[ Problem Solving 회고 ] ActiveX 크롤러 제작기
내 개발인생의 가장 어려웠던 문제… 무려 1년을 고민한 문제.. 정말 정말 집념의 끝이었던것 같다.
'’니가 이기나 내가 이기나 해보자’‘라는 심정으로 매달렸던 기억 뿐이다.
왜 만들었는지, 어떤 문제를 마주쳤는지, 어떻게 해결했는지, 그래서 어떤 결과를 얻었는지에 대해서 회고를 해보려한다.
이것도 회사에서 시키지 않았다…
‘아 이것만 하면.. 될 것 같은데…!!!’라는 생각을 계속 하다보니 끝까지 갔다. ( •̅_•̅ ) 참나..
그럼 어떤 과정을 겪었는지 기록해봐야겠다.
현재 상황
프록시 우회 크롤러를 만들고 어느정도의 자신감이 생긴 상태였다.
프록시 크롤러를 만드는 당시에도 ‘이거 해결하면 ActiveX크롤러 만들어야지’ 라는 생각을 가지고 있었다. (파워J의 계획성이란…)
이때까지도 나는 이렇게 어려운 문제일거라고 생각하지 못했다..(도..도망가…!)
문제의 시작
문제는, ActiveX가 설치되어있는 IE브라우저에서 공인인증서 로그인 이후, 데이터를 수집해오기 였다.
프록시 크롤러와는 비교도 안될정도의 난이도였다고 생각한다.
우선은 ActiveX는 IE에서만 돌아간다.
이말인즉,
- IE 32bit에서만 접속이 가능했고,
- 크롬 개발자도구 사용X
- DOM조작 불가
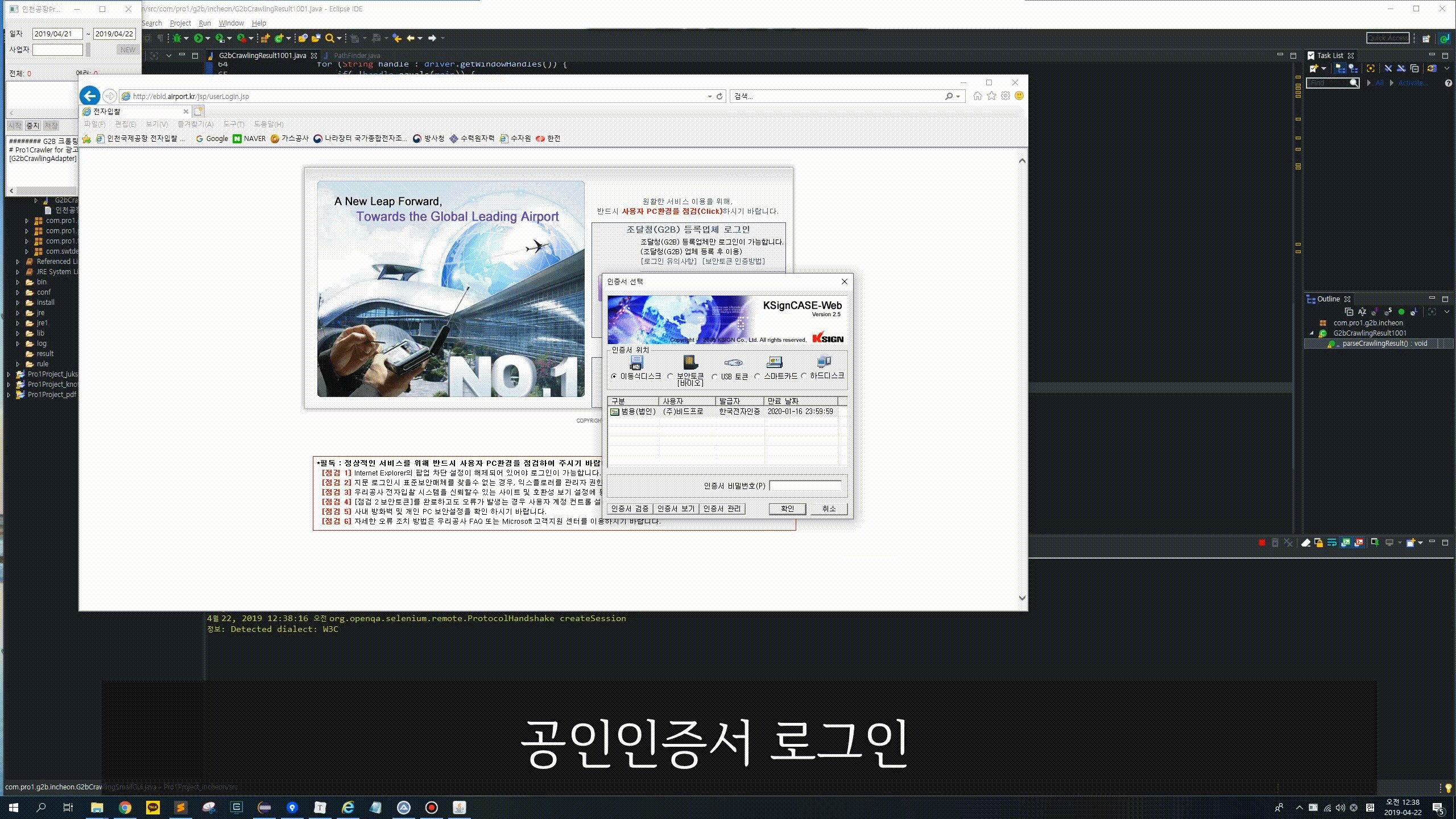
- 공인인증서 로그인 (윈도우GUI로 뜨는 로그인창)
- 브라우저를 띄우면 나타나는 3개의 팝업창 닫기(닫기를 누르지 않으면 레이어 때문에 다음 동작을 수행할 수 없음)
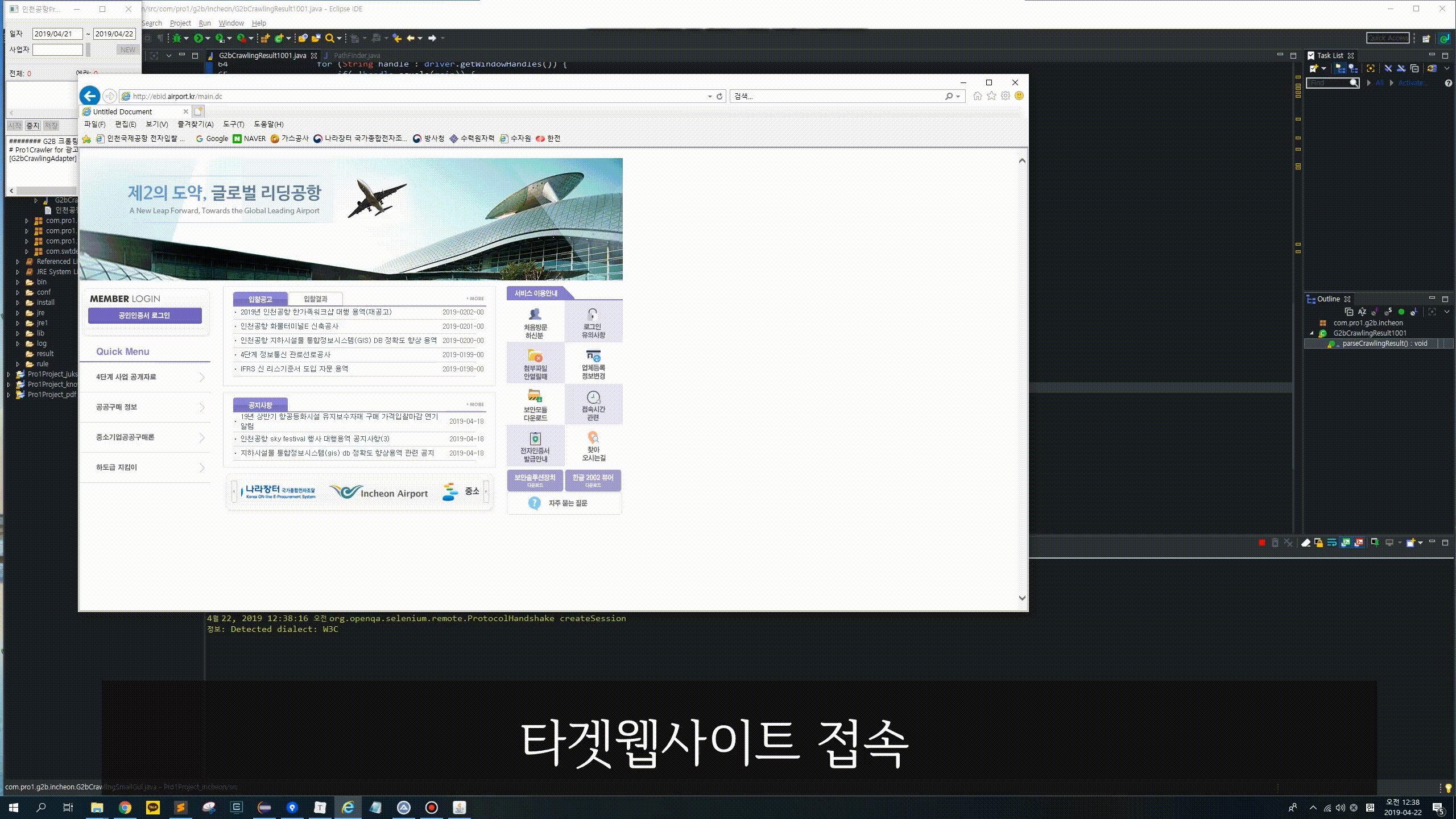
이 모든 단계를 지나야지만 ‘접속’ 이 가능하다는 말이다.(‘크롤링’이 아니라 ‘접속’!!!!!!!!!)
접속을 하고나서야지만 크롤링을 하던지 말던지 하니까..
그러니 우선은 저 환경 속에서도 로그인까지 완료하는게 1차 관문이었다.
(진짜 IE때문에 고생했던 나날이여… 이제는 영원히…굿바이… RIP…)
해결방안 구상
공인인증서 로그인까지가 기본
‘우선은 로그인만 먼저 해보자’ 라는 생각으로 해결방안을 생각했다.
- 팝업창 3개
- 로그인 버튼
- 팝업창 1개
- 공인인증서 로그인
- 사용자 선택 팝업
- 메인창
이 1 ~ 6번이 어떤방식으로 데이터 수집을 하던 무조건 해결해야할 필수 전제조건이었다.
다음은?
만약… 로그인까지 해결이 된다면!!!
그 다음에는 2가지 해결방안으로 나눠볼 수 있었다.
- 데이터 통신으로 데이터를 수집한다 (일반적인 방법)
- 셀레니움 DOM 조작으로 버튼클릭 -> 스크린 캡처 -> 구글 Vision API
이 두가지 방법중에 1번을 먼저 실행해보고 안되면 2번으로 넘어가는 방식을 생각했다.
(지금와서 생각하는거지만 1번으로 되었으면 얼마나 좋았을까…..)
해결 과정
공인인증서 로그인 해결 !
이러나저러나 로그인을 완료하는게 가장 중요했으므로 로그인을 하기 위한 방법을 찾아보았다.
공인인증서 로그인이 일반 브라우저 로그인과 가장 다른점은 윈도우GUI를 사용한다는 점이다.
셀레니움은 브라우저를 컨트롤할 수 있지만, HTML 이외의 것들은 컨트롤하지 못한다. (예를들어 윈도우GUI라던가.. 팝업이라던가… )
이때 사용한게 바로 AutoIt 이라는 프로그램이었는데, 셀레니움이 제어하지 못하는 기능들을 제어할 수 있도록 도와준다.
그리고 이걸 exe 실행파일로 만들어서 실행을 하면 됐다.

IE같은 경우는 셀레니움 headless가 지원이 안되서 무조건 브라우저를 띄워야한다.
로그인버튼을 클릭하고,
팝업창 없애고,
컨펌창 yes 누르고,
공인인증서 yes 누르고,
비번 자동으로 입력하고,
확인 누르고,
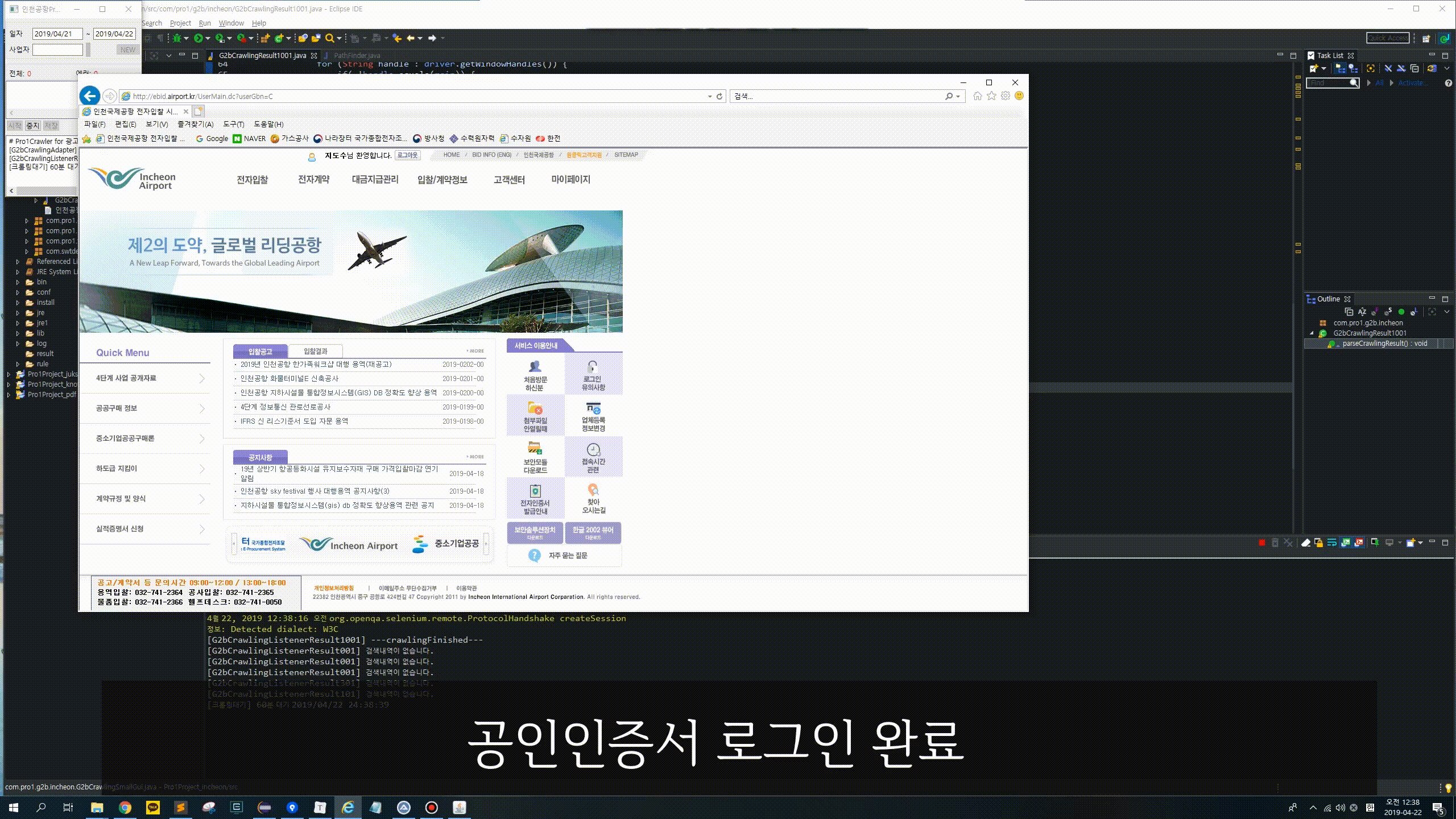
사용자 고르면…… 로그인 다했다…..!!!!!!!!!!!!!!!!!!!!!!!!!
하지만 기뻐하긴 일러…
아직 로그인만 한거잖아….

아직 갈길이 멀어….
로그인도 했으니 이제는 데이터 수집을 해볼까
위에서 말했던 것처럼 데이터를 수집하는 방안으로는
- 데이터 통신으로 데이터를 수집한다 (일반적인 방법)
- 셀레니움 DOM 조작으로 버튼클릭 -> 스크린 캡처 -> 구글 Vision API
이렇게 있었으니 1번부터 시도해보자.
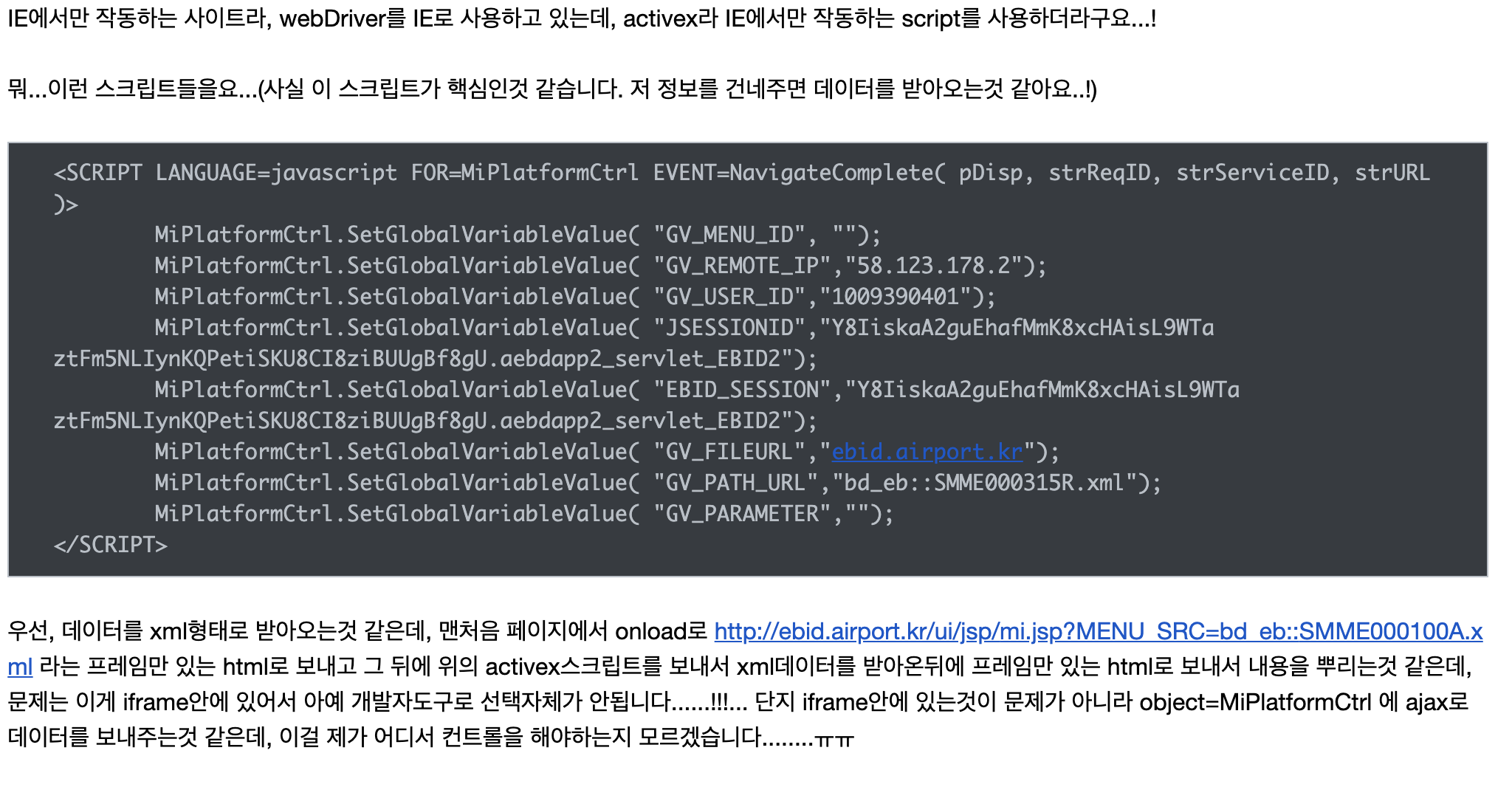
1번 방안
분명 API로 받아오는것 같은데, 출처를 알수가 없는거다. 이제 더 이상 검색을 어떻게 해야할지도 감이 안잡힌다.
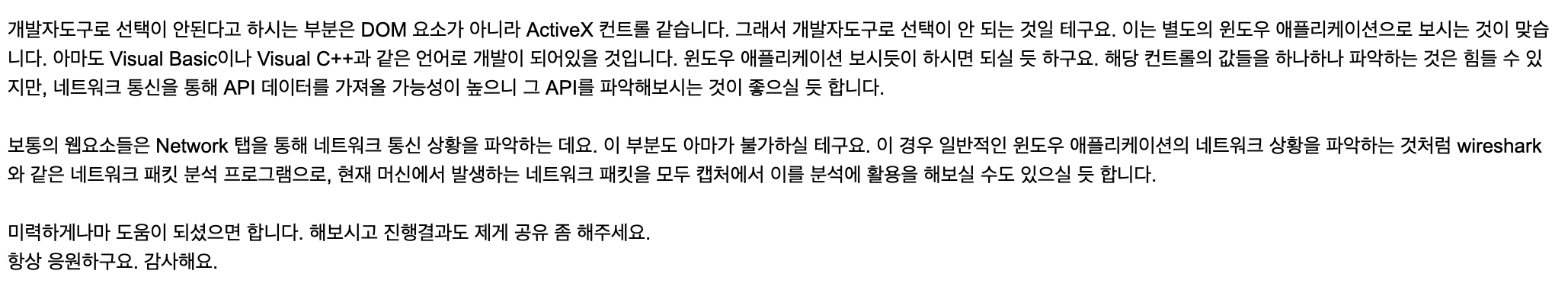
그래서 예전에 온라인 강의를 들었던 분에게 메일로 ‘힌트만이라도 없을까요?’ 라는 요청을 드렸더니

‘와이어샤크’ 라는 패킷 분석 프로그램을 이용해보는건 어떠냐는 힌트를 주셨다.

그래서 와이어샤크를 알아보고 분석을 해봤다.
그랬더니 이렇게 데이터를 받아왔는데,
얘를 utf-8로 인코딩을 하면 한글로 변환이 됐다!!!!!
근데 문제는 내가 원하는 데이터만 빼고 보여준다…….

장난하나 진짜…….
결국은 1번 방안으로는 해결할 수 없어서 2번방안을 이용할 수 밖에 없었다.
2번 방안
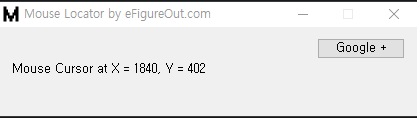
DOM을 조작을 하고 싶은데, 개발자도구도 안뜨고 뭐도 아무것도 안뜨니 뭘 할 수가 없어서 좌표로 정말 일일히 위치를 지정해주기로 한다.

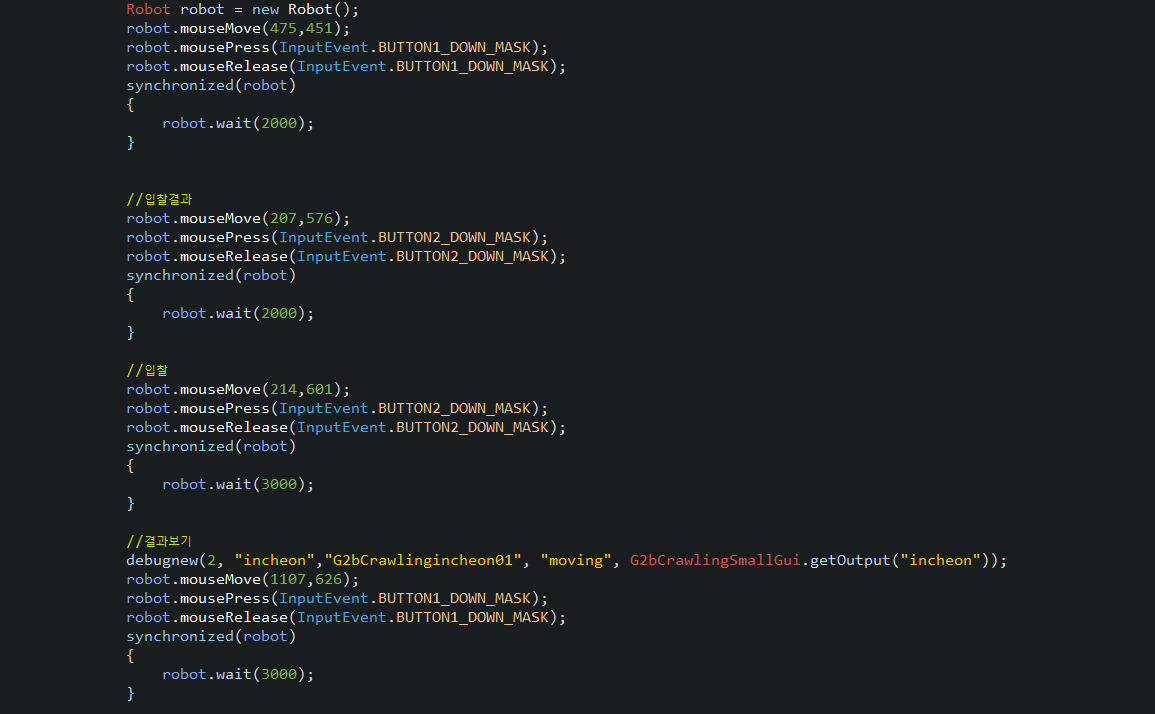
로봇을 이용해 x,y 좌표를 알아내서 윈도우의 지점을 클릭하는걸로 한다.

그래서 내가 원하는 카테고리를 x,y좌표 알아내고 클릭하고,
카테고리 밑에 뜨는 서브 카테고리를 x,y좌표로 클릭해서 원하는 데이터가 보여지는 창까지 왔다…

이제 그 화면을 셀레니움 기능을 이용해 화면캡처를 한다.
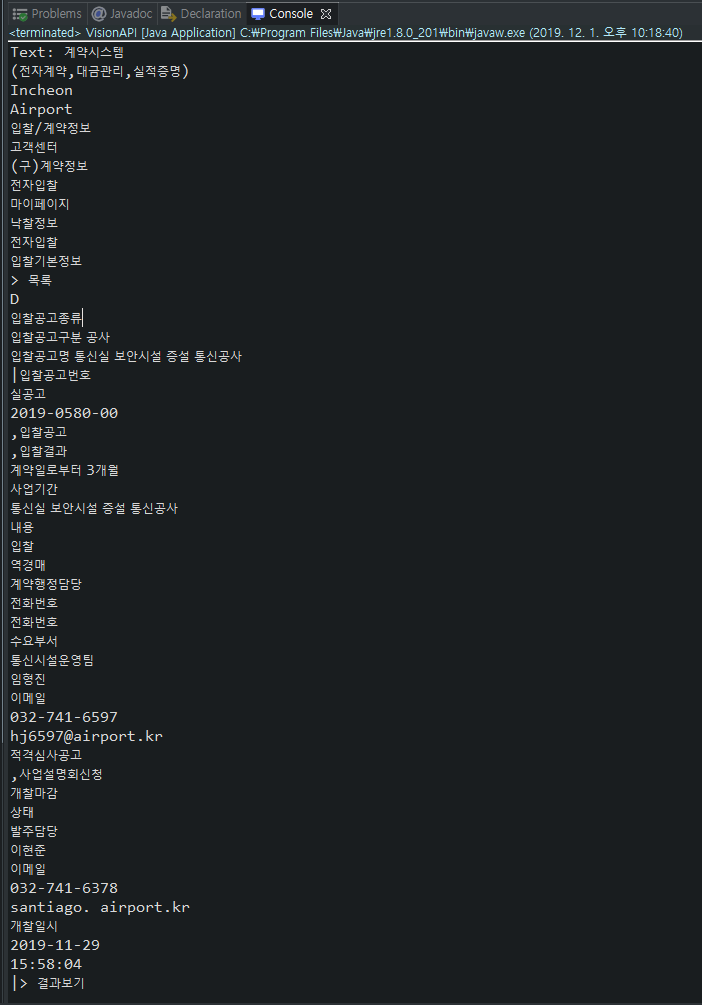
그 캡처한 화면을 Java와 Google Vision Api를 이용해 텍스트 추출을 한다.

그리고 자바 콘솔창에 텍스트를 추출한다….!
👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻
복기
진짜…. 너무너무 힘들었다.
물리적으로 힘들었다기 보다는 정말 정신적으로 고민을 너무 많이했다.
해결방안도 엄청나게 찾으려고 노력했고, 정말 앉으나서나 자나깨나 이 고민만 했었던것 같다.
샤워할때도 고민, 출퇴근할때도 고민, 주말에도 고민…
어떻게 해결할 수 있을까, 어떻게하면 단서를 잡을 수 있을까, 이 고민만 1년을 했다.
그치만.. 이 과정이 없었다면 지금의 내가 있었을까..? 싶을만큼 많은 성장을 하게 도와주었던 프로젝트였다.
이 과정을 통해 내가 얻은건,
개발실력이 엄청 늘었다는 점이다. 만약 백엔드만 했으면 프론트에 대해서도 사실 많이 볼 필요가 없었을텐데, 스크래핑이라는 작업을 통해 계속해서 프엔과 백엔을 왔다갔다하는 작업을 했더니 웹에 대해 전반적으로 알게되었다
그리고 나에 대해 새로운 면을 보았다는 점이다. 아무도 시키지 않았는데 이렇게까지 할 수 있다는 사실에 나조차도 사실 좀 나에게 놀랐던 사건이었다. 내가 이런 사람이었나…? 하는 놀라움을 느꼈던 사건이었다.
특히 이 프로젝트는 발표도 하게 되어서 더욱 더 의미 있었던것 같다.
마무리까지 아주 나이스했다. (〃´𓎟`〃)
