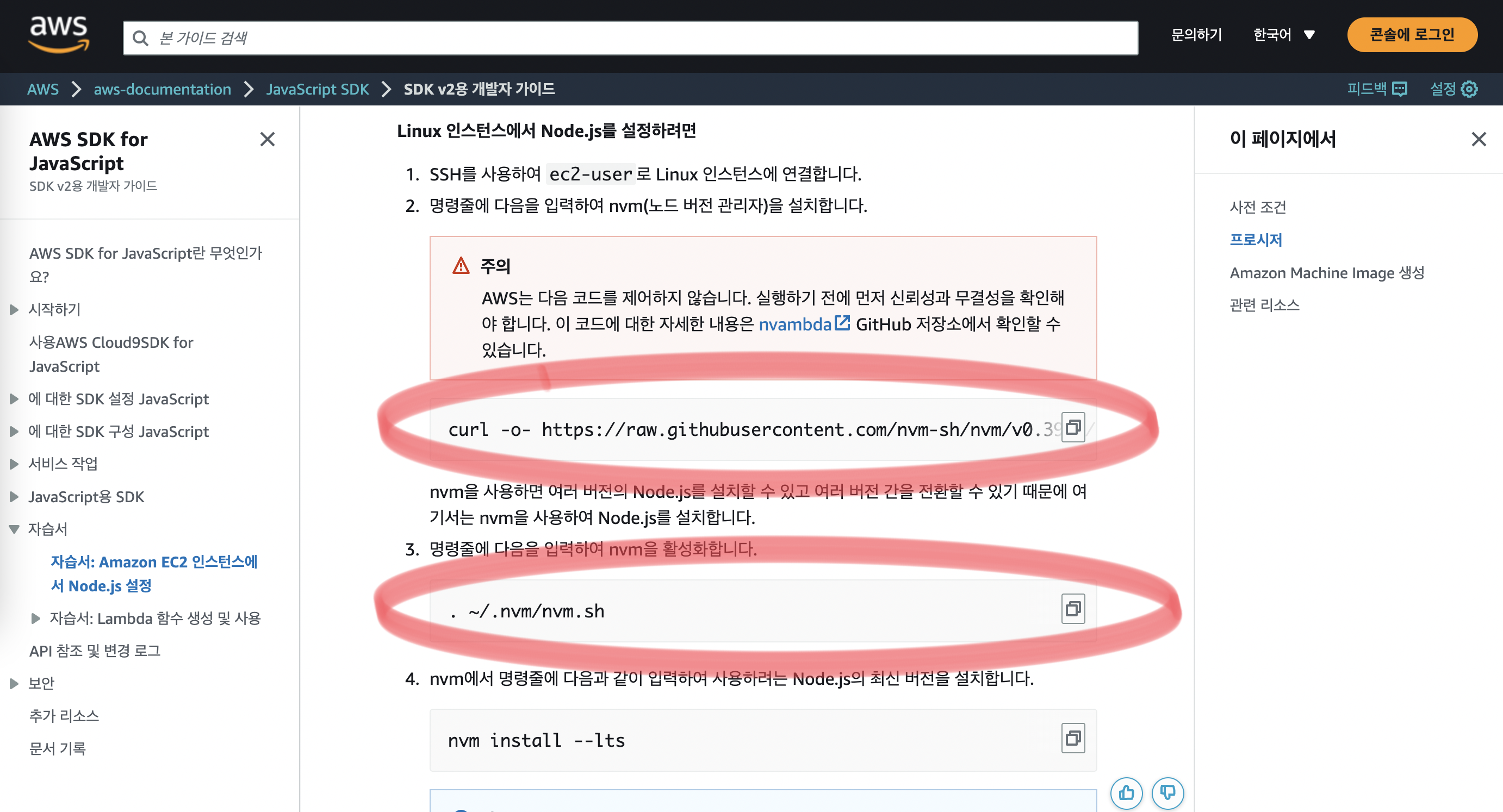
https://docs.aws.amazon.com/ko_kr/sdk-for-javascript/v2/developer-guide/setting-up-node-on-ec2-instance.html
여기에 들어가면 간단하게 설치할 수 있는 명령어가 적혀있다.

빨간 원이 그려져있는 명령어 2개만 설치하면 된다.

$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash
명령어를 치고 설치하자.
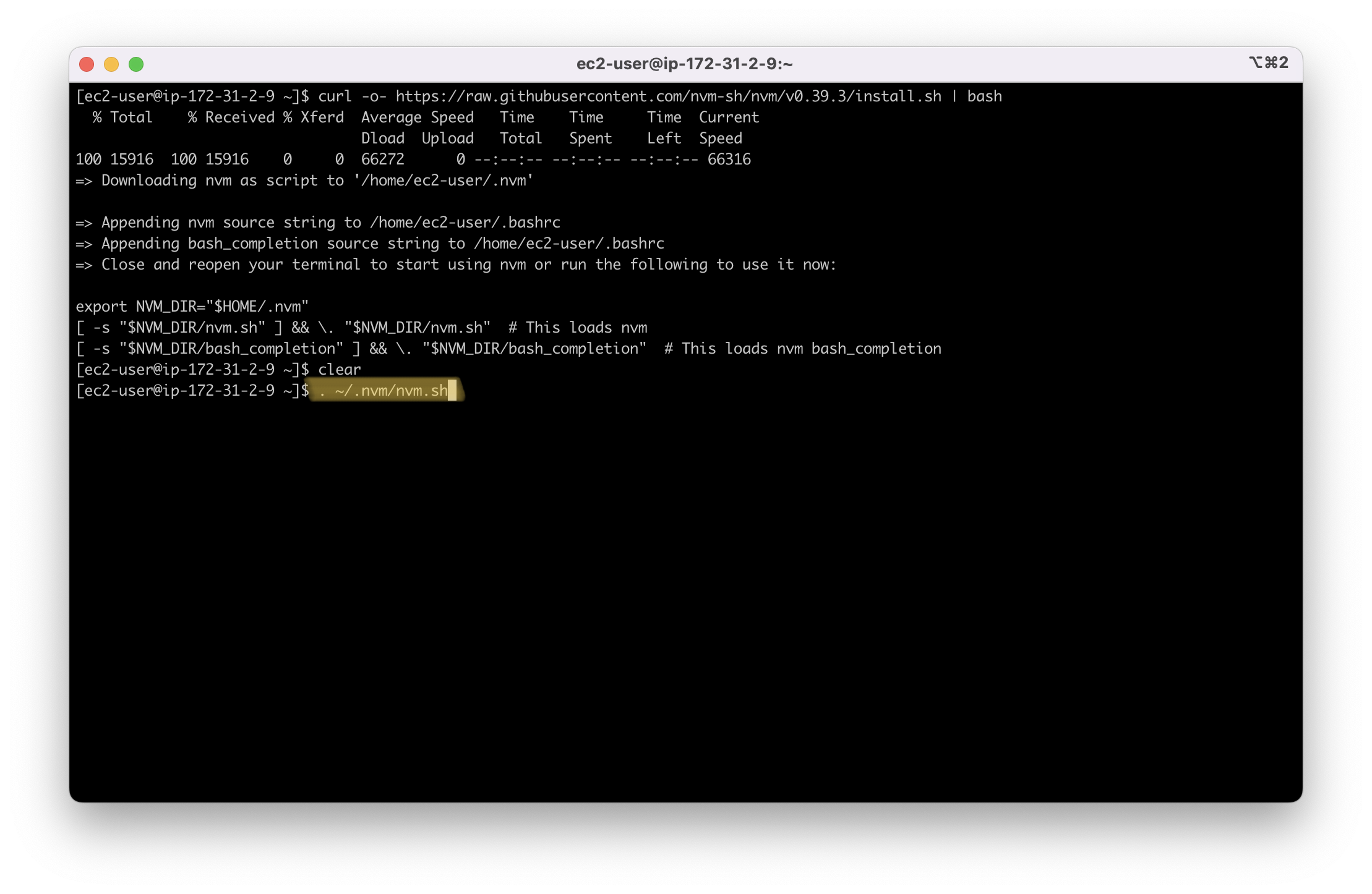
설치가 완료 되면,

두번째 명령어를 치자.
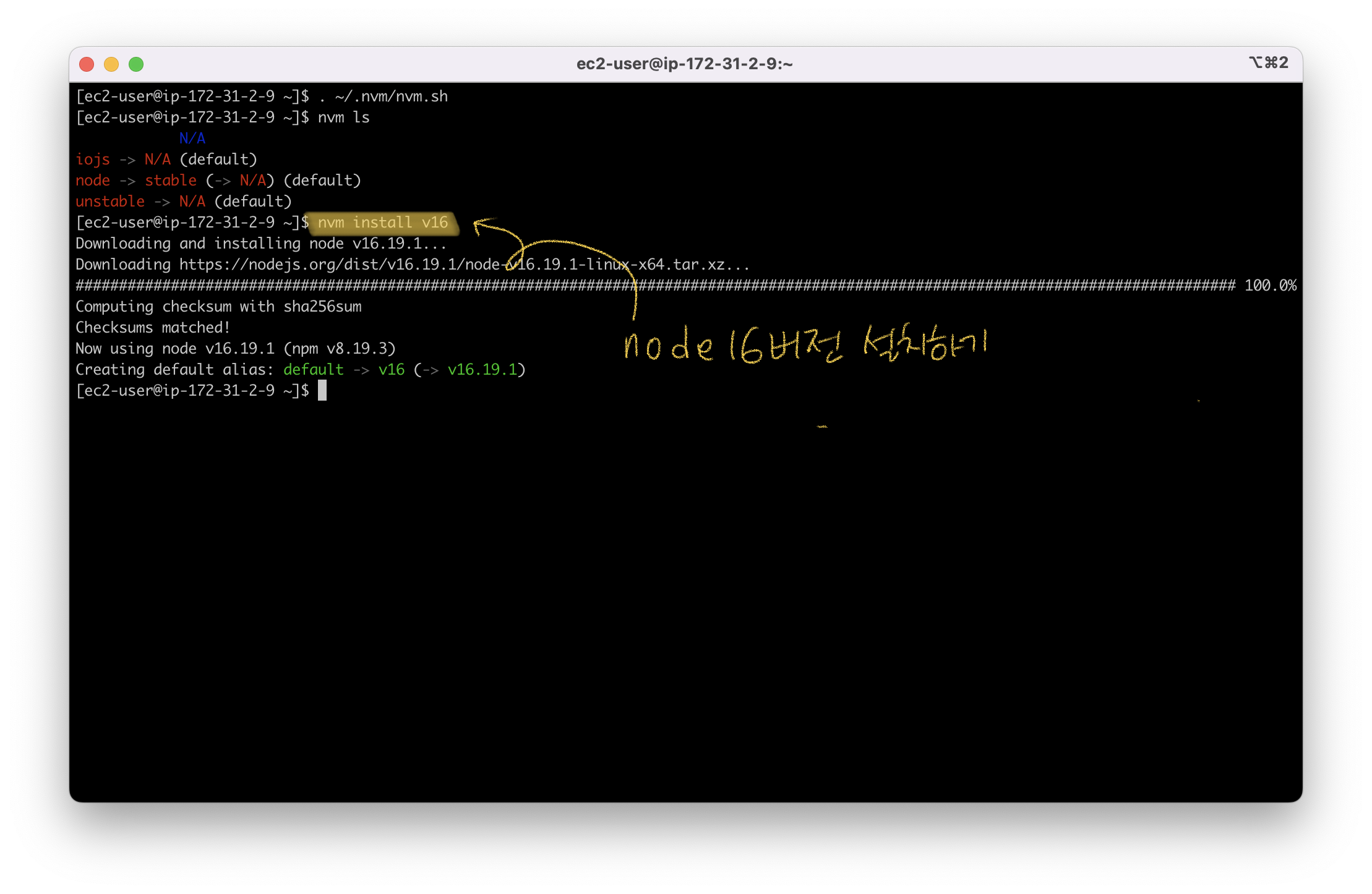
$ . ~/.nvm/nvm.sh

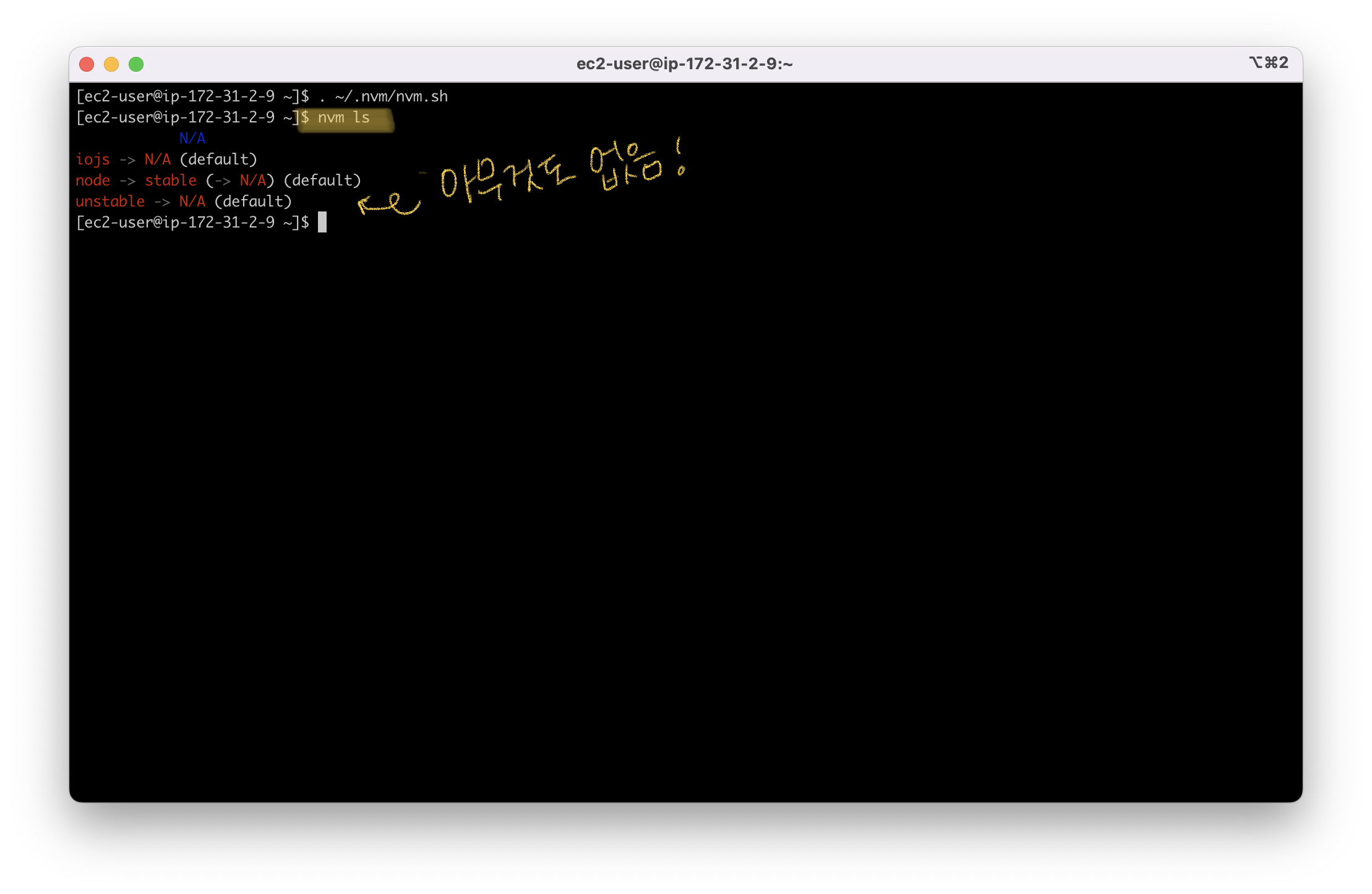
$ nvm ls
를 치면 아무것도 없는걸 볼 수 있다

이때
$ nvm install v16
를 명령하면 node 16버전이 설치된다.

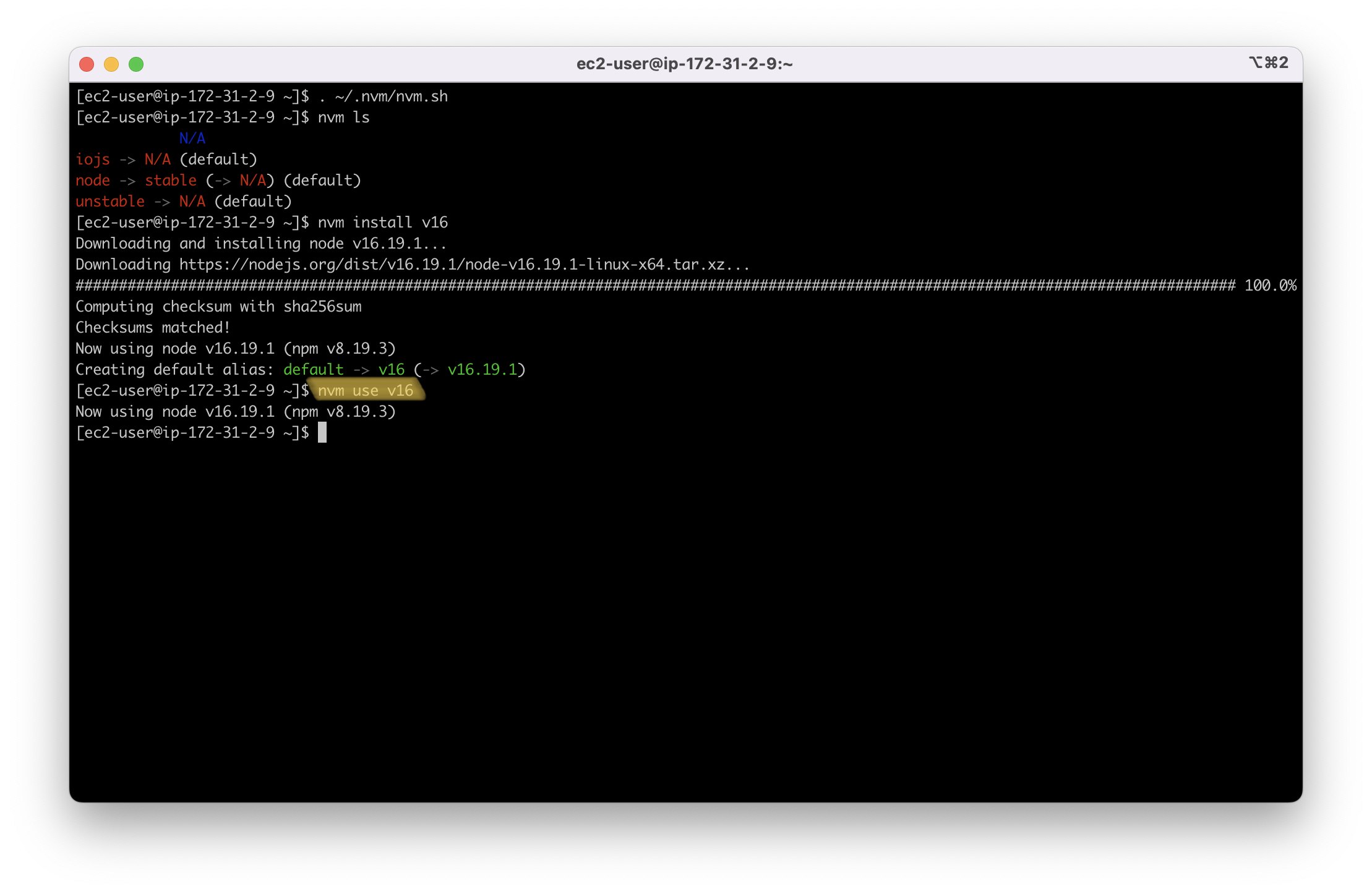
$ nvm use v16
으로 현재 사용하고 있는 노드 버전이 몇인지 알 수 있다.

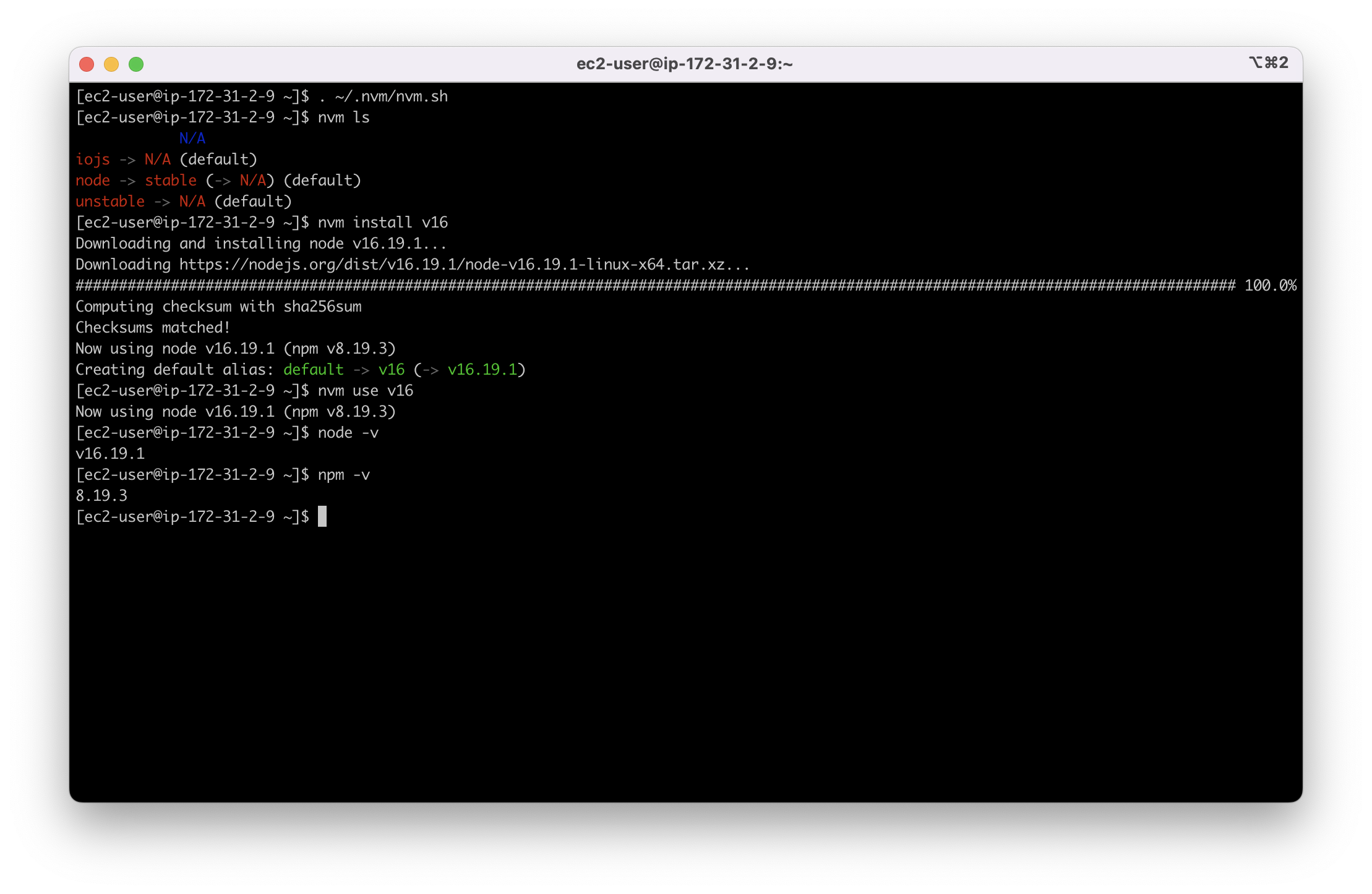
node와 npm 모두 잘 설치된걸 볼 수 있다

$ sudo yum install git
으로 git을 설치해준다

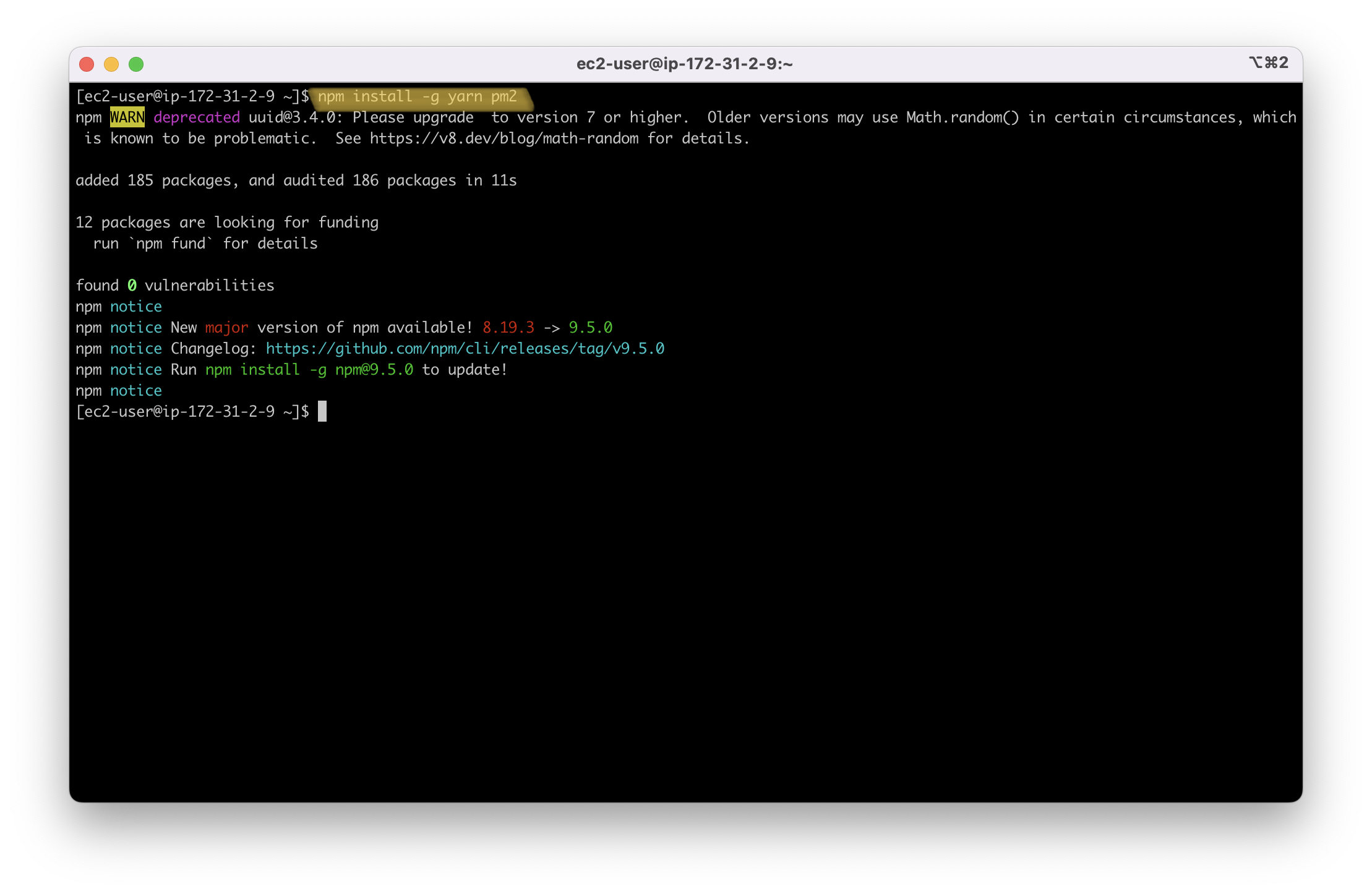
$ npm install -g yarn pm2
yarn과 pm2를 전역으로 설치해준다

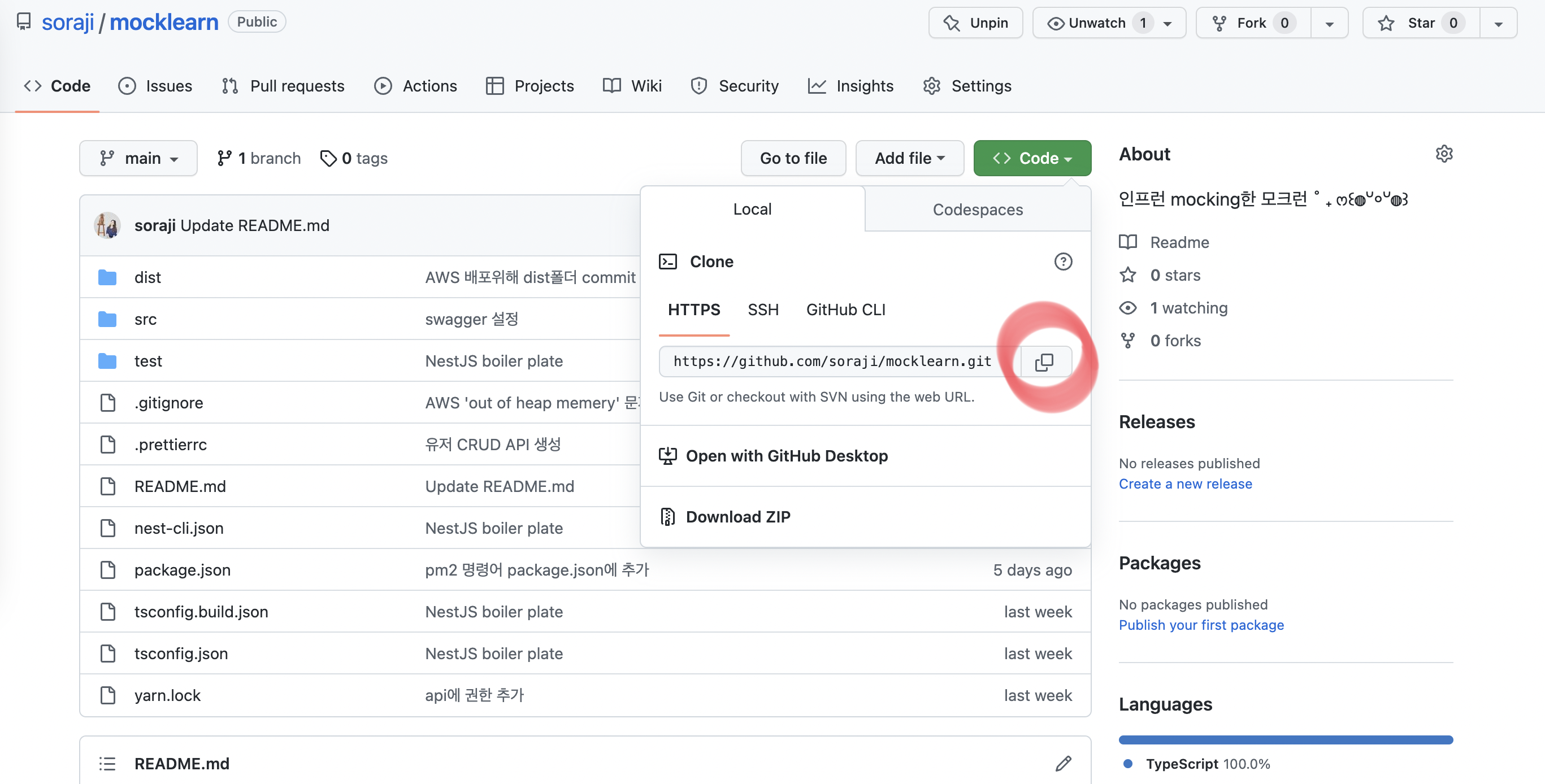
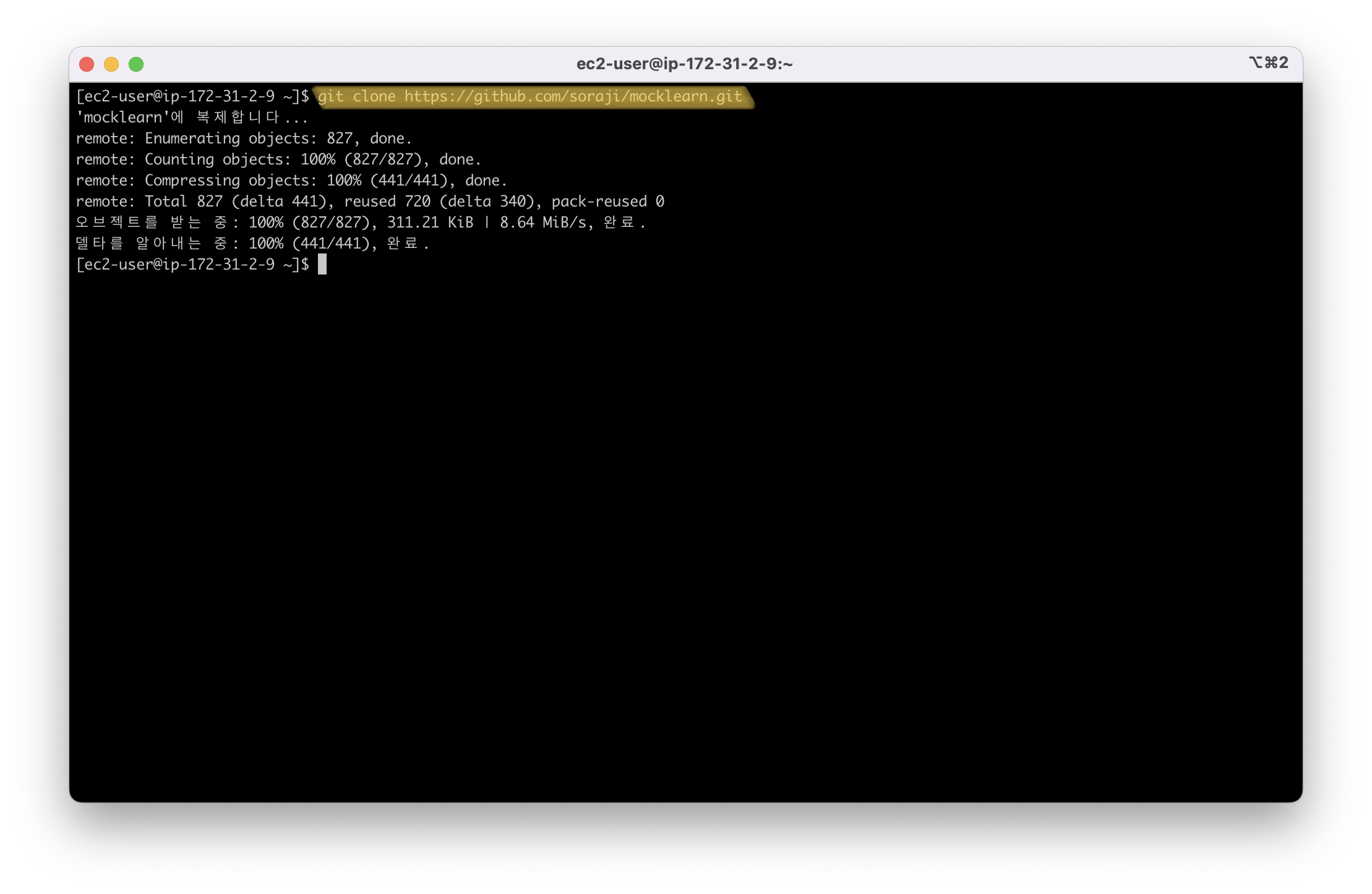
그리고 이제 드디어! 내가 배포하고 싶은 어플리케이션을 복사 한다.

git clone 한다!

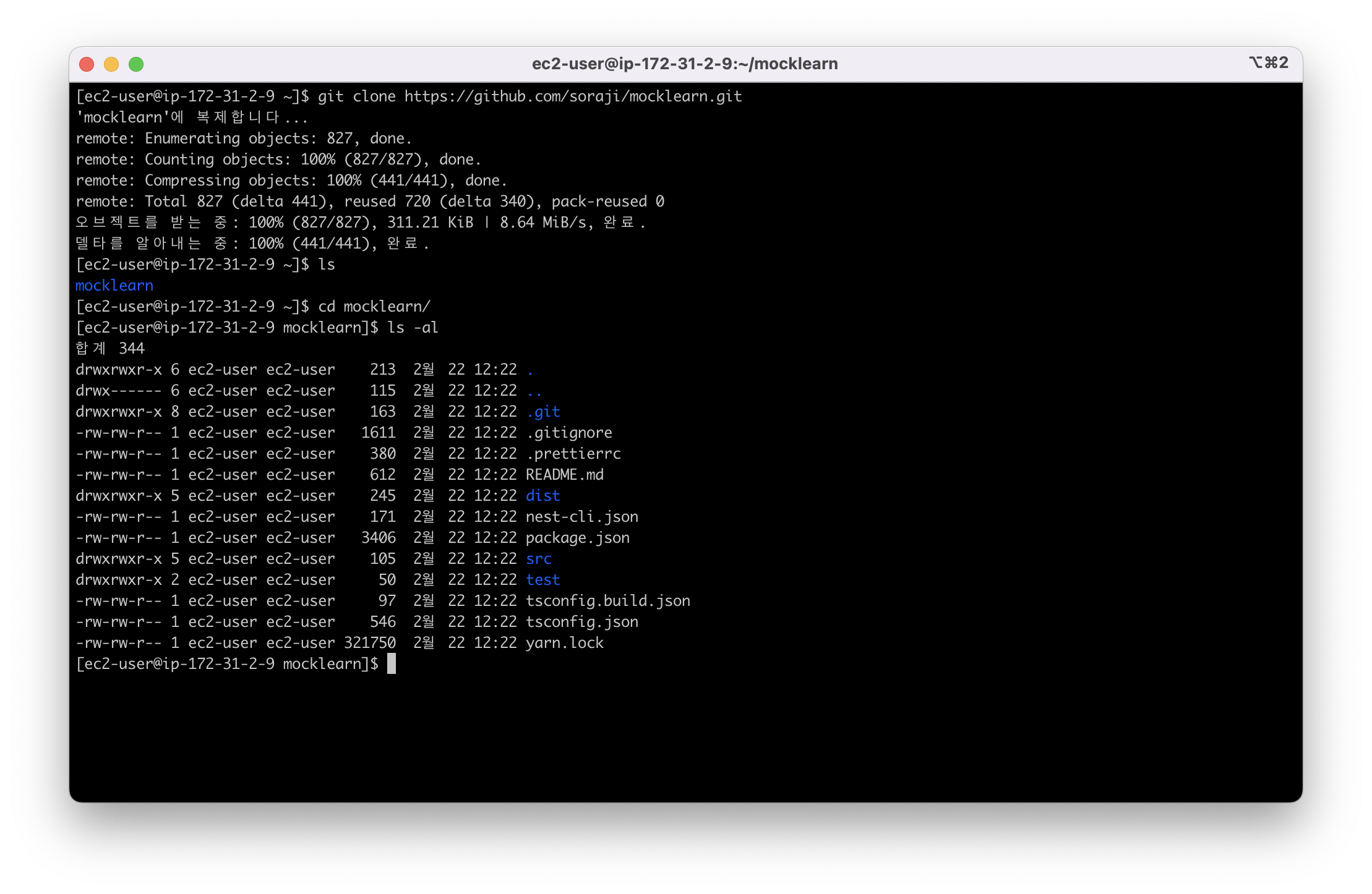
$ ls -al
로 숨김파일까지 전부 조회한다.

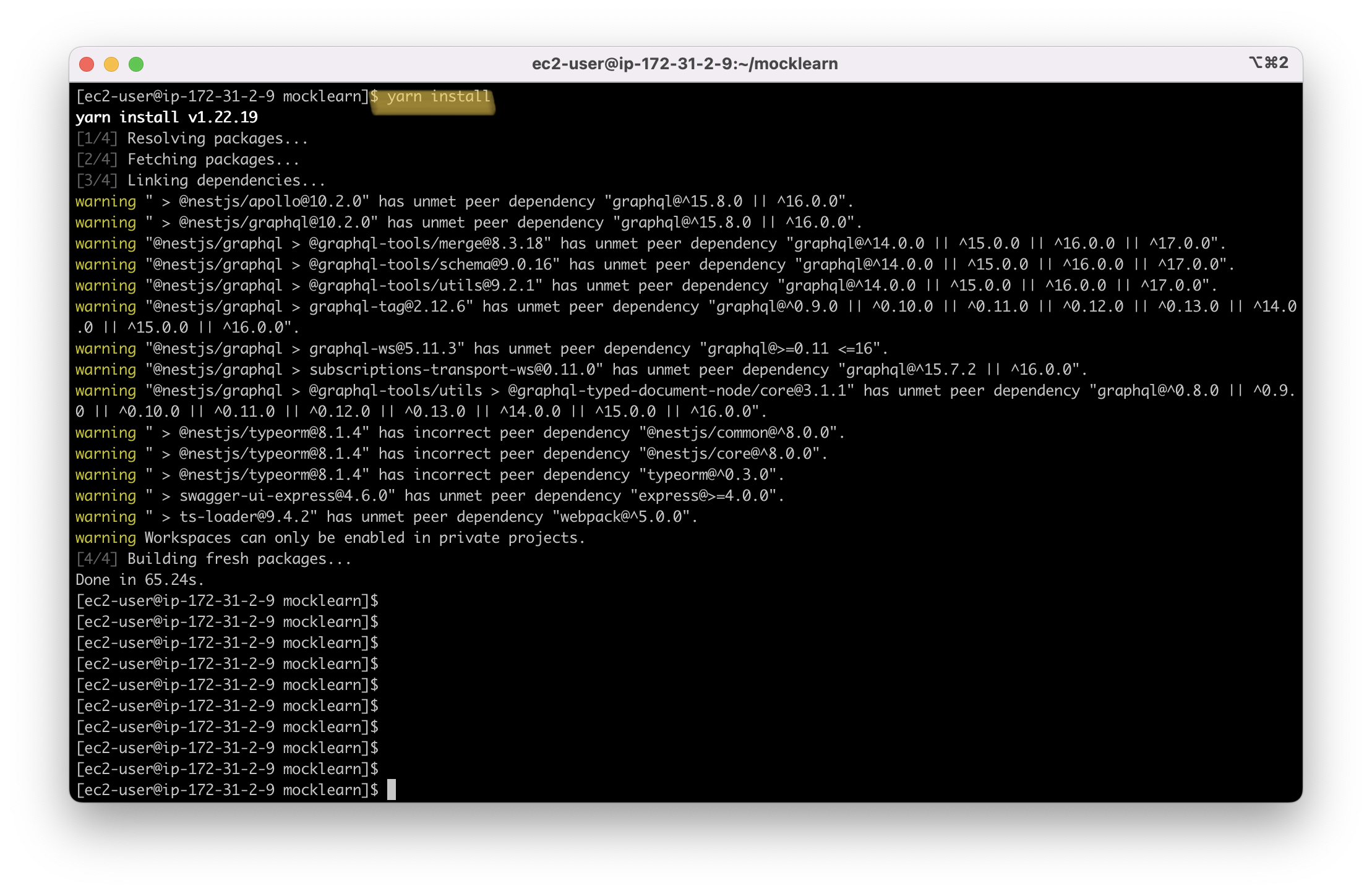
아! 우선은 node_modules 가 없으니까 yarn install 로 설치해주고
git clone을 하고나면 당연하게도 .env 파일은 없는걸 알 수 있다.
.env 파일은 내가 이 인스턴스에서 새로 만들어주어야 하는데, 이때 사용하는게 vim이다

$ vi .env
로 .env파일을 생성한다

그럼 이렇게 아무것도 없는 허허벌판이 나올텐데,

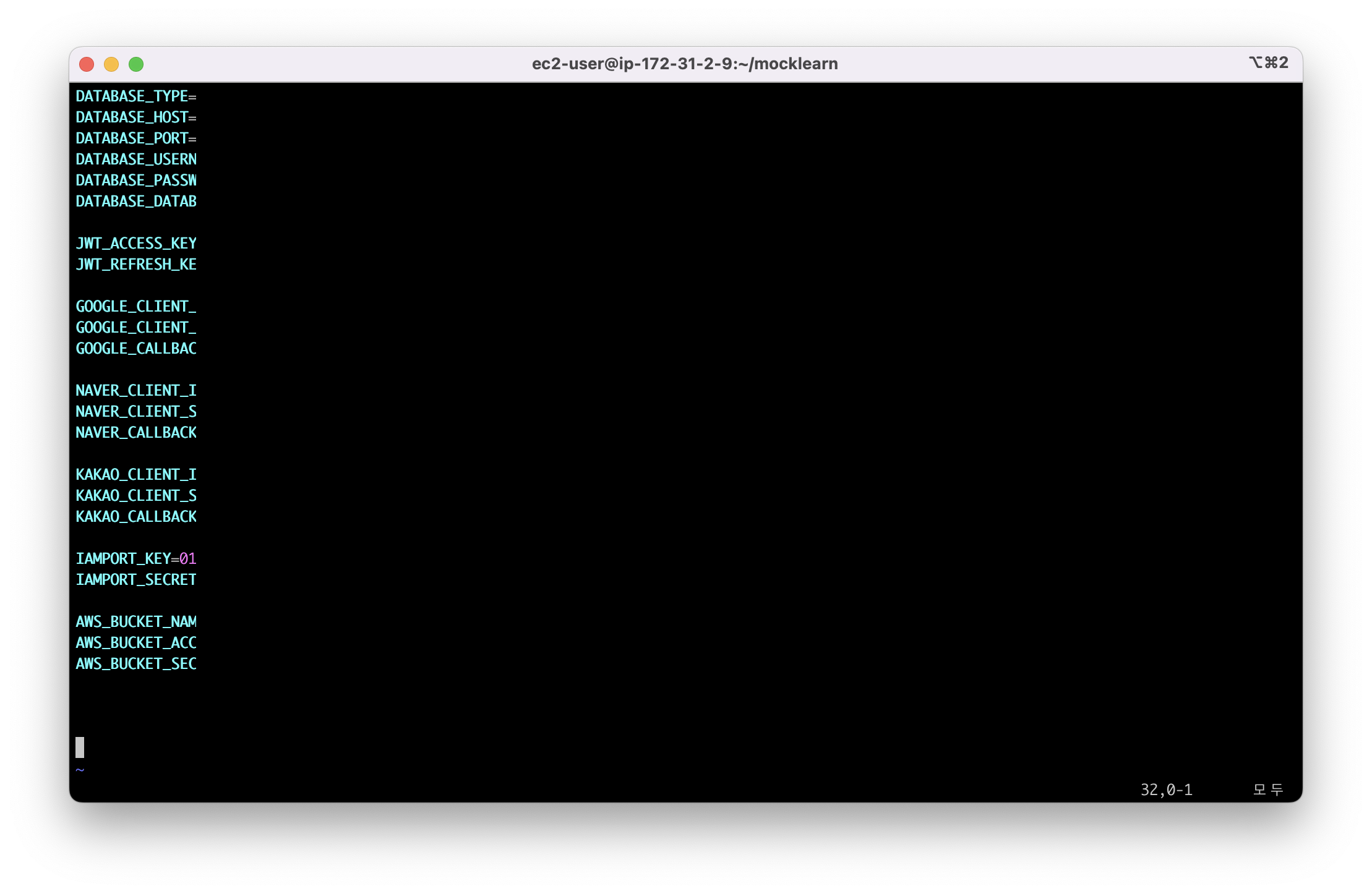
내 로컬에 있는 .env 을 전체복사해서 붙여넣기 하면 된다.
그리고 편집이 다 끝났으면 esc 를 누르고 :wq 을 누르고 엔터를 치면 vim에디터를 빠져나오게 됨.
다시 편집하고 싶다면 다시 vi .env로 vim에디터에 들어가 i (insert)를 눌러 편집하면됨

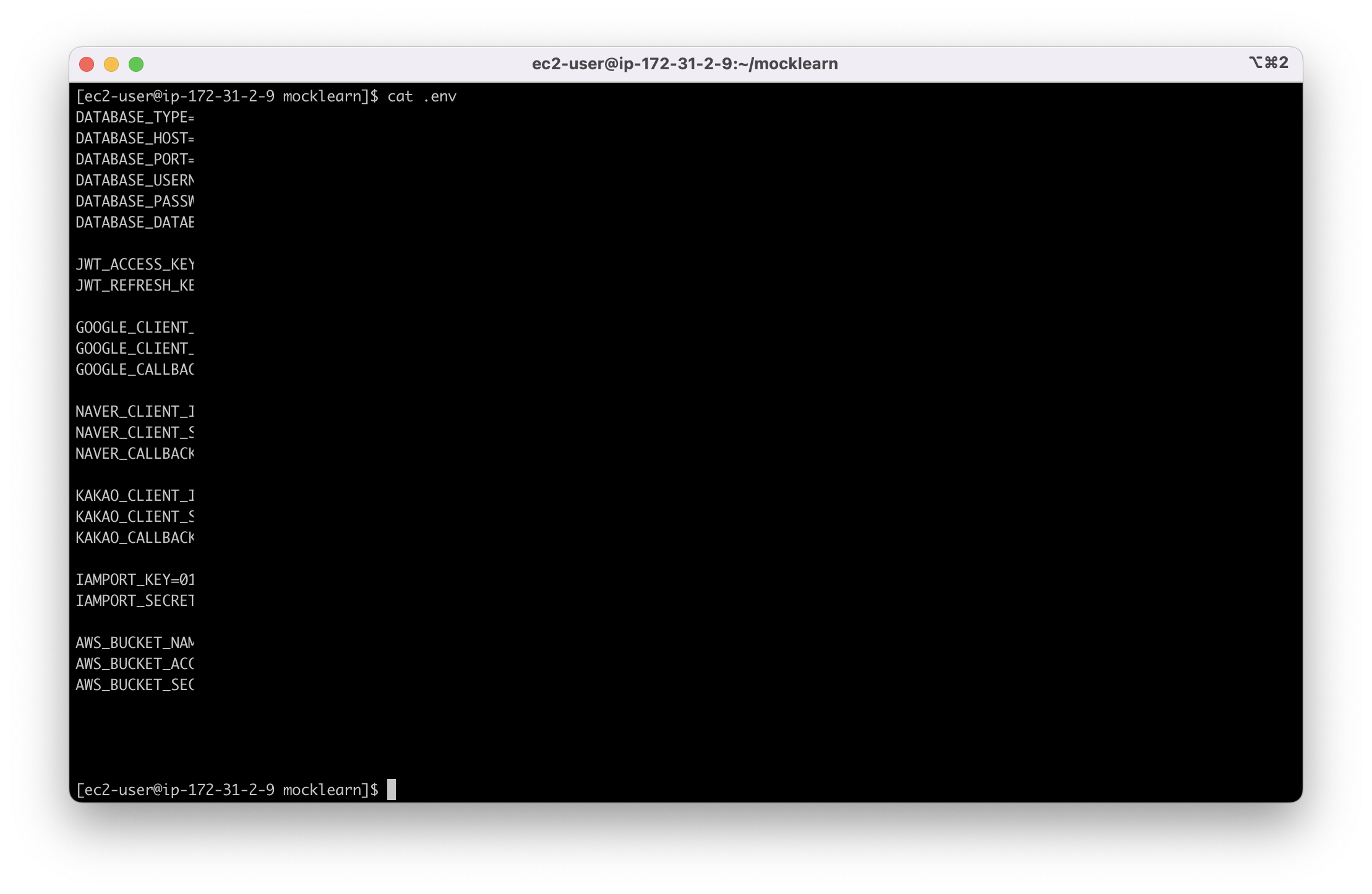
$ cat .env
으로 .env파일에 뭐가 있는지 조회만 할수도 있다.
제대로 들어갔으니 어플리케이션에서는 env 파일 안의 내용을 잘 물고 실행될거다.
잠깐 🤚🏻
알아두고 설정해줘야할것들이 있음! 지나치면 안됨!
체크포인트 1️⃣ : RDS 연결은 여기 .env에서! 👀
보통 .env 파일에 디비 정보를 넣어놓는 경우가 많다.
특히 뭐 port나 username같은건 쉽지만,
host를 넣어야하는데, 우리는 로컬호스트가 아닌 RDS로 연결해놓았으니까, db host에는 RDS주소를 넣어주어야한다!
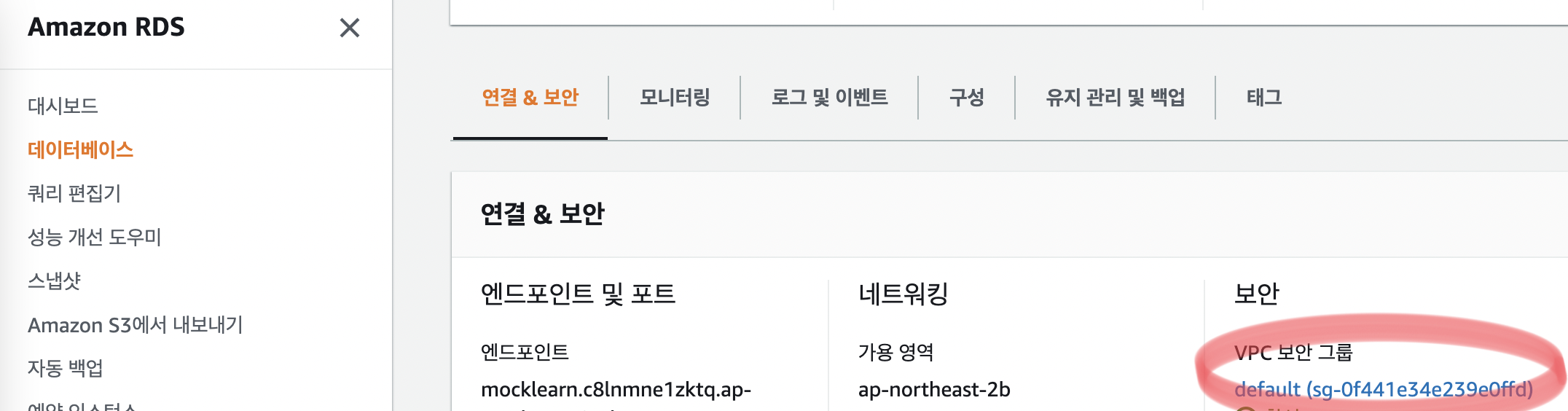
이때는 RDS의 데이터베이스를 클릭한 이후에 연결 & 보안 탭에 가면 알 수 있다
거기에 엔드포인트 및 포트 라고 적혀있는 url같은게 DB host다.
그 host를 .env 파일에 db host에 적어주면 된다.
username은 아무것도 해주지 않았다면 기본값인 admin이고,
비밀번호는 DB인스턴스 설정했을때 설정해준 마스터 암호이다. (1편에 잘 적혀있음)
체크포인트 2️⃣ : 프리티어 스토리지가 너무 작다 😱
처음에는 어플리케이션을 다 올리고 깃에서 배포를 했다. 근데 heap memory 부족 에러가 뜨면서 안된다고 하는거다!
알고봤더니 프리티어는 램이 1기가라 빌드할때 애플리케이션이 엄청 작지 않은이상은 좀 힘든거 같았다…
할수없지 모… ●︿●
그래서 방법은..!
로컬에서 빌드를 해서, 빌드된 파일까지 git에 다 올려버리는거다.
그리고 그 빌드된 js파일을 실행하면 되니까..!
그래서 package.json에서 "build": "nest build", 라고 되어있는 스크립트를 로컬에서 실행하고,
git에 올려야하니까 .gitignore 파일에서 dist 를 빼준다. (dist가 아니라면 본인이 정한 그 빌드된 폴더명을 gitignore에서 빼주기)
체크포인트 3️⃣ : PM2를 이용해서 배포하기 위해서는..! 🤞🏻
빌드는 했다고 쳐도 인스턴스에서 배포를 하려면 명령어가 있어야할텐데,
매번 사용하던 yarm start:dev 를 하게 되면 빌드한게 아무런 의미가 없잖아….!
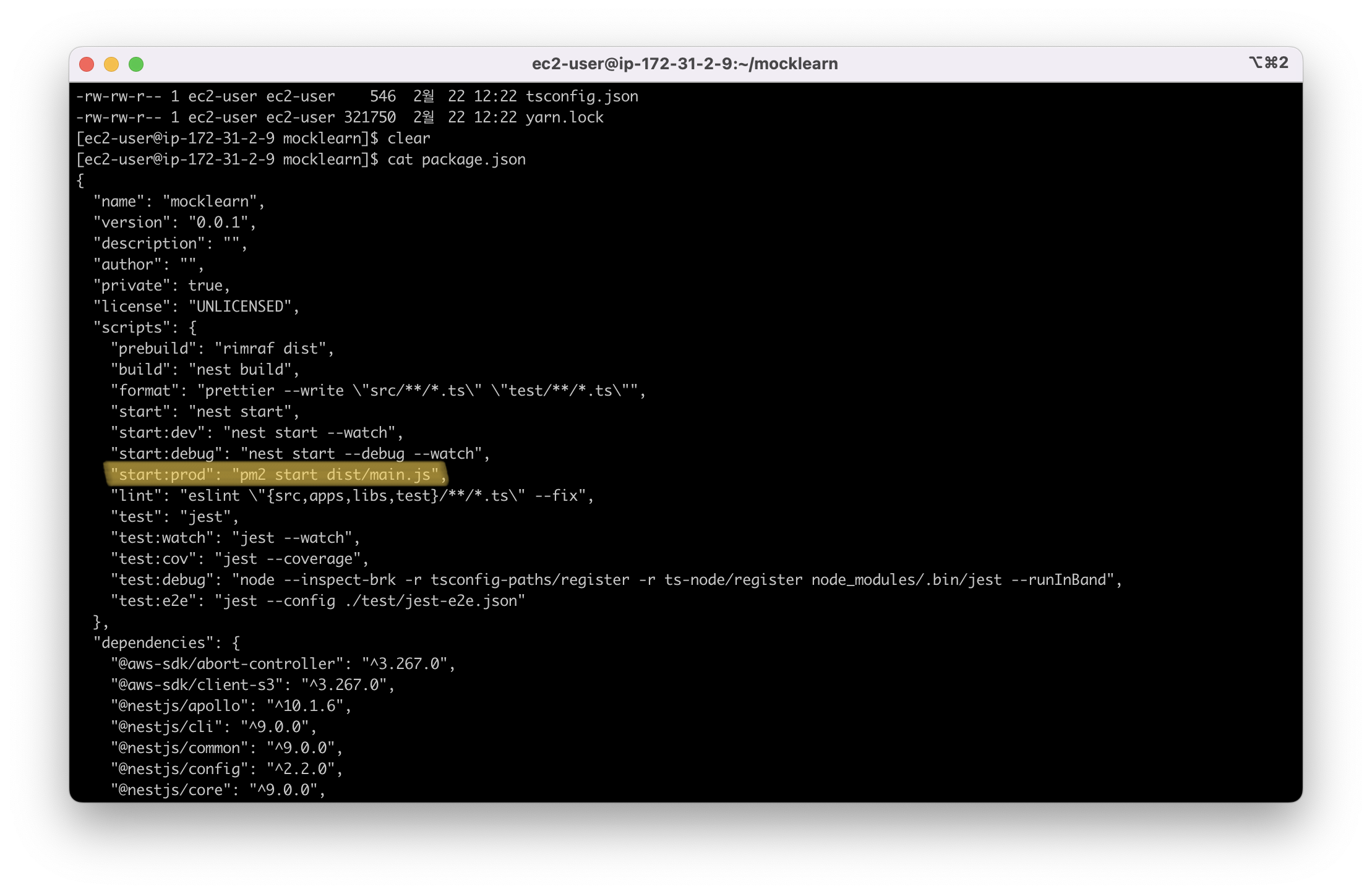
또 pm2를 이용해서 배포를 하고 싶었기 때문에 package.json 에 "start:prod": "pm2 start dist/main.js", 를 넣어주었다.
yarn을 이용한다면 pm2 start yarn --name dist/main.js -- start:prod 이렇게 해줘야한다고 하는데,
사실 너무 이것저것 해보느라 뭐가 되는건지 잘 모르겠지만 여튼 안되면 바꿔가면서 하면 될거다(도망==33)

$ cat package.json
으로 package.json 에 어떤 내용이 올라가 있는지 확인한다.
보면 start:prod 에 pm2로 시작하는 명령어가 적혀있다.

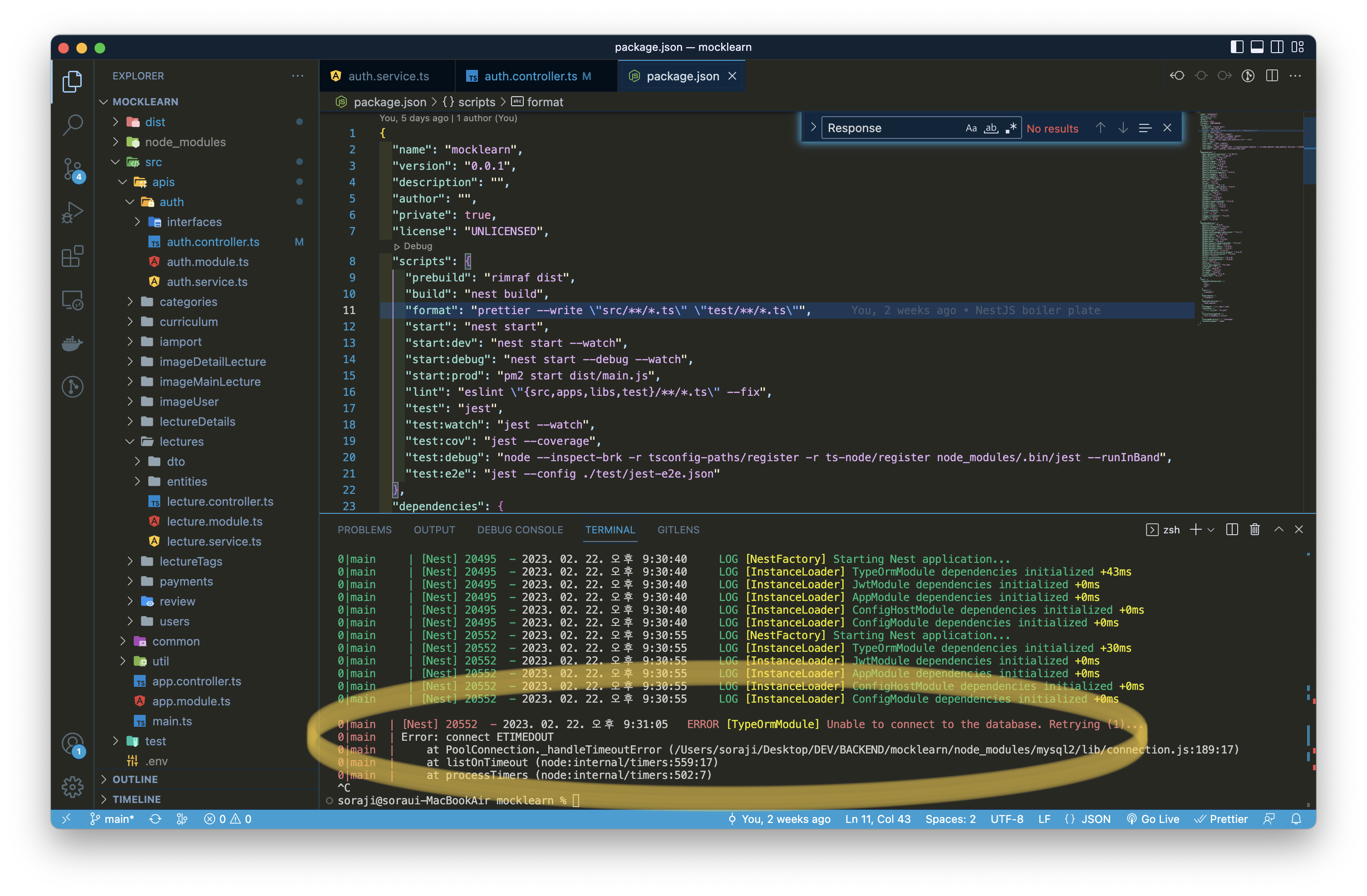
아 근데 인스턴스에서 실행하기 전에 로컬에서 미리 돌려보는걸 추천한다.
어짜피 로컬이나 인스턴스나 똑같은 에러가 뜨기 때문에 내 로컬에서 모든 수정을 다 하고 git에 올린다음에
인스턴스에서는 그냥 pull 당긴다음 배포하면 됨
여튼, Error: connect ETIMEOUT 에러가 뜨는데, 이건 디비에 연결이 안되서 그러는거다.
왜 뜨는걸까? 바로 원인은 보안 그룹에 있다. 보안그룹이 같지 않으면 같은 VPC가 아니라서 연결할 수 없다.
VPC는 백엔드서버와 DB를 같은 공간에 묶어서 외부에서는 접속을 못하게 하고 서로(백엔드서버와 DB)만 접속이 가능하게 피어링해주는걸 말한다

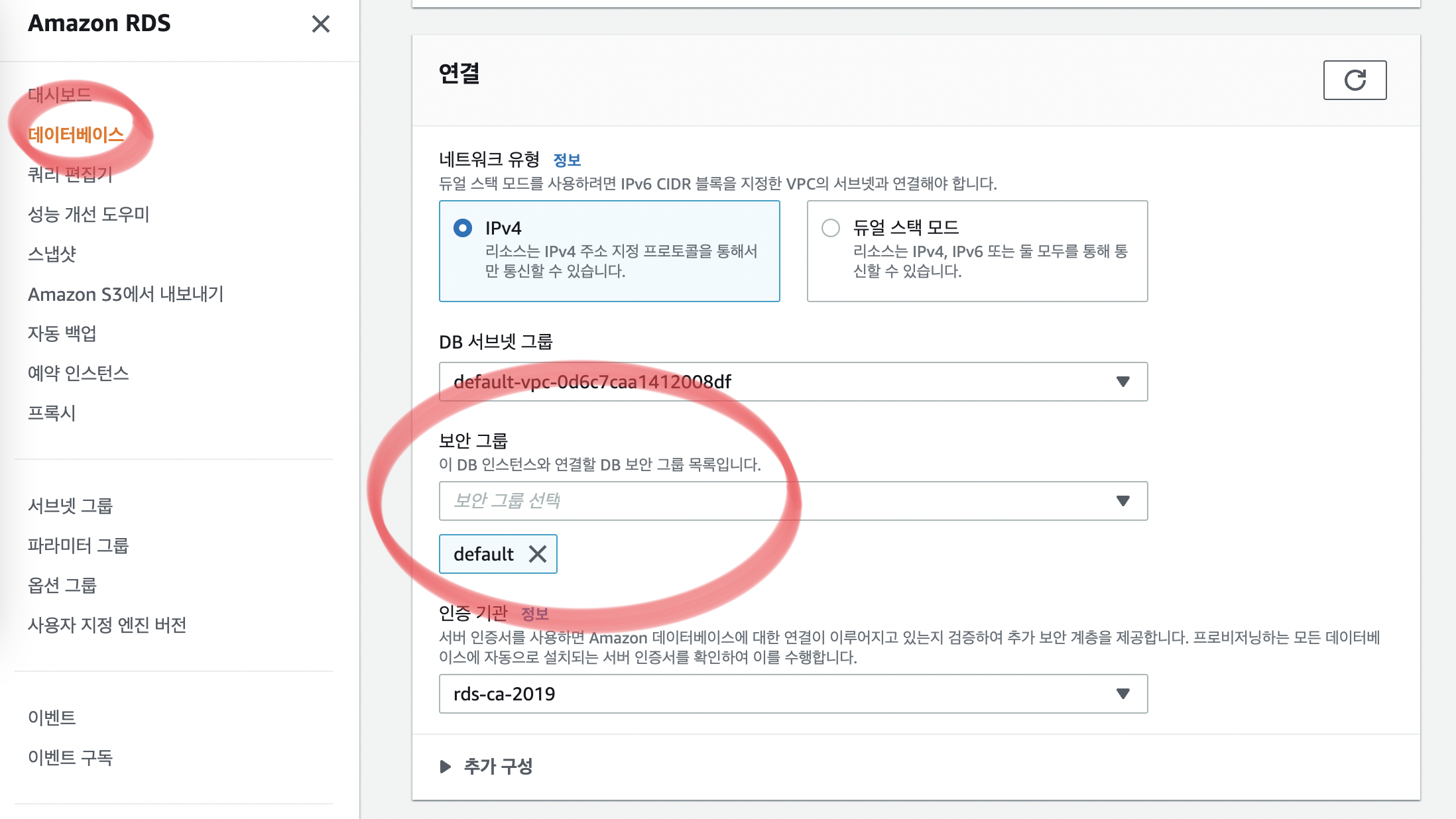
RDS의 보안그룹이다. default로 되어있다.

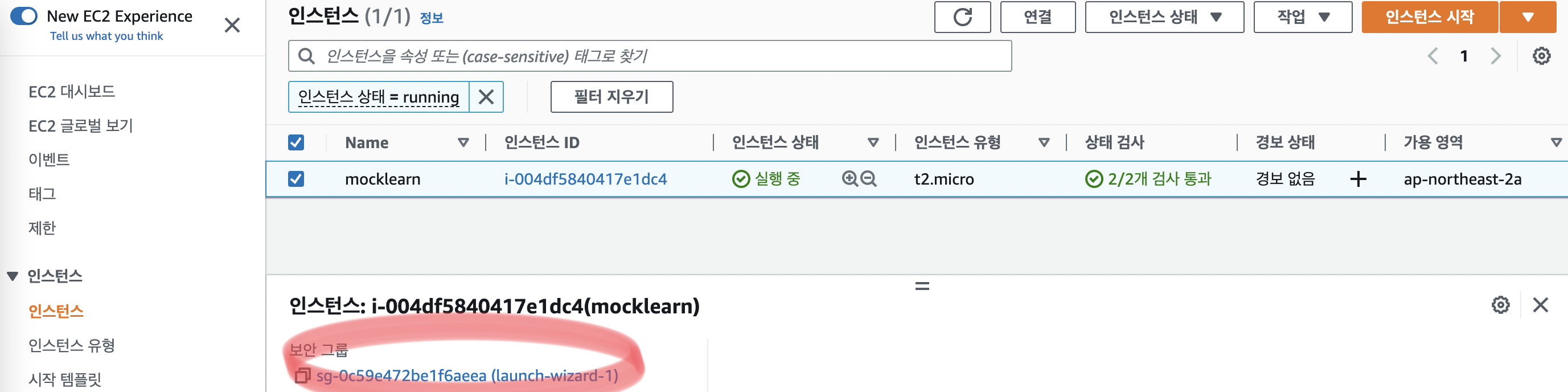
EC2의 보안그룹이다. launch-wizard-1로 되어있다.
이렇게 일치하지 않아서 에러나는거임.
자 그럼 수정을 해줘야지.

데이터베이스를 만들었을당시에는 VM인스턴스가 없었어서 default로 설정해줬기때문에 RDS에서 VM인스턴스가 쓰는 보안그룹으로 바꿔주도록 하자
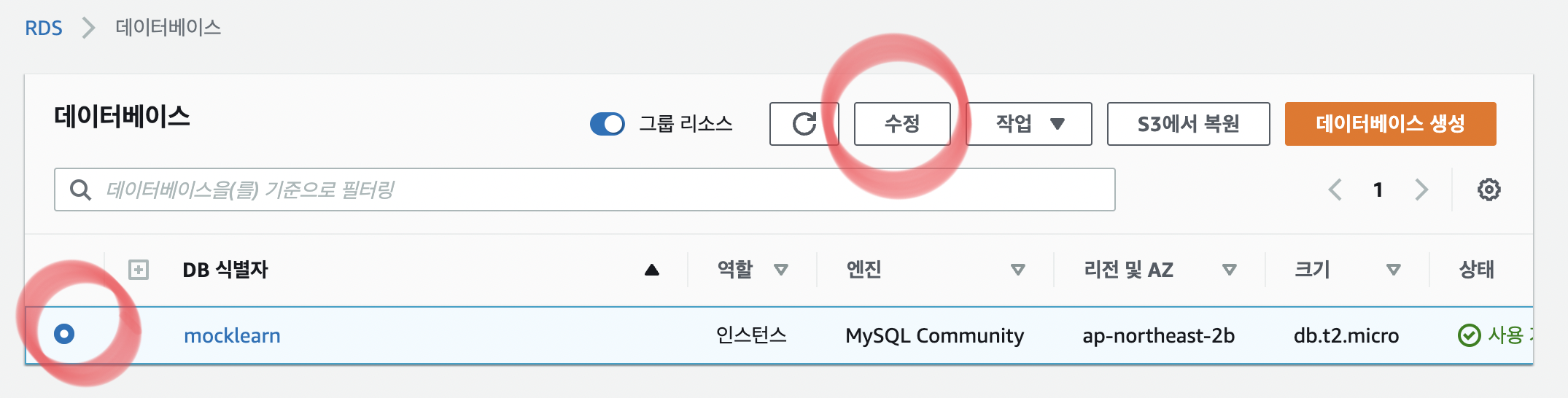
수정을 눌러서 밑으로 내려가면

default로 선택되어있는걸 삭제하고

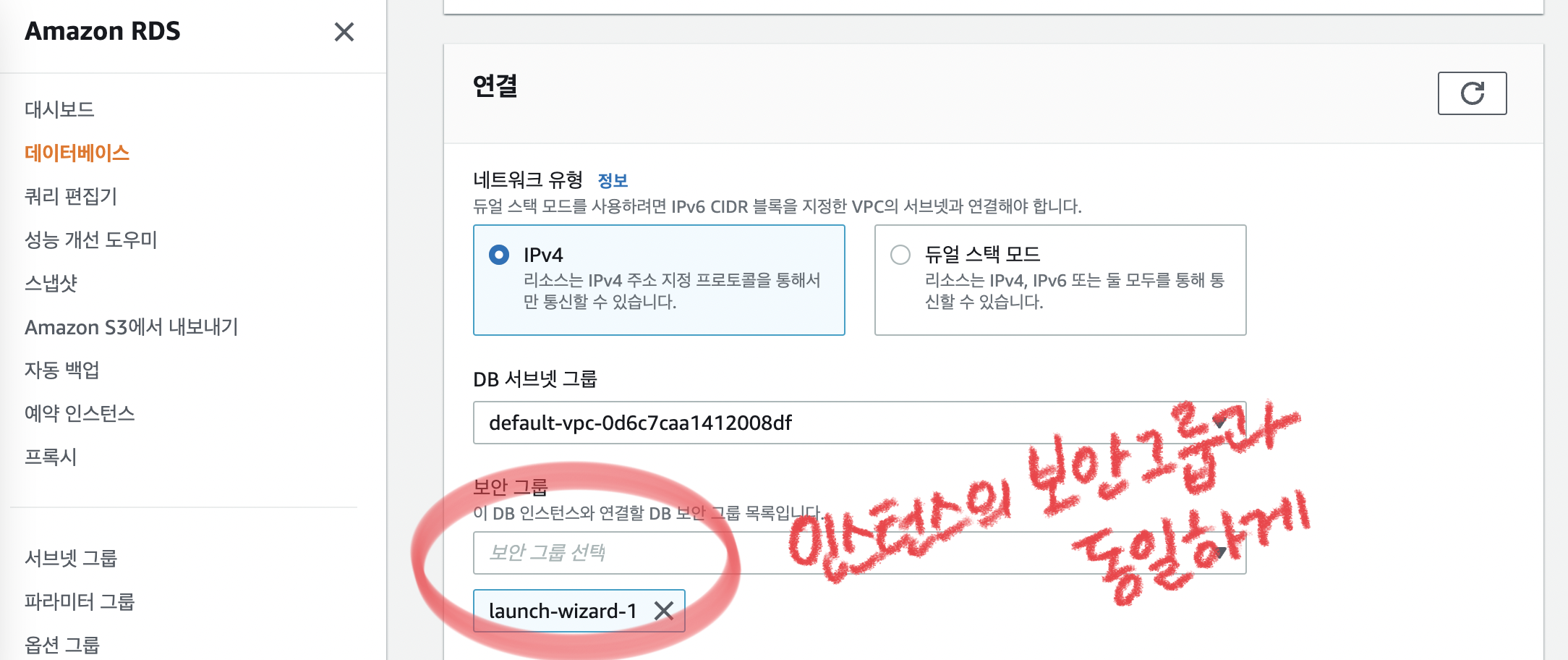
VM인스턴스 보안그룹과 동일하게 바꿔준다
이제는 진짜 인스턴스에서 배포를 해보자.
$ yarn start:prod
를 실행하면 PM2가 뜬다. (터미널에서 저렇게 예쁘게 만들어놓은게 진짜 젤 이쁜거같다.. 다른 예쁜 라이브러리들에서 많이 봤음 ㅎ.ㅎ)


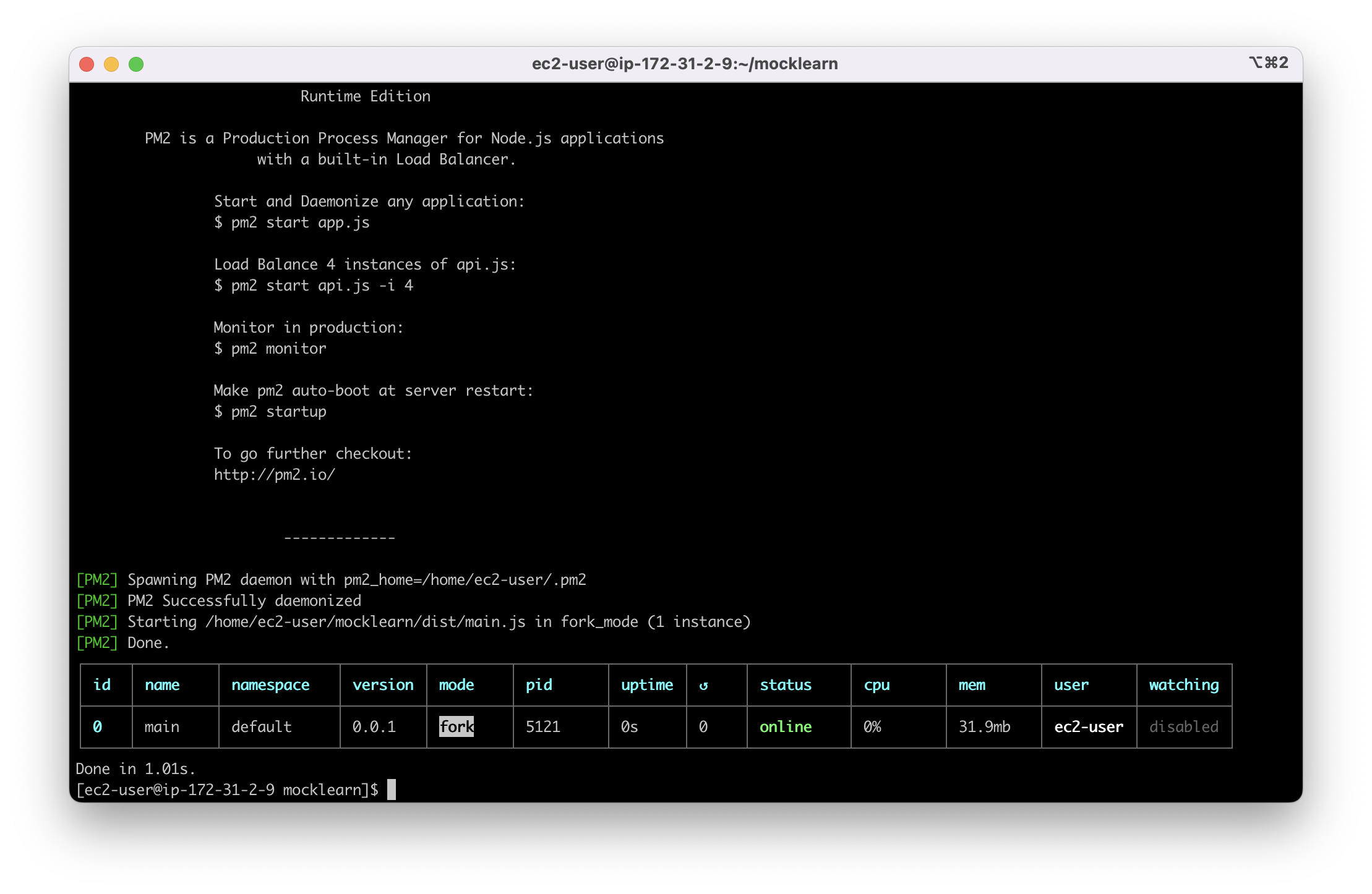
그러면 이렇게 실행하는걸 볼 수 있는데
PM2 명령어 👀
시작 :
pm2 start app.js조회 :
pm2 list삭제 :
pm2 kill하나만 삭제 :
pm2 kill 아이디로그확인 :
pm2 log

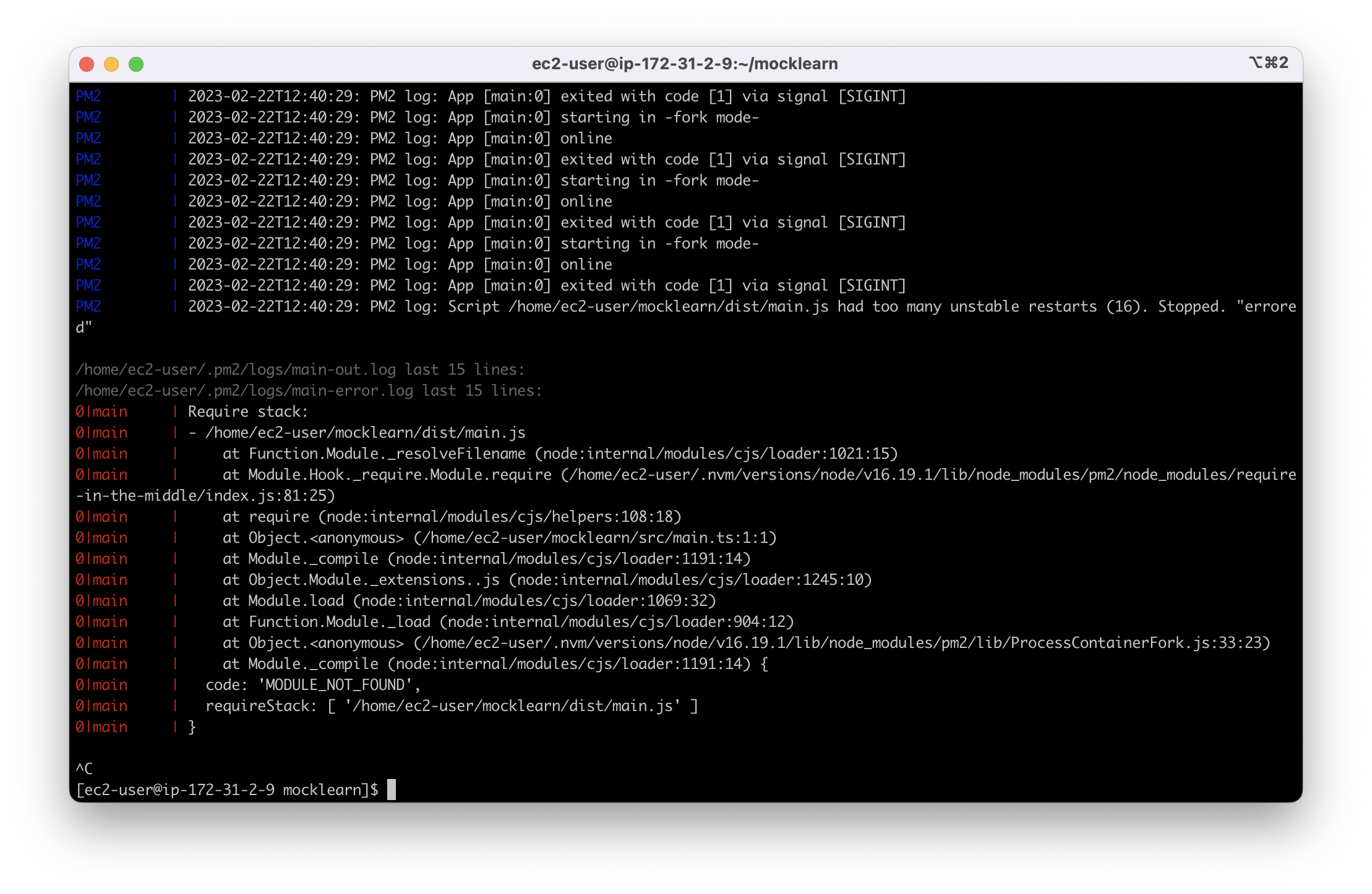
에러가 날 수도 있음. 에러는 알아서 잡고…..
처음에는 에러가 날 가능성이 아주아주 높으므로 pm2를 실행한 다음에 로그로 무조건 확인하기. 잘 돌아가는지..!
Control + C 를 눌러도 백그라운드에서 뜨기 때문에 kill을 하기 전까지 서버가 꺼지지 않는다

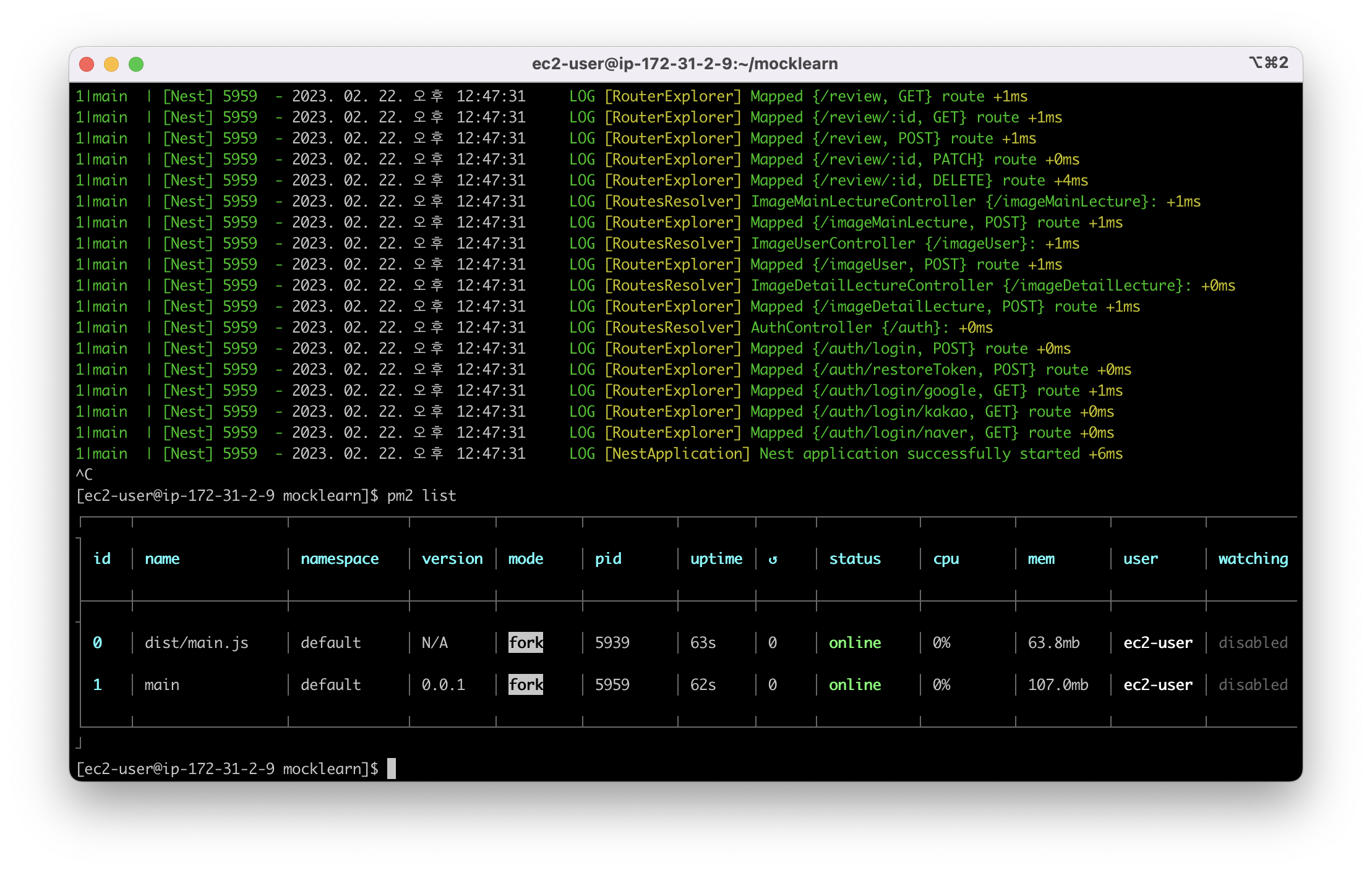
pm2 list 로 pm2 조회하기
pm2 log 로 내 어플리케이션 잘 돌아가고 있는지 확인하기

완성되어따….! 👏🏻👏🏻👏🏻

스웨거도 잘 뜬다! 👏🏻👏🏻👏🏻👏🏻👏🏻
댓글은 힘과 사랑이에요 (●’ᴗ’●)ノ♥
참고
PM2로 배포 : https://ganzicoder.tistory.com/157
RDS와 EC2 연결 에러 : https://swtpumpkin.github.io/backend/aws/ec2ConnectRds/
