[ Spring ] 스프링 웹 개발 기초
in BackEnd
웹 개발을 하면 3가지의 방식으로 개발을 할 수 있다.
- 정적컨텐츠 : 서버에서 딱히 어떤 처리를 하지 않고 웹브라우저에 그냥 보내준다.
- MVC & 템플릿 엔진 : 서버에서 변형을 해서 html을 동적으로 변형시킨 후에 웹 브라우저에 보낸다 (ex. JSP, ASP, PHP)
- API : json 데이터 포맷으로 데이터 전달(React, Vue.js, 서버간 전달에 주로 쓰임)
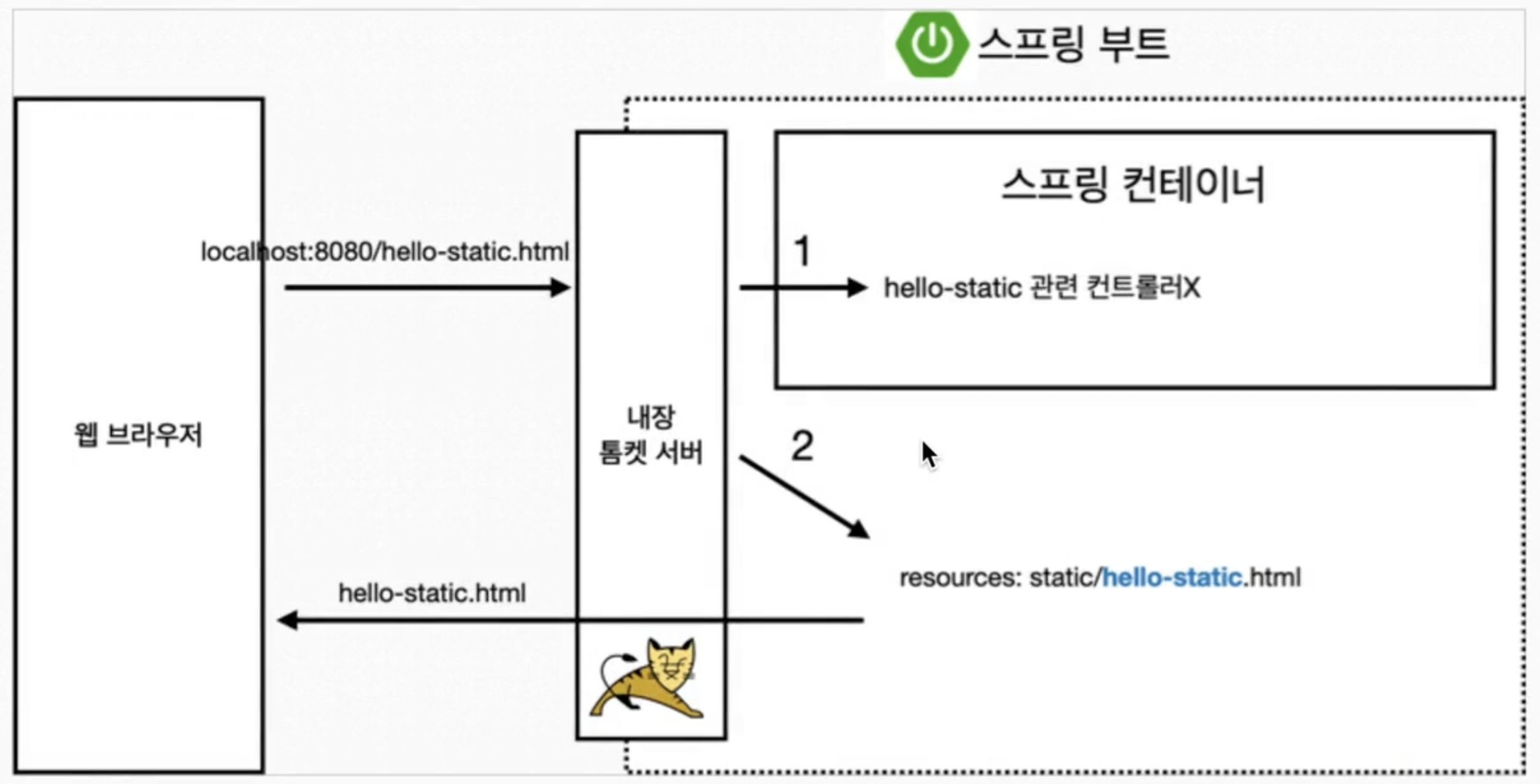
정적컨텐츠
올린 파일 그대로 서버에서 올려주는 컨텐츠

MVC & 템플릿엔진
예전에는 view에 모든 코드들이 다 존재 => 모델1 방식 (ex. JSP, classic ASP)
지금은 MVC 패턴을 주로 사용
바꾼 이유는 각자가 맡은 책임을 다해야하고, 분업을 하는게 효율적이기 때문이다.
view는 화면을 그리는데 모든 역량을 쏟아부어야 하고,
controller, model는 비즈니스 로직을 처리하거나 내부적인 이슈를 처리해야한다.
@GetMapping("hello-mvc")
public String helloMVC(@RequestParam(value = "name") String name, Model model){
model.addAttribute("name", name);
return "hello-template";
}
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<p th:text="'안녕하세요. '+ ${name}"></p>
</body>
</html>
이렇게 하고 url에다가는 localhost:8080/hello-mvc?name="sora"
라고 치면 html에 안녕하세요. sora 라고 뜬다
API
사실 요즘 쓰이는 방식은 MVC 냐 API인데, 이 차이는
html을 내리냐, 데이터를 내리냐의 차이이다.
@GetMapping("hello-string")
@ResponseBody
public String helloString(@RequestParam("name") String name){
return "hello "+ name;
}
이렇게 완전 문자열로만 return하면 json으로 문자열 자체로 보내버리기때문에 html 코드 자체가 없이 정말 순수 문자열만 나타난다.
정적컨텐츠 & MVC패턴과 API의 차이는 @ResponseBody 여부이다.
이 @ResponseBody 는 html의 그 <body> 태그가 아닌, header에서 head와 body 중의 body이다.
근데 만약에 문자열을 리턴하는게 아니라 객체를 리턴한다면?
그때는 이렇게 써줄 수 있다
@GetMapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name") String name){
Hello hello = new Hello();
hello.setName(name);
return hello;
}
static class Hello{
private String name;
public String getName(){
return name;
}
public void setName(String name){
this.name = name;
}
http://localhost:8080/hello-api?name=world
{
"name": "world"
}
김영한님의 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 수업들으면서 정리!
