[ 개발 ] 백 : NestJS, 프론트 : React를 이용한 웹 어플리케이션 GIF
in WORKS
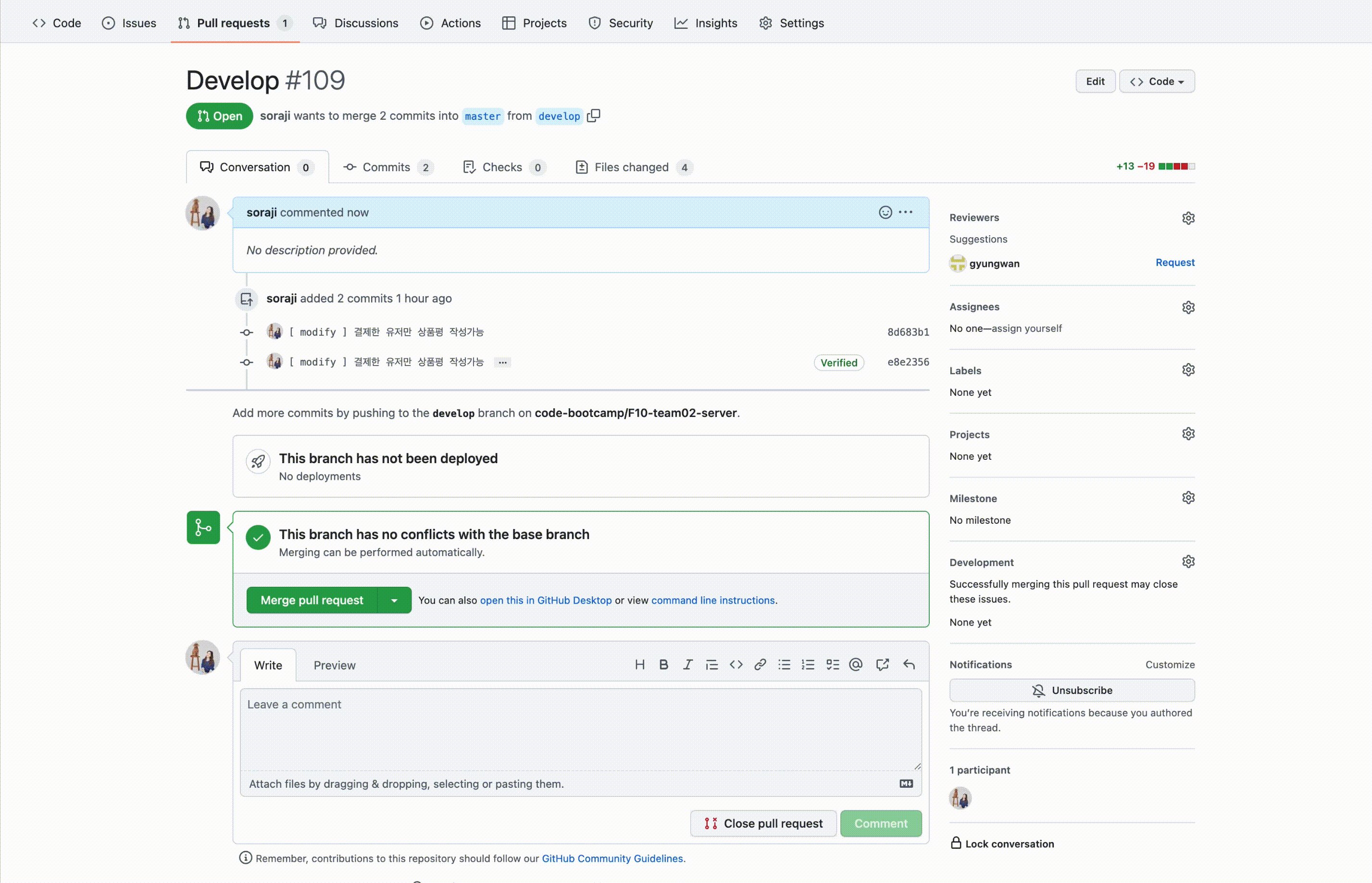
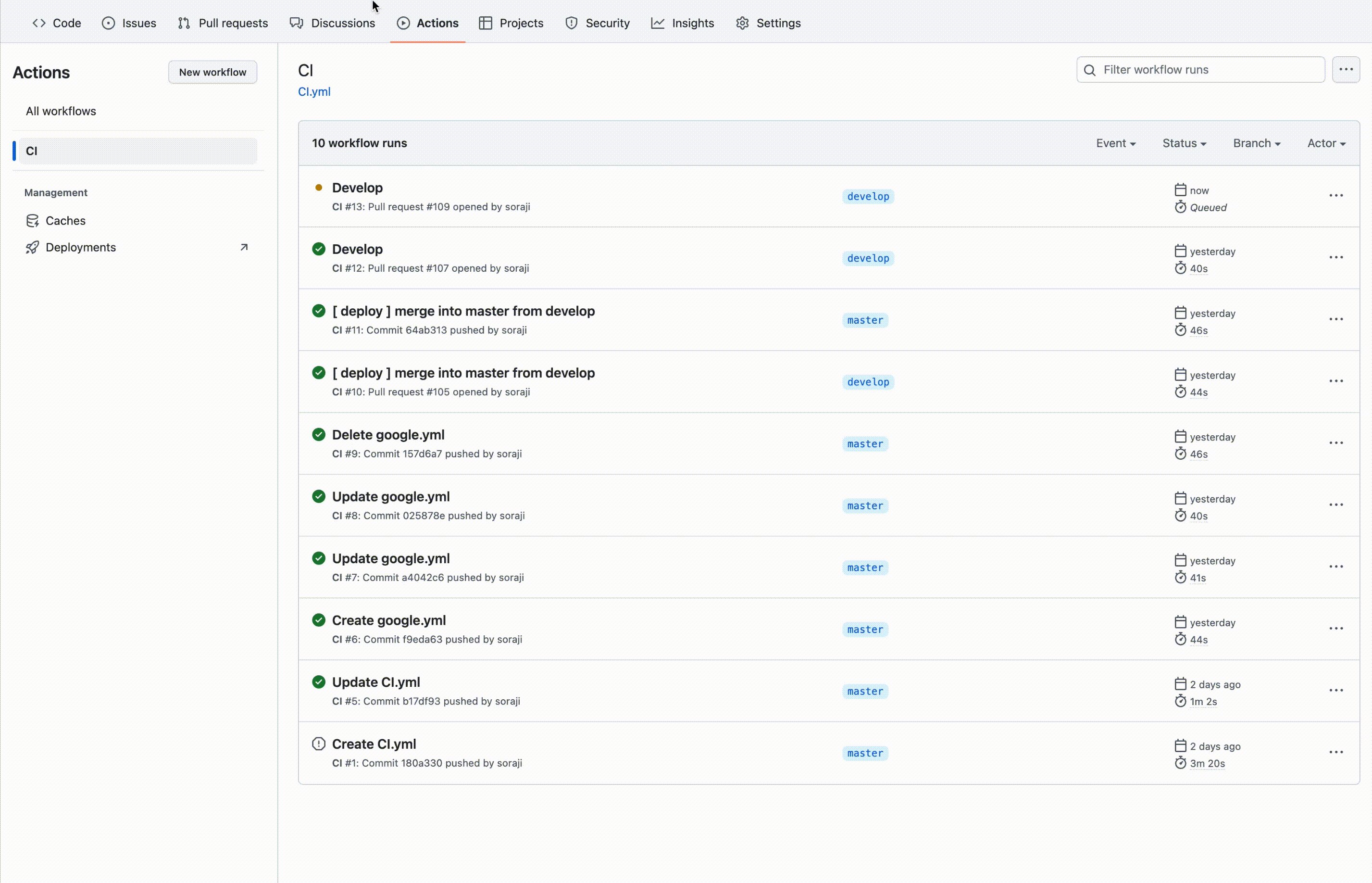
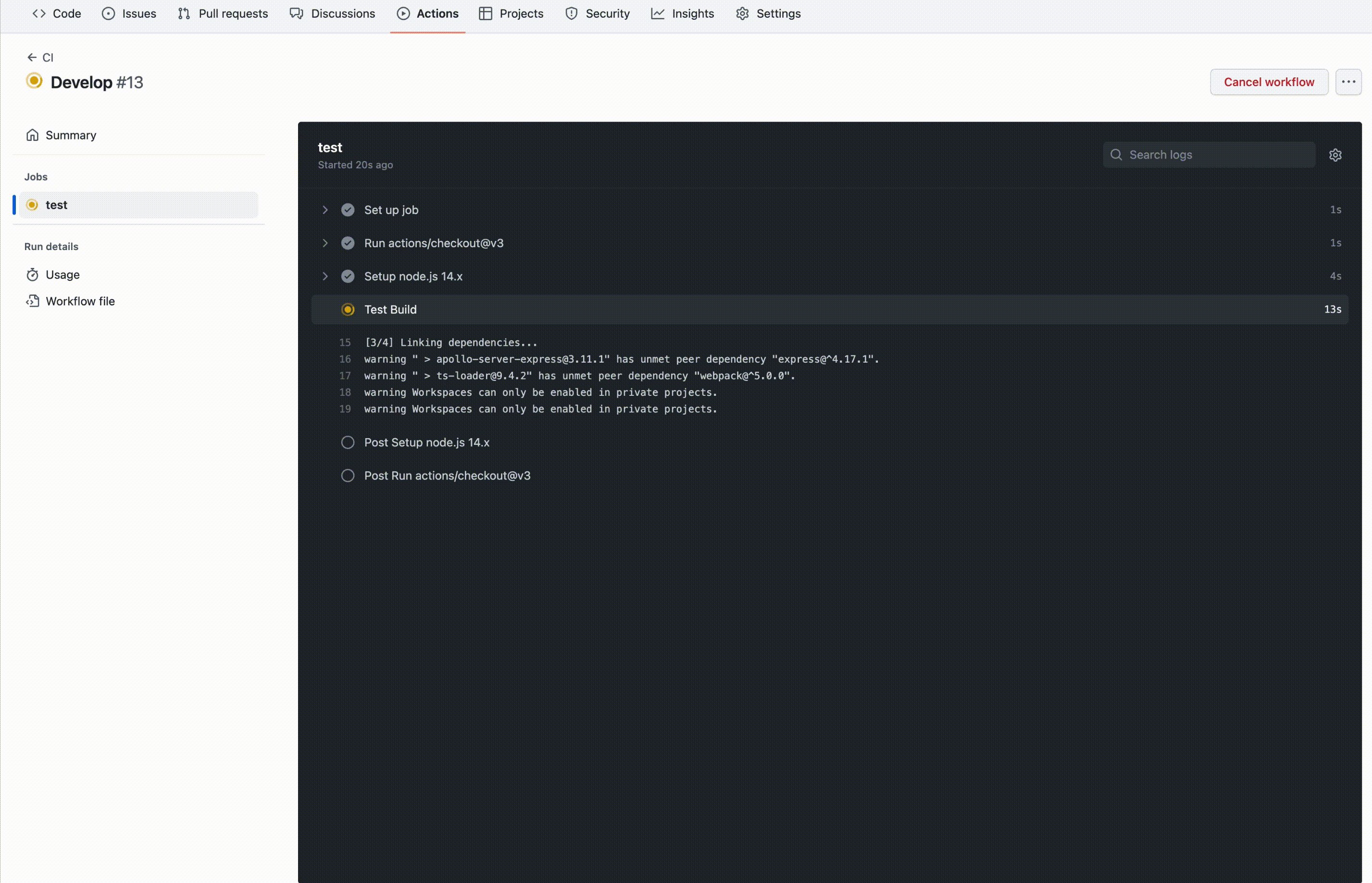
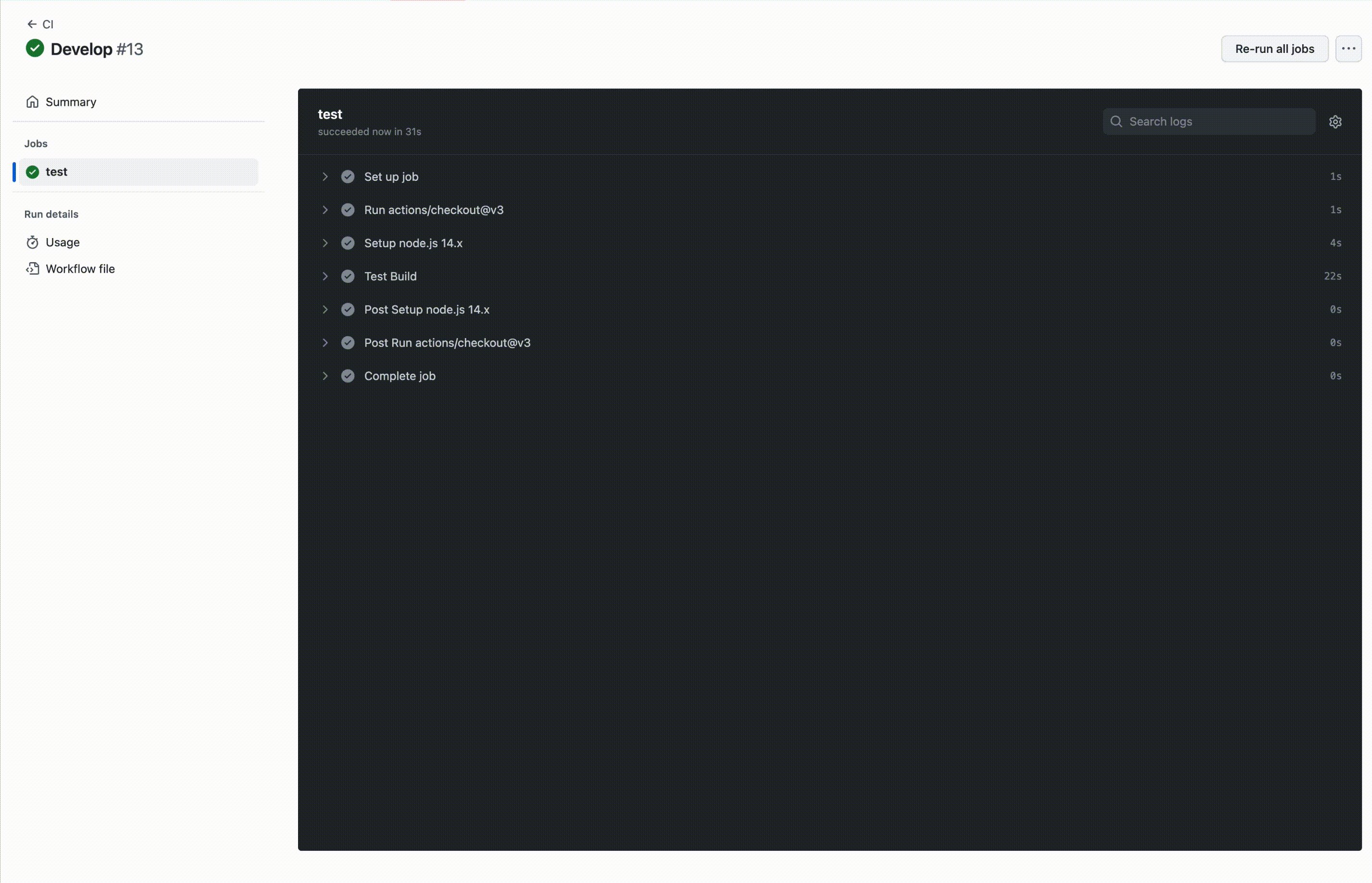
github Actions 를 이용한 CI

master branch에 풀리퀘가 들어오면 테스트코드가 실행된다

CI 통과유무를 확인한뒤 master branch에 merge가 되면 CD가 실행된다
{ FrontEnd }
반응형으로 만들었기때문에 웹, 모바일 버전이 있음
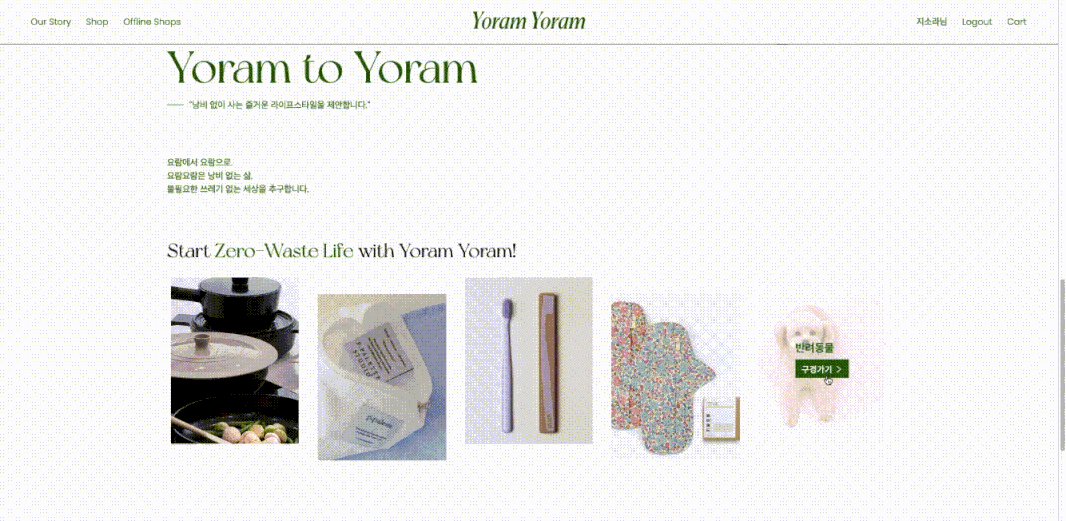
메인페이지

main.gif)
풀페이지로 작업했음
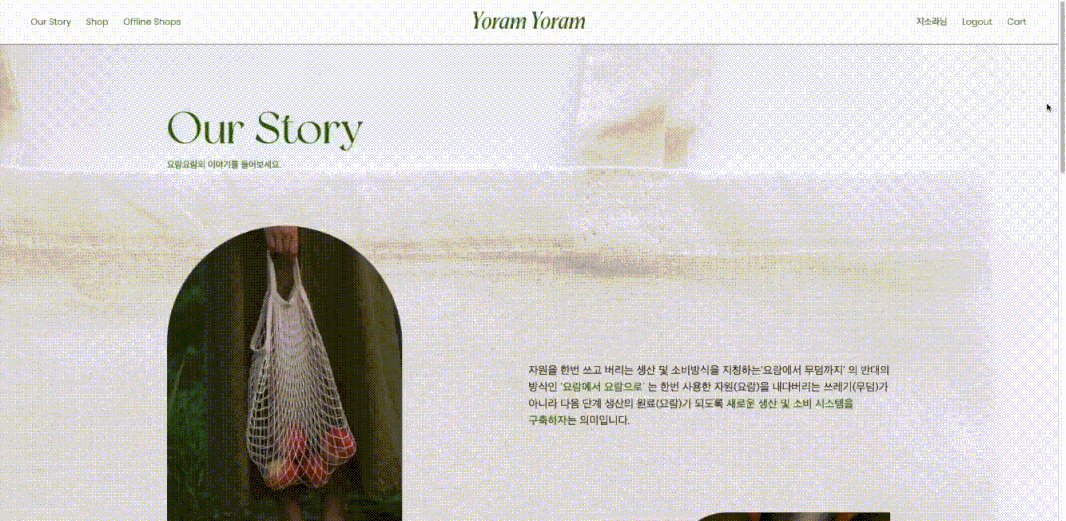
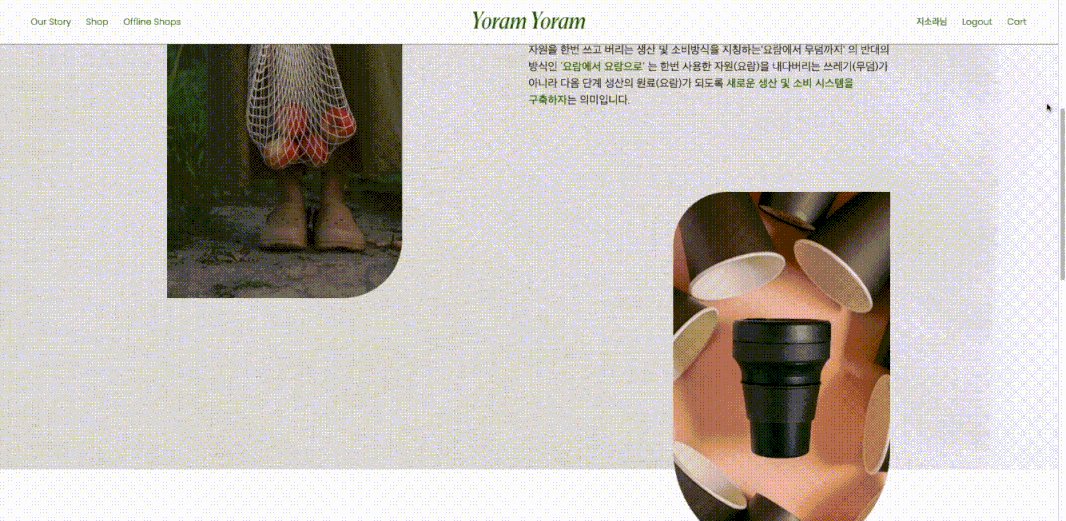
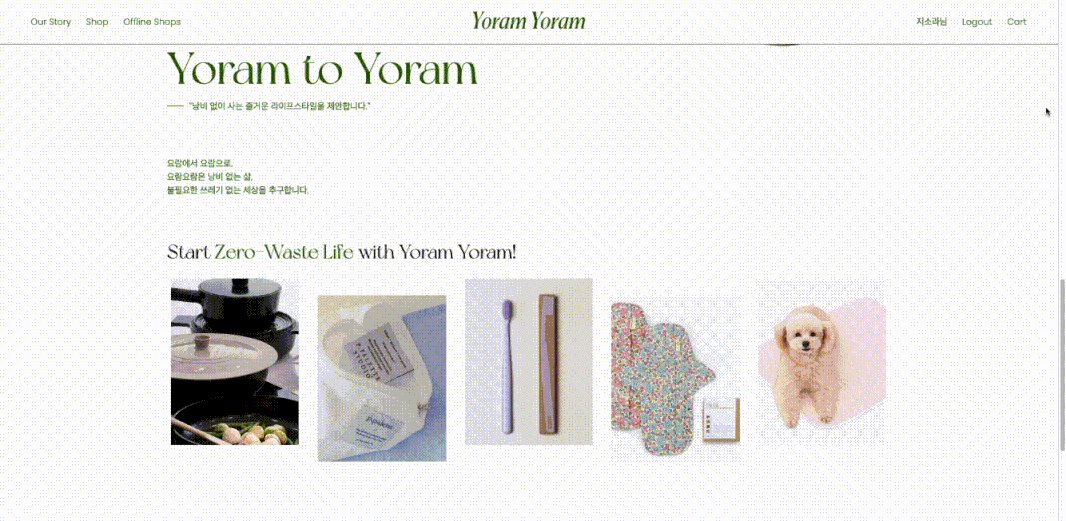
소개페이지

intro.gif)
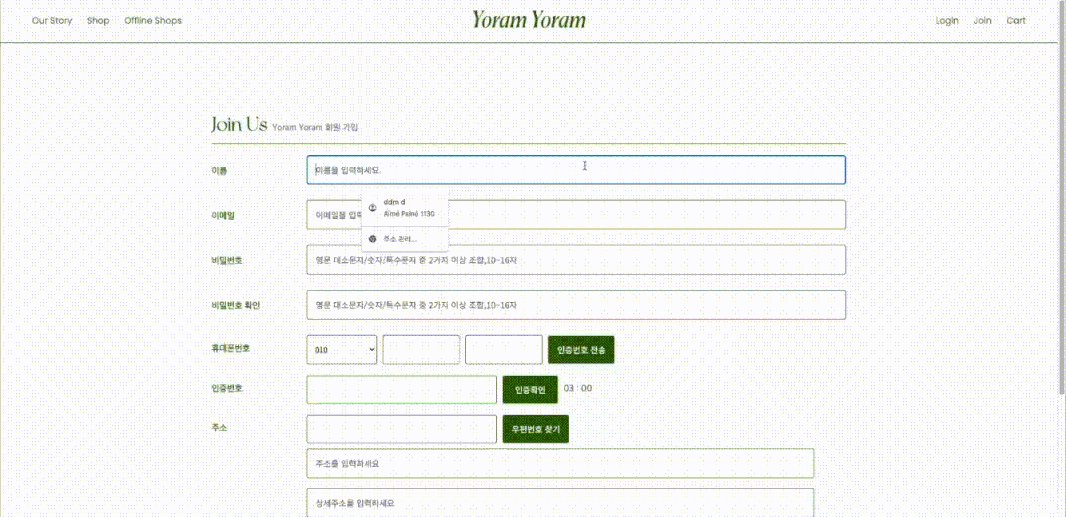
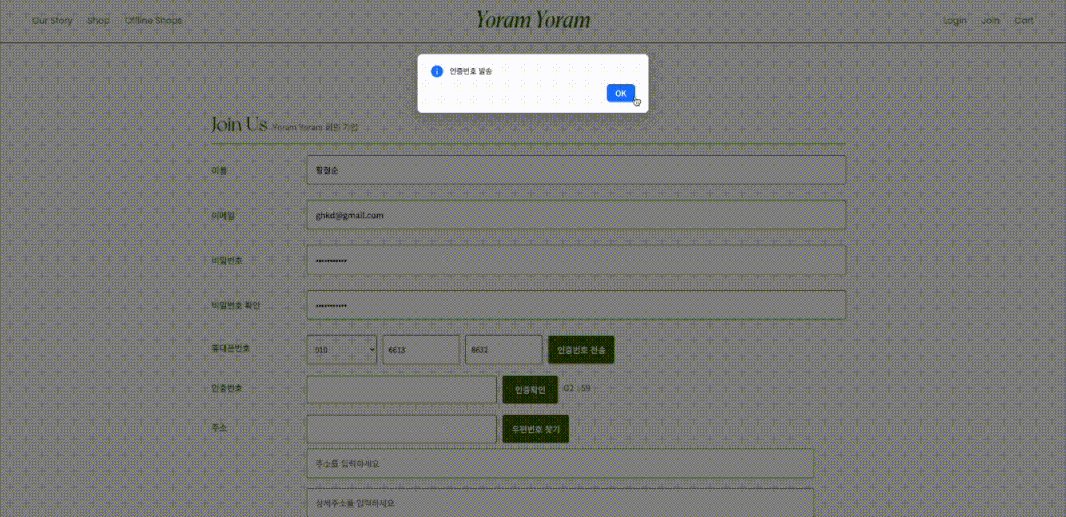
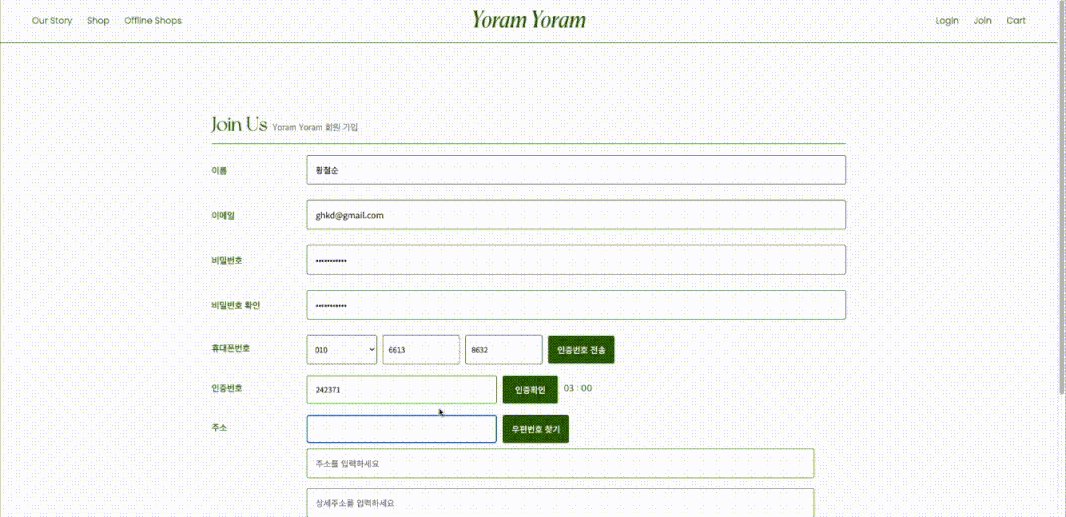
회원가입

signup.gif)
핸드폰인증(유일값)을 해야만 가입이 가능함
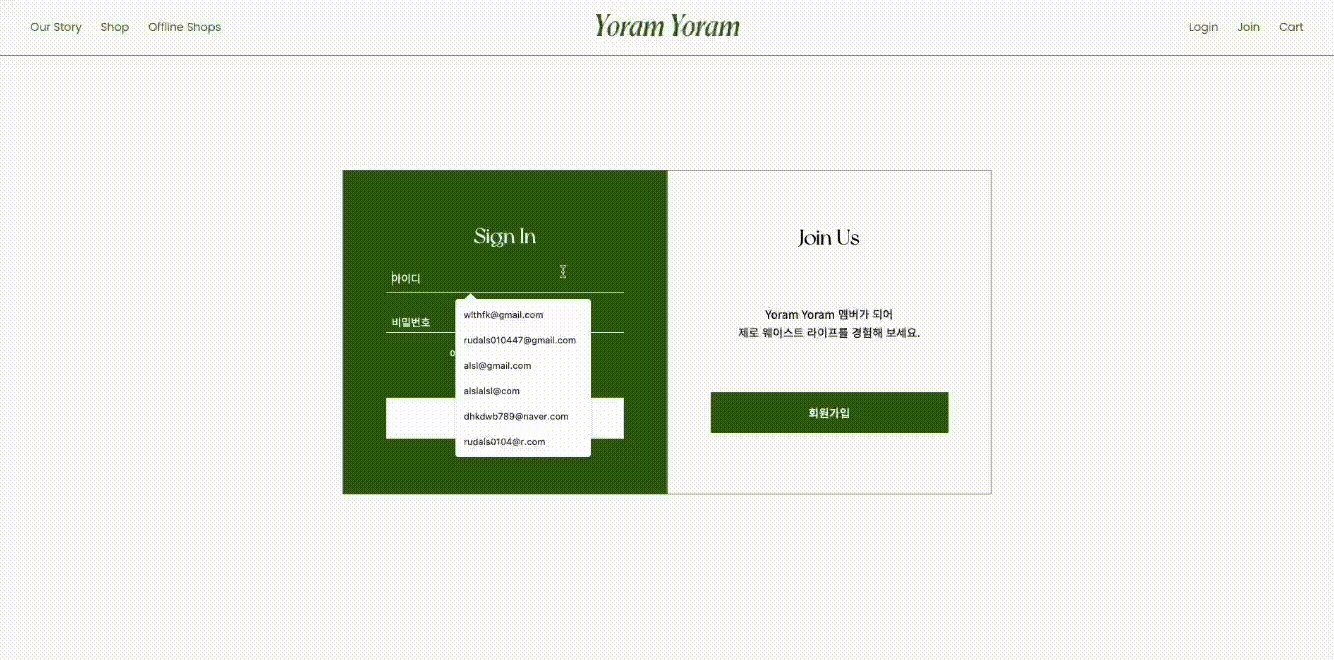
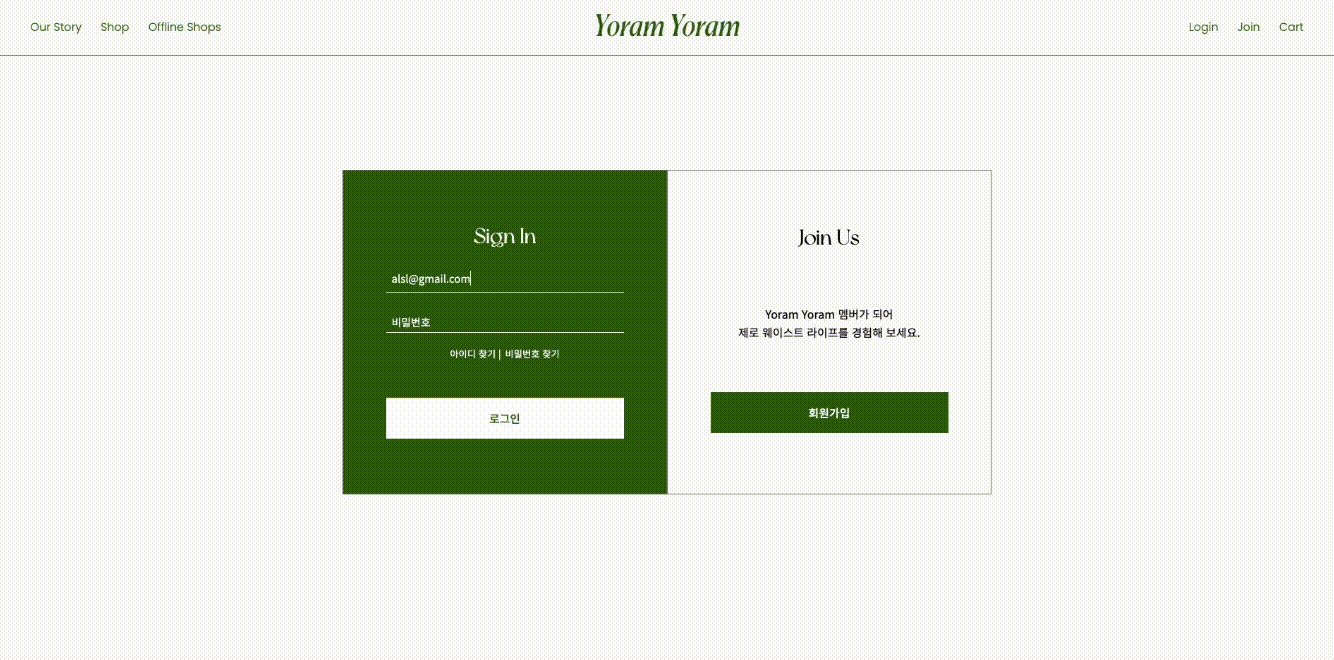
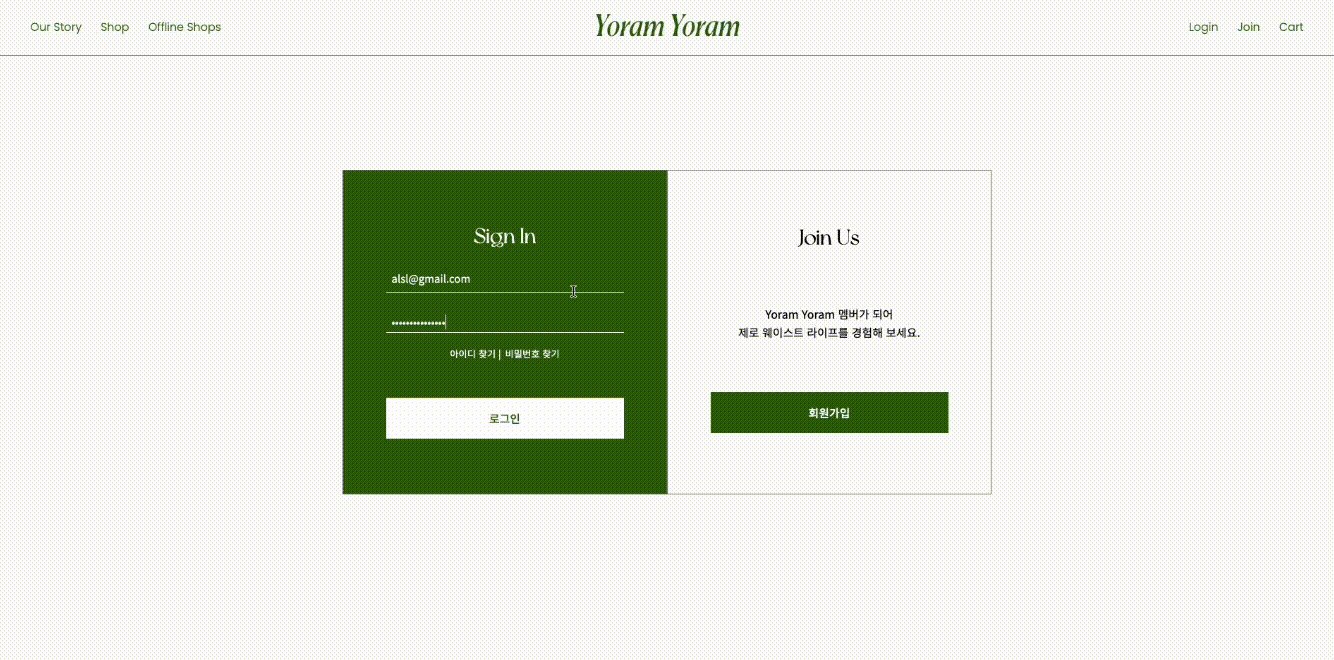
로그인페이지

login.gif)
이메일찾기 : 이름과 핸드폰번호로 이메일을 찾을 수 있음
비밀번호 찾기 : 비밀번호 재설정으로 넘어감
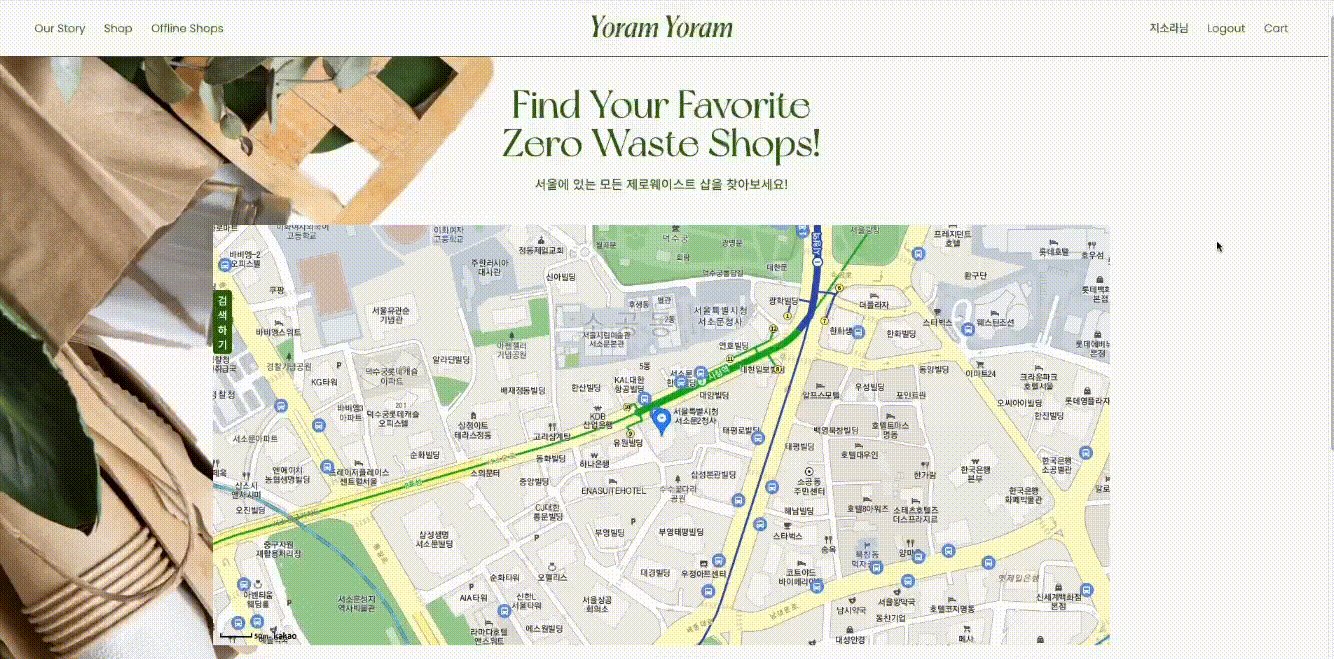
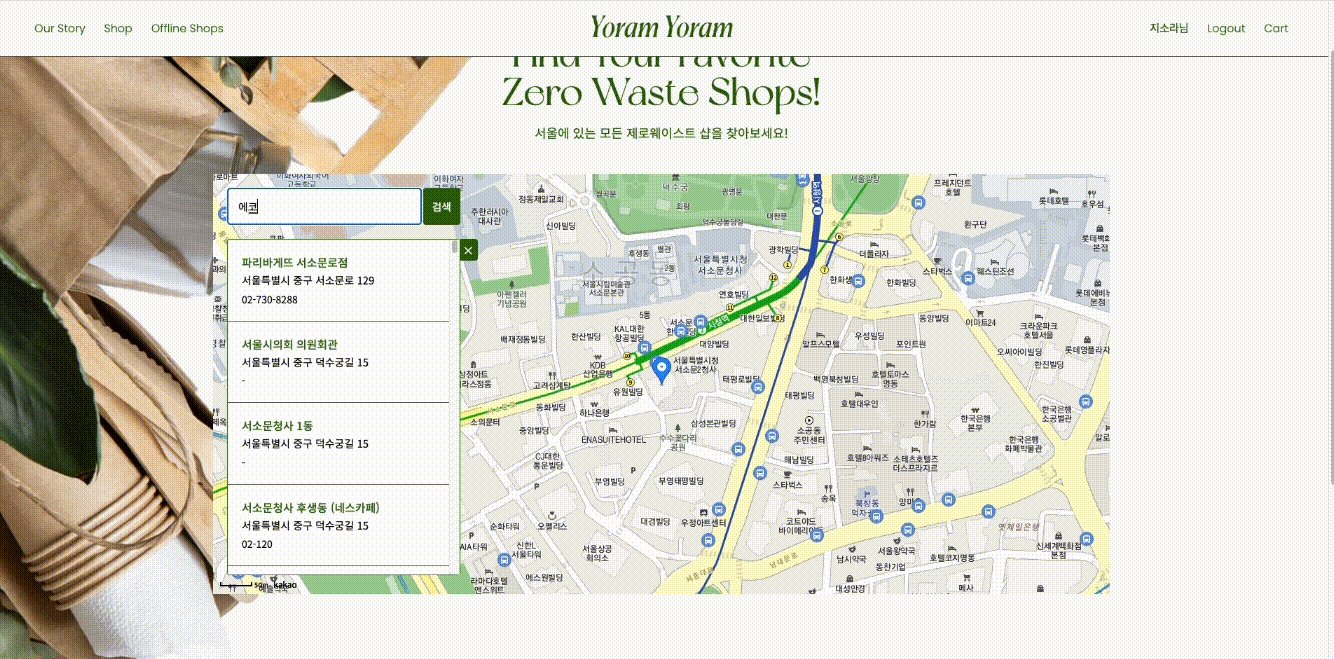
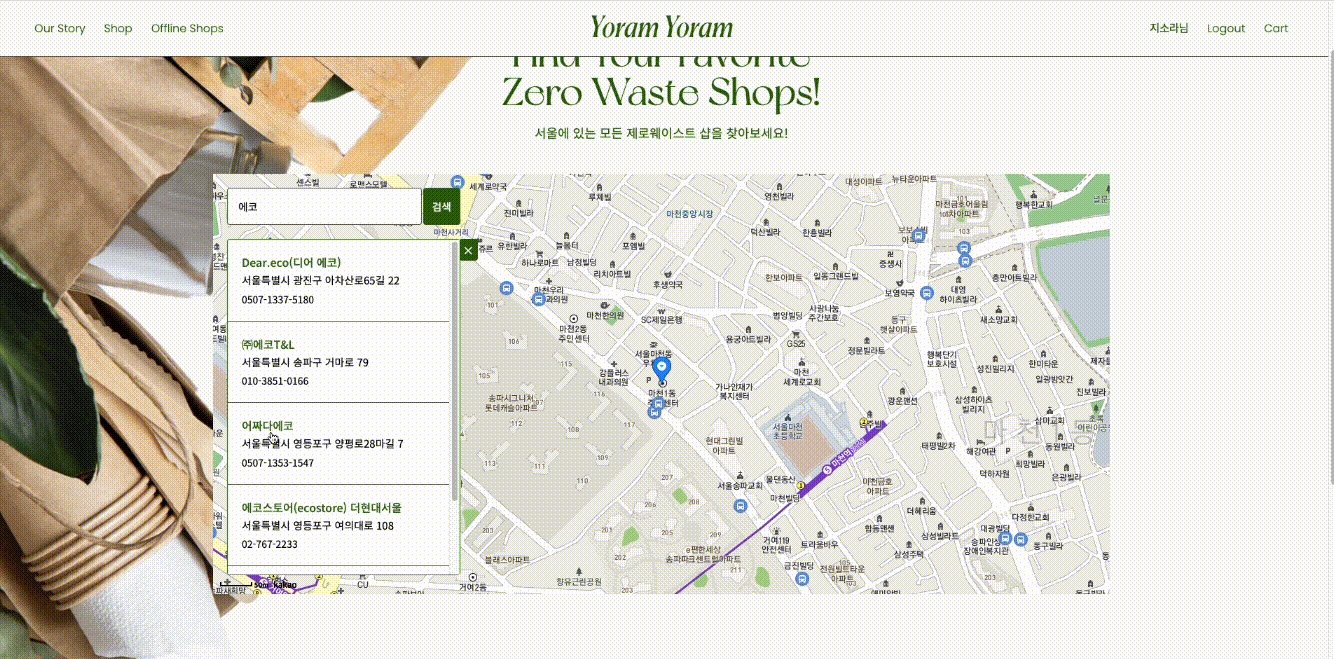
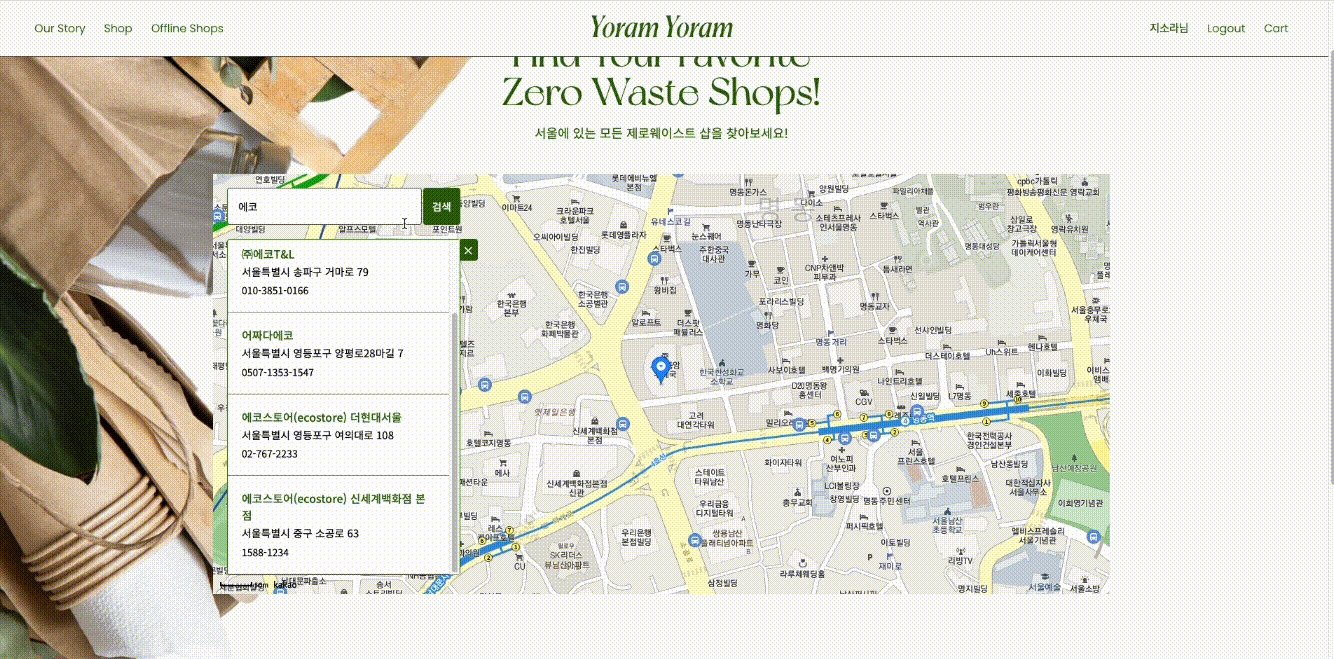
오프라인 지도(스마트서울맵 api사용)

offline.gif)
스마트서울맵에서 상점의 이름을 파라미터로 보내 정보를 받아오면
위도와 경도를 받아와 카카오맵과 연동시킴.
그래서 상점을 찍을때마다 지도 위치가 변경됨
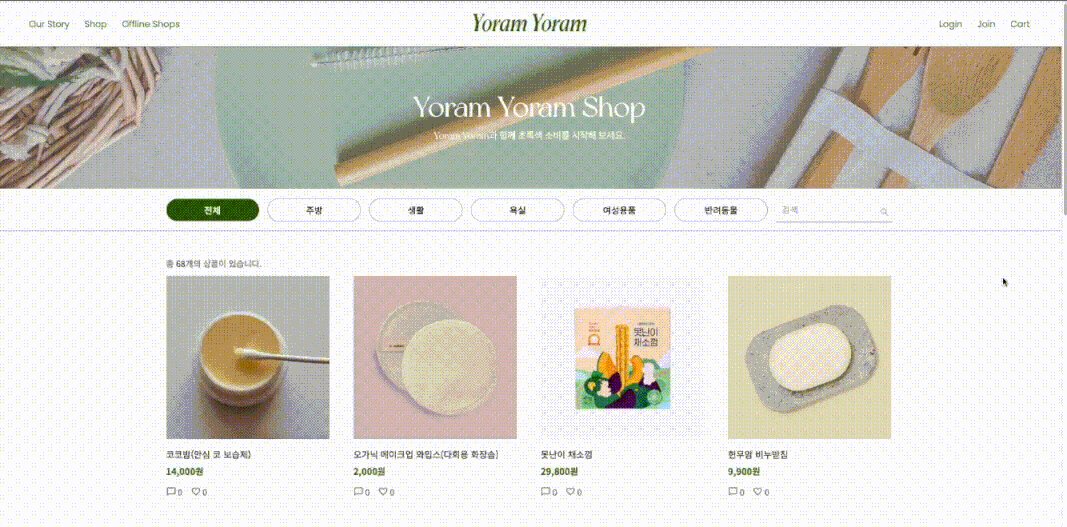
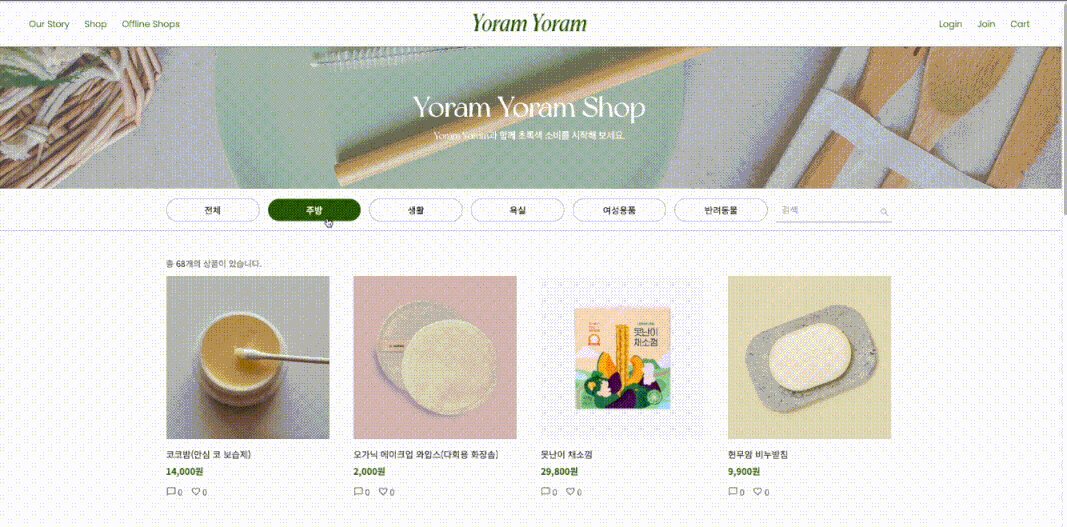
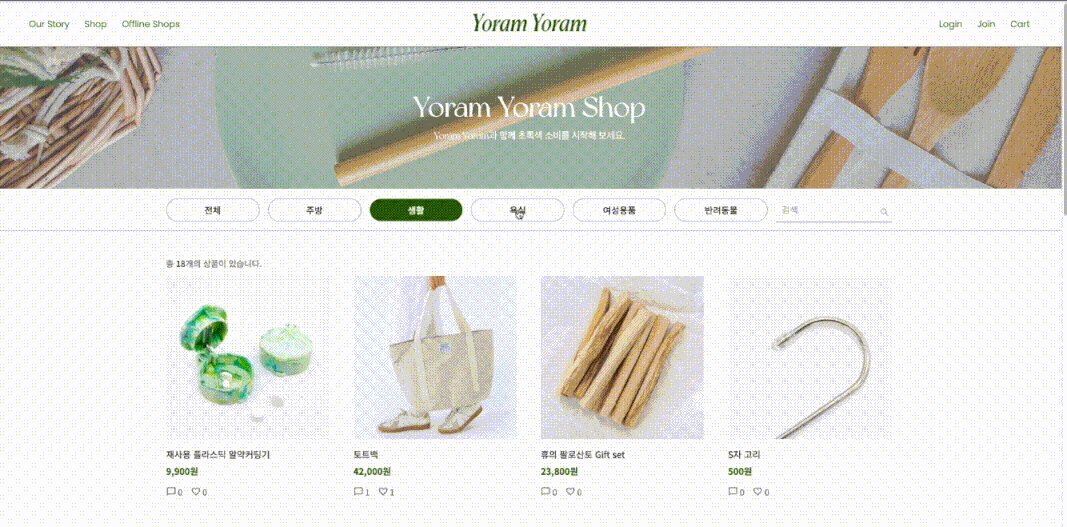
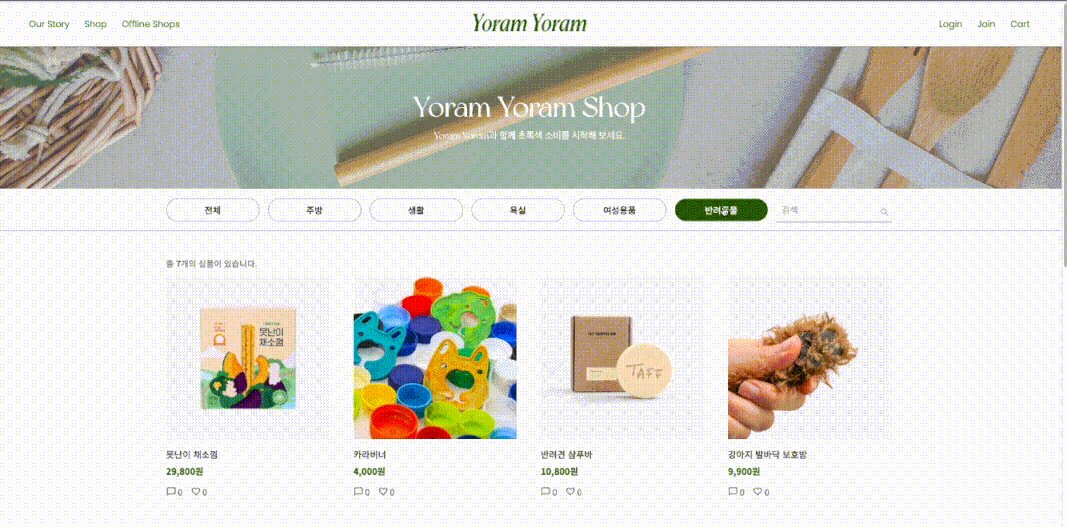
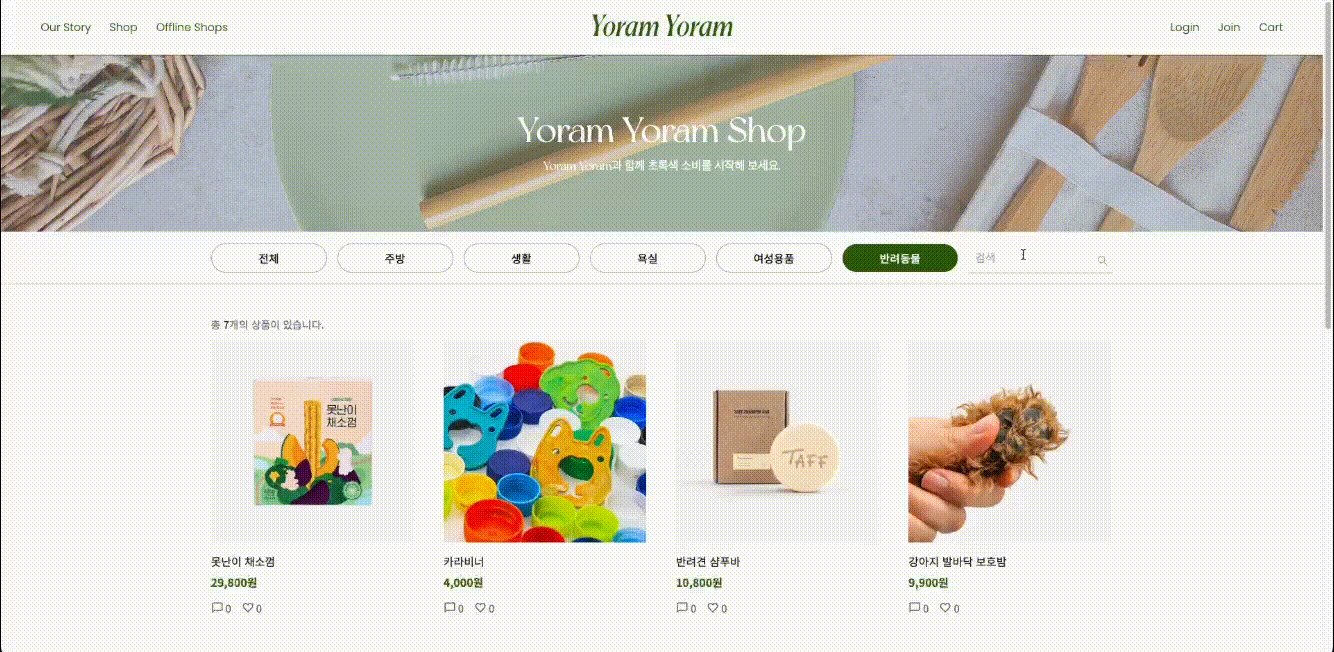
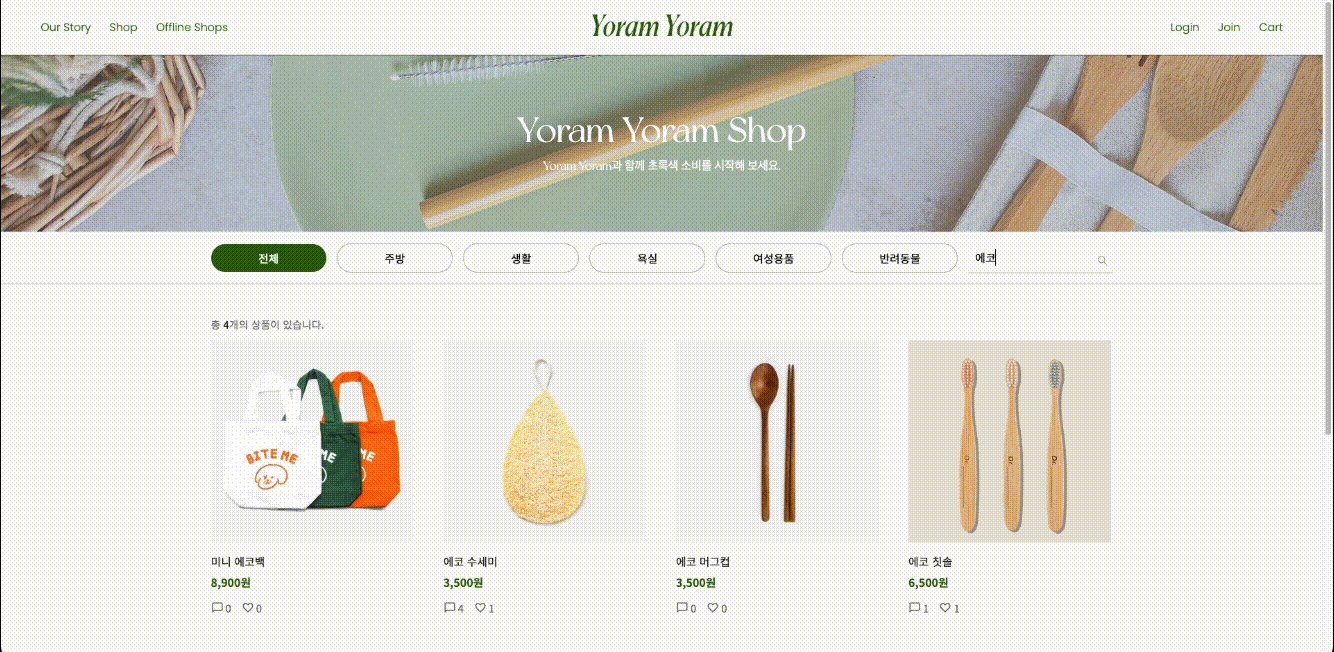
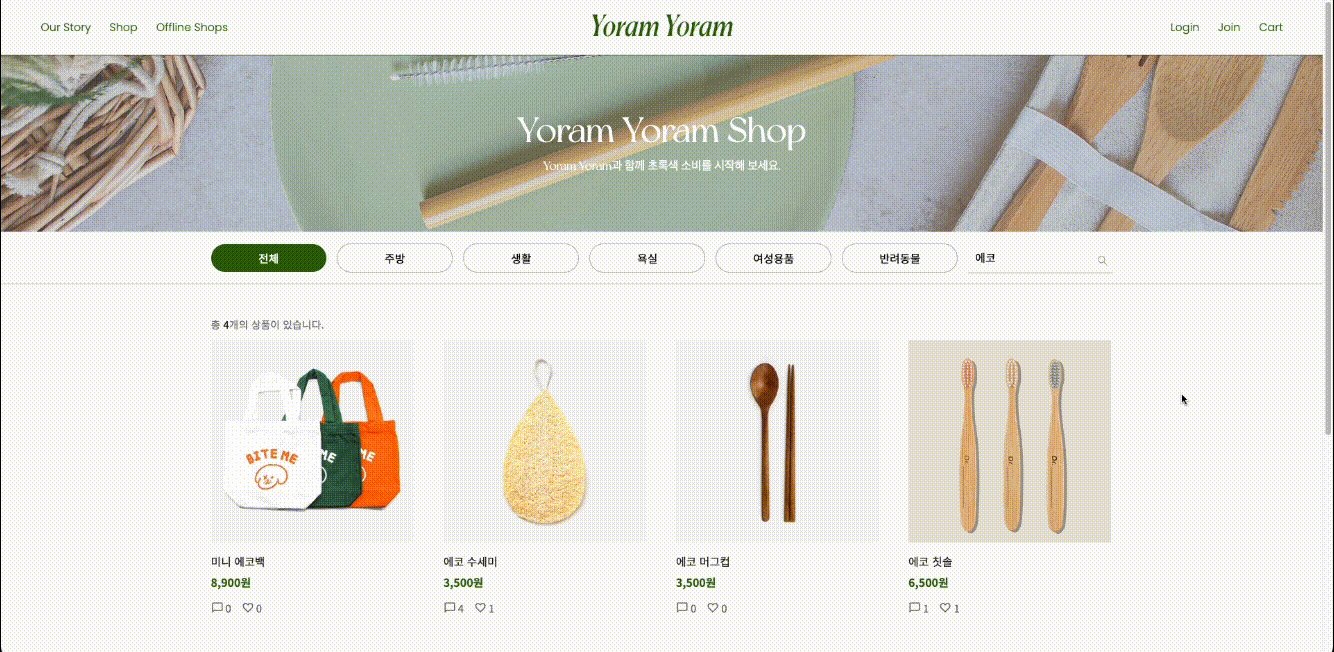
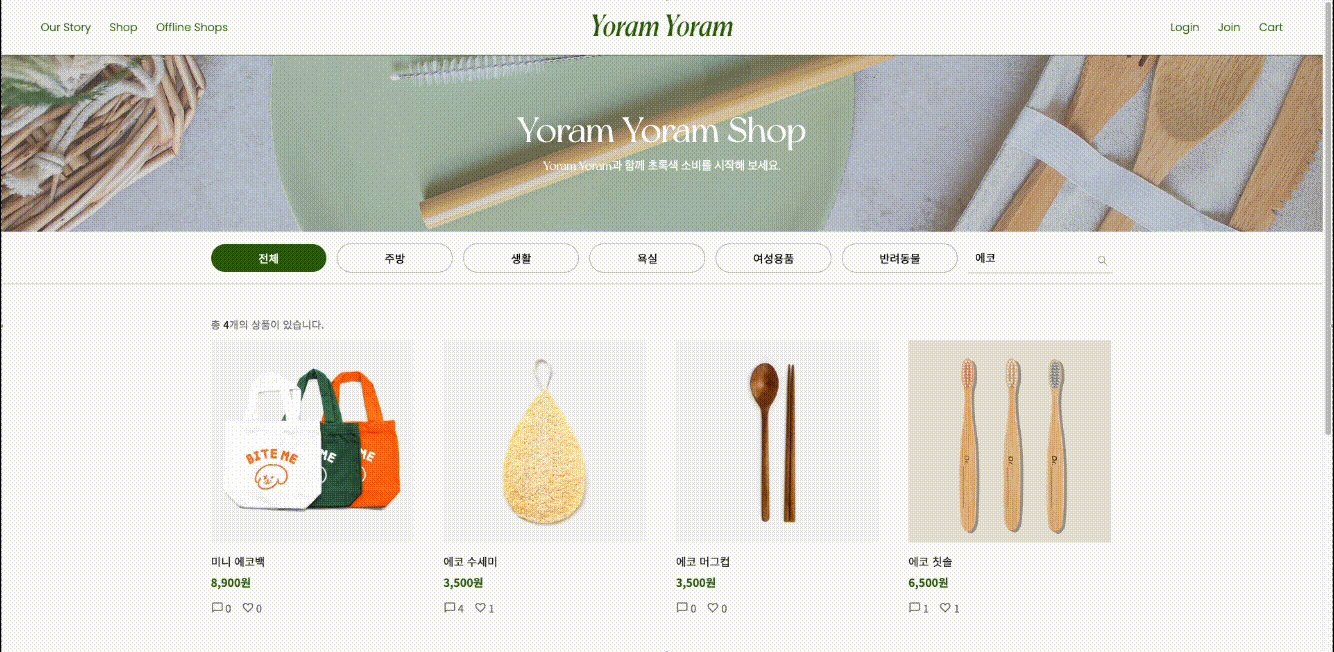
상품목록

list.gif)
페이지네이션으로 상품목록 조회함
상품목록에서 검색도 가능하다. TypeORM에서 FindBy like 를 사용했음

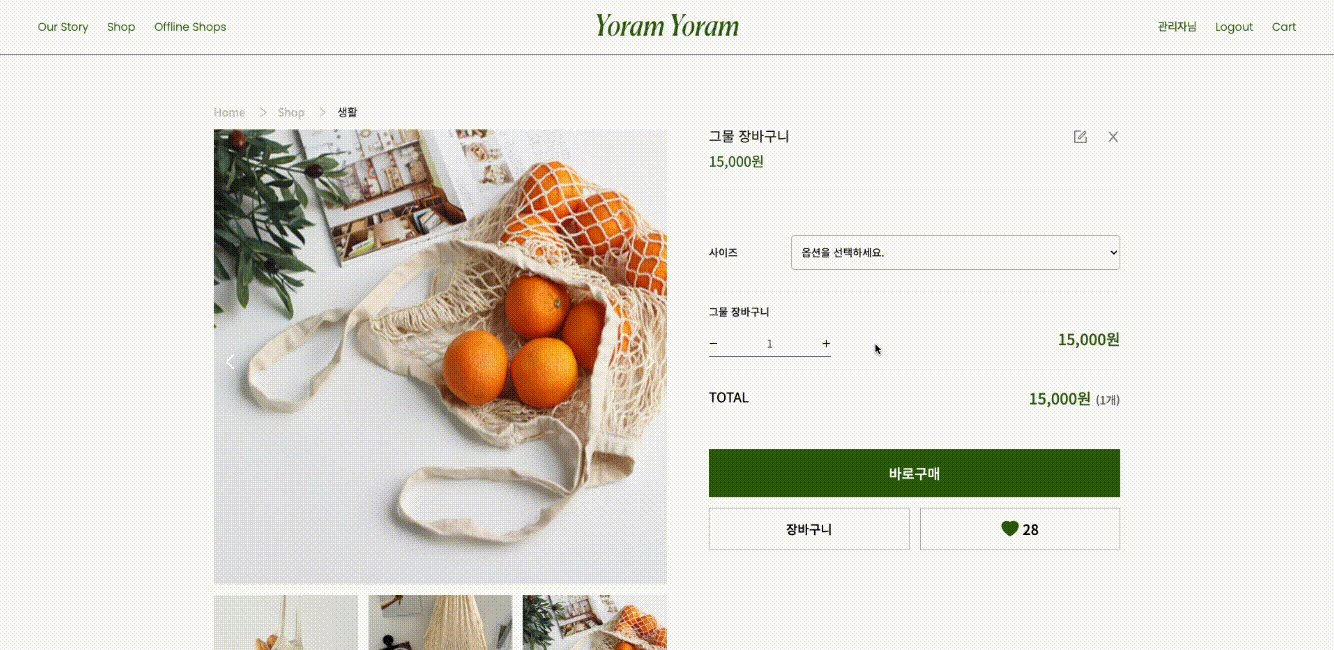
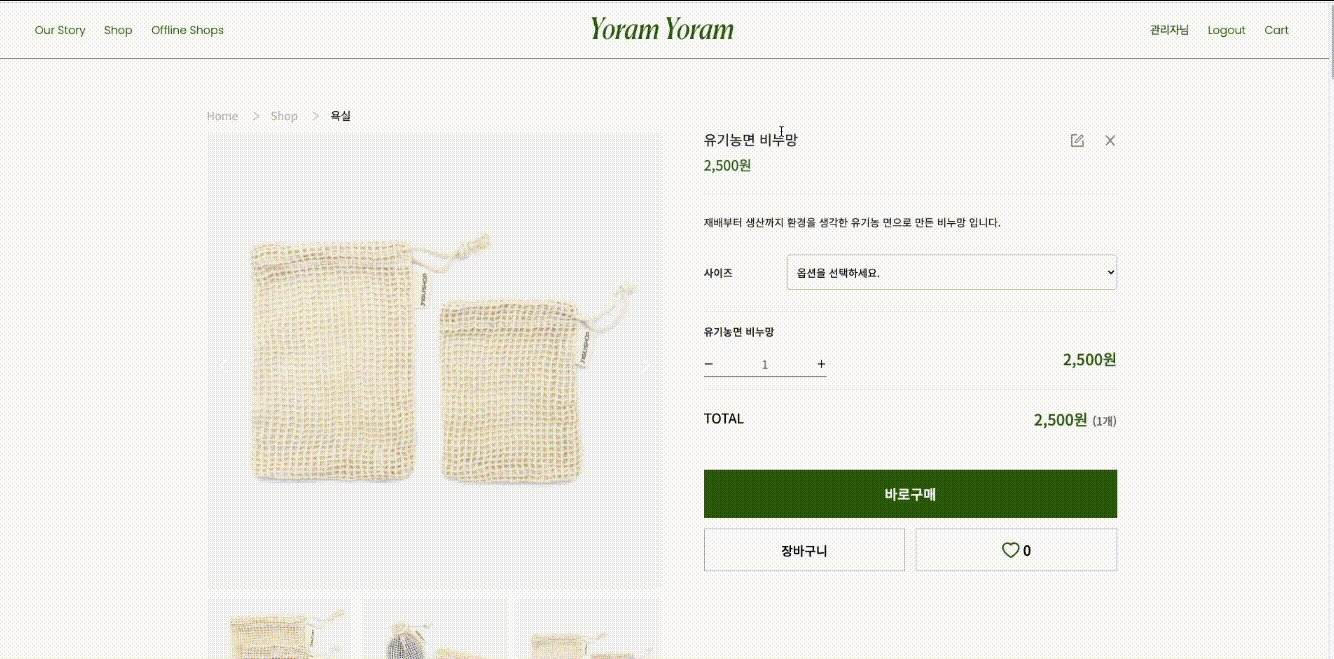
상품 상세페이지

detail.gif)
썸네일등록, 옵션값이 있으면 보여주고 없어주면 보여주지 않음
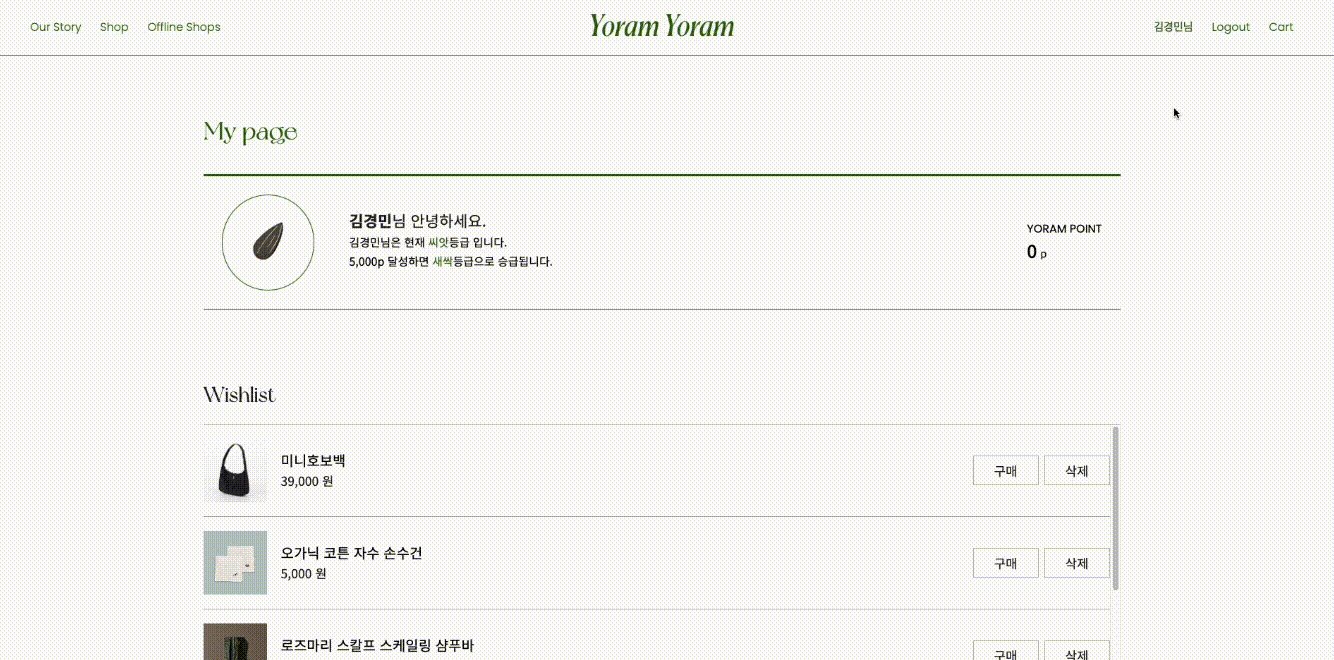
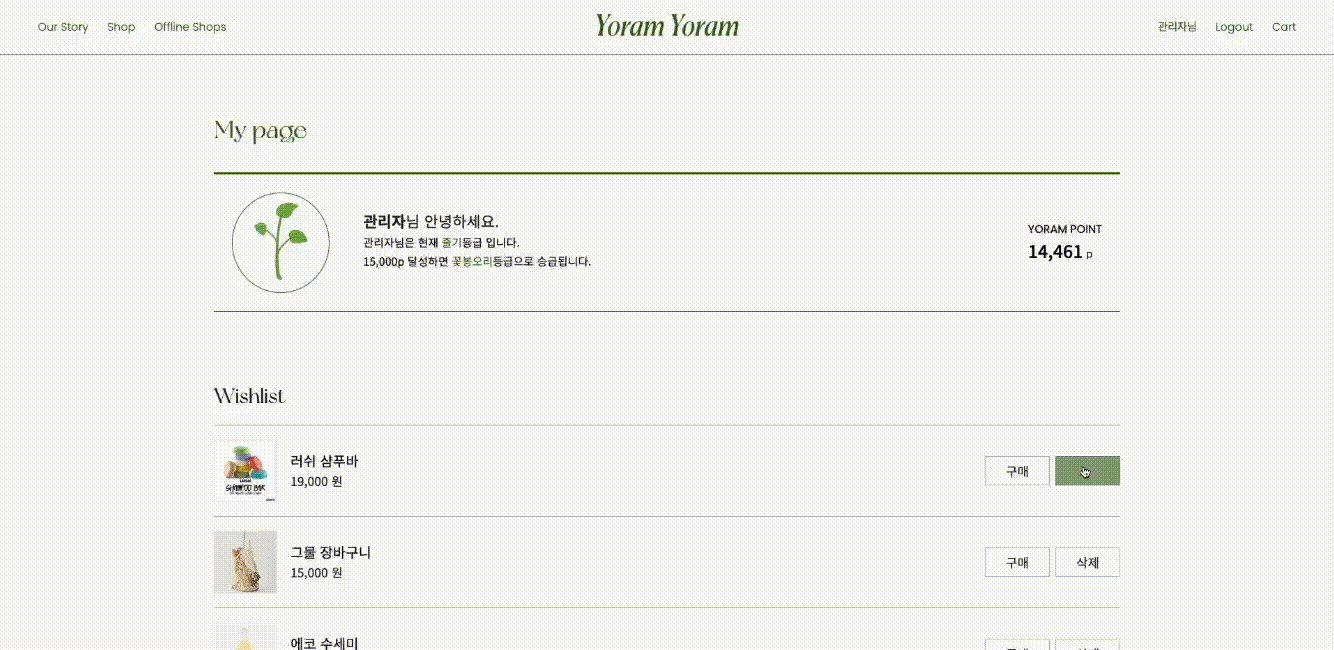
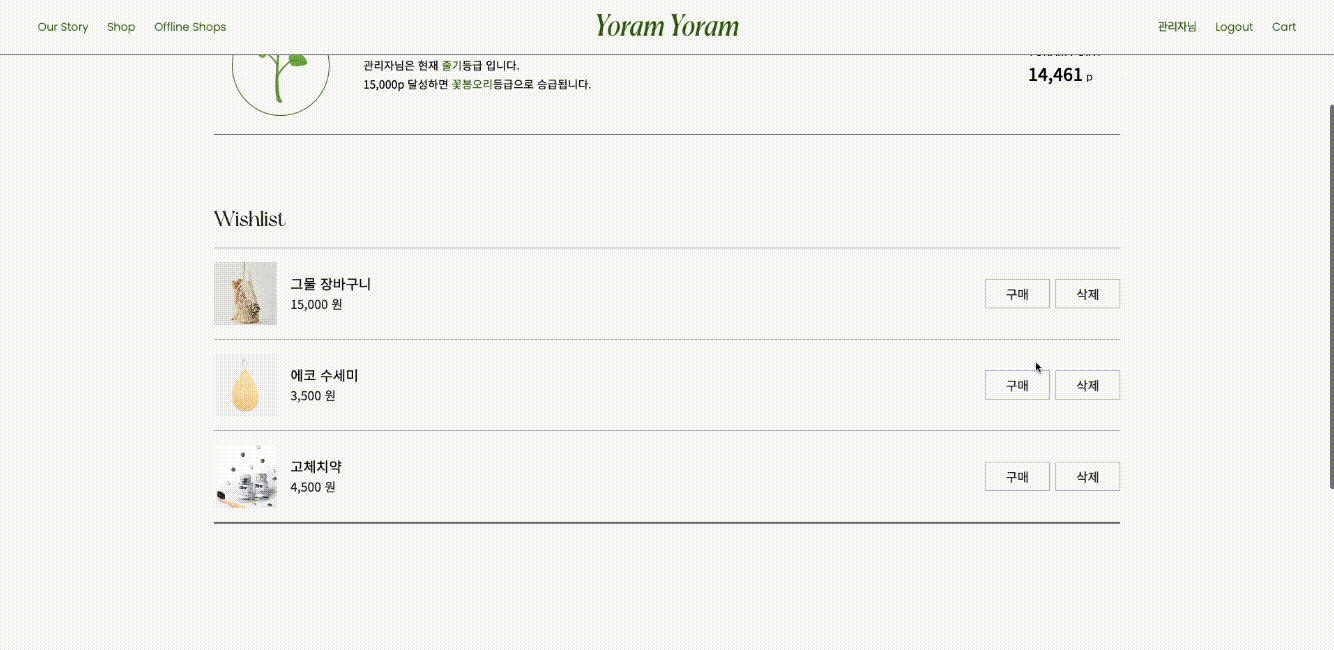
찜목록

wishlist.gif)
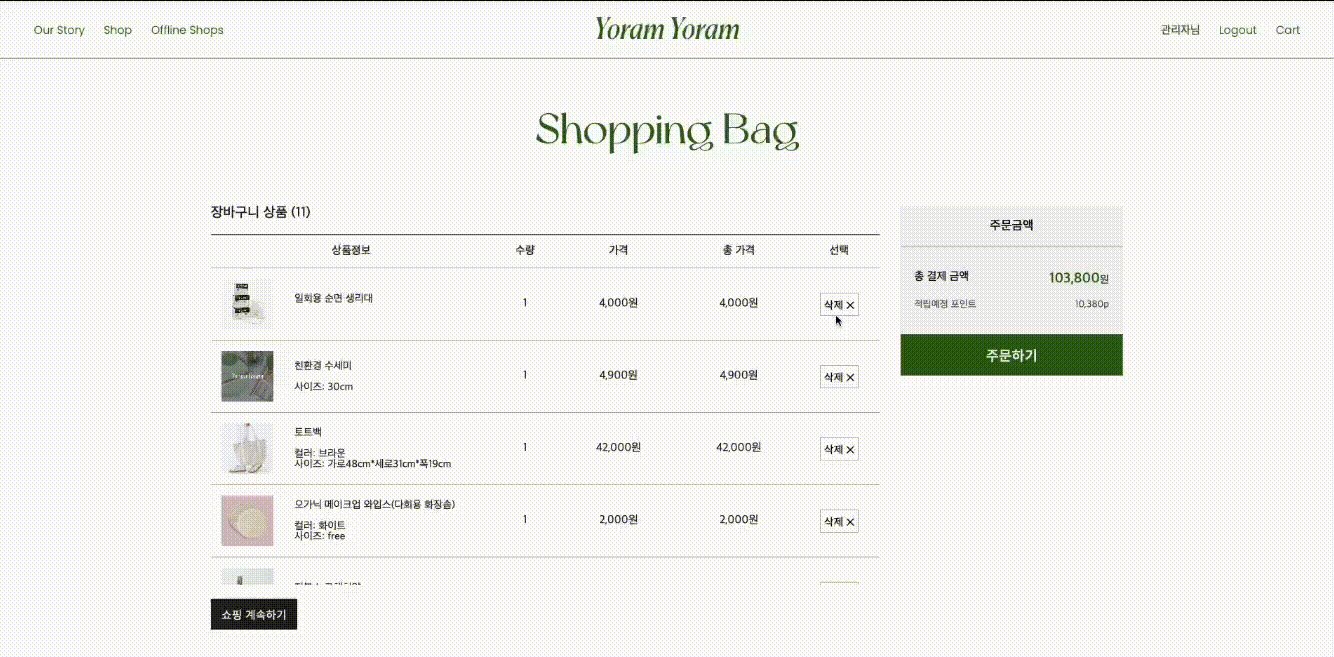
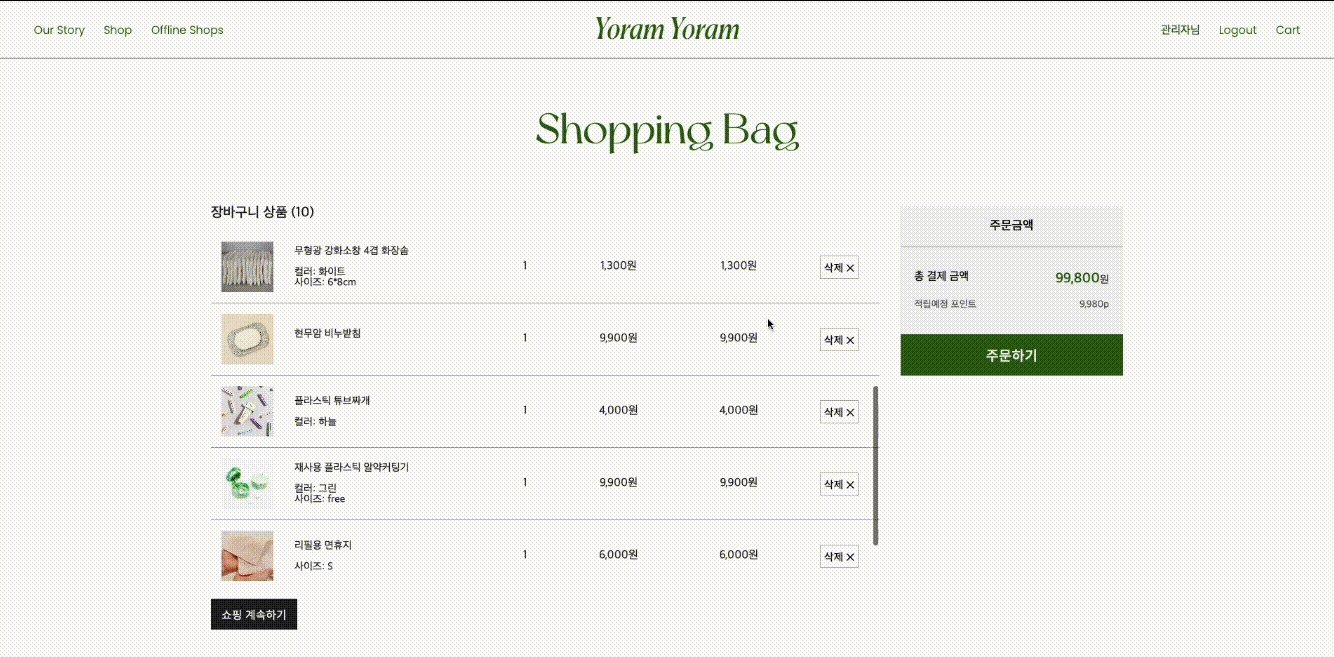
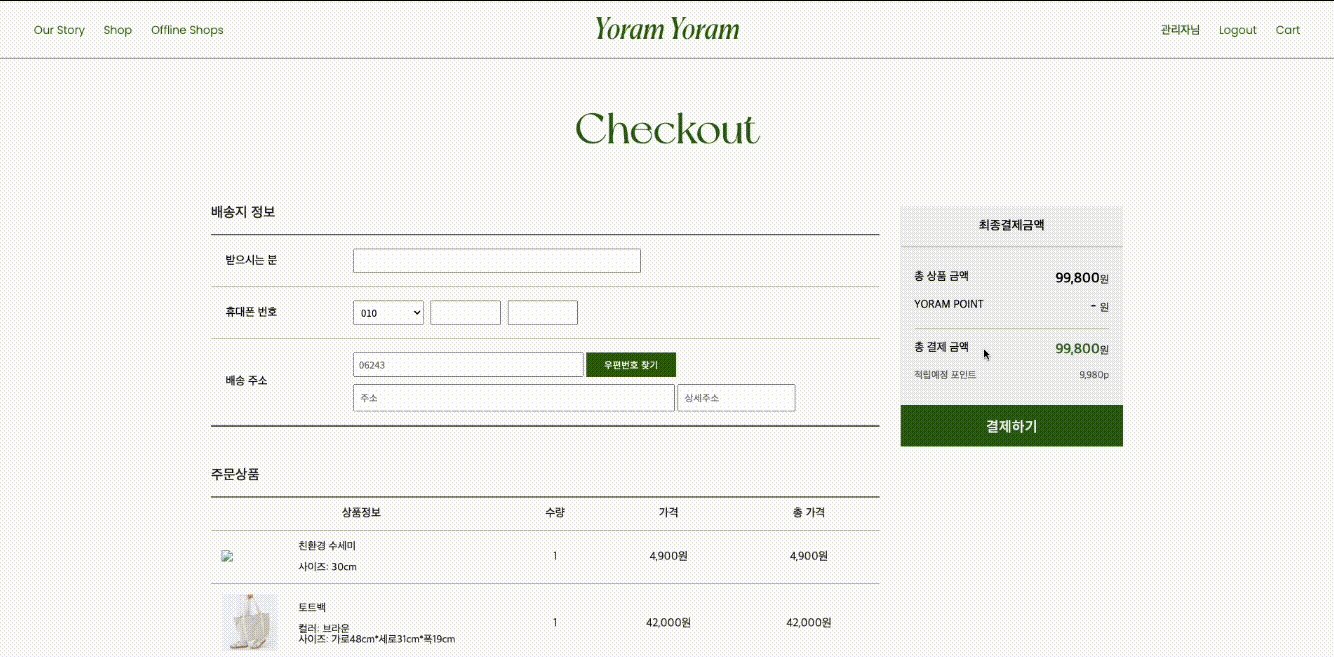
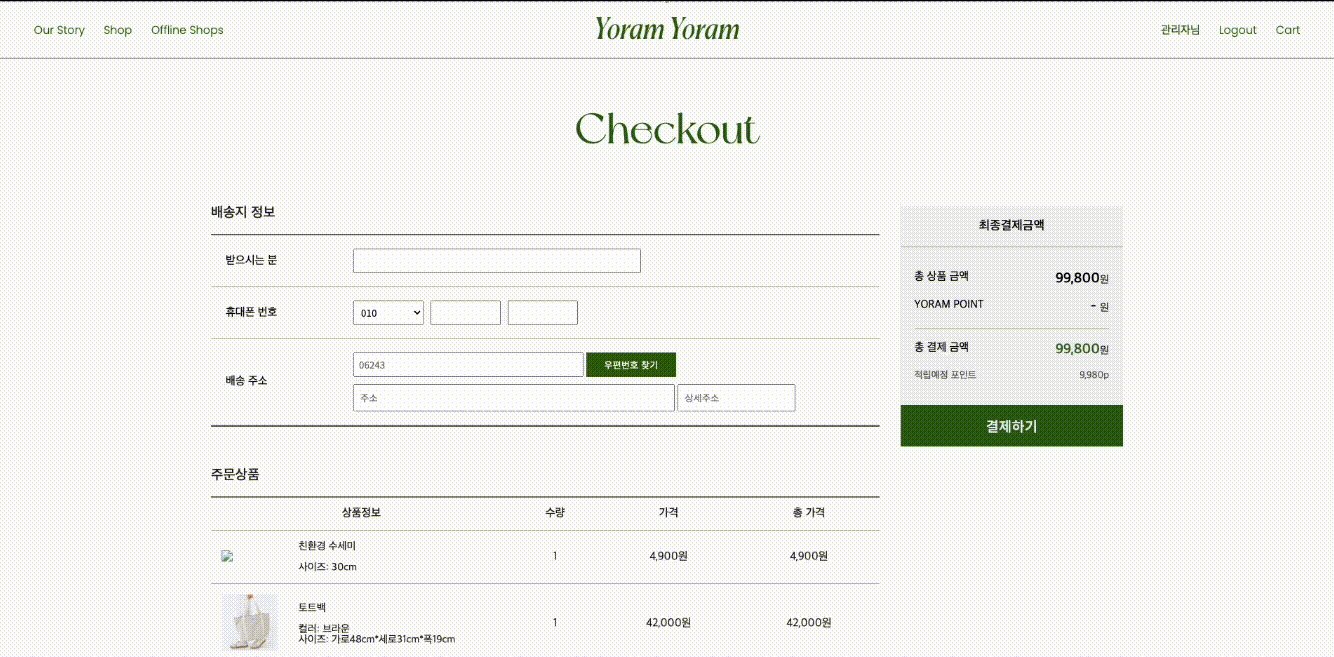
장바구니

cart.gif)
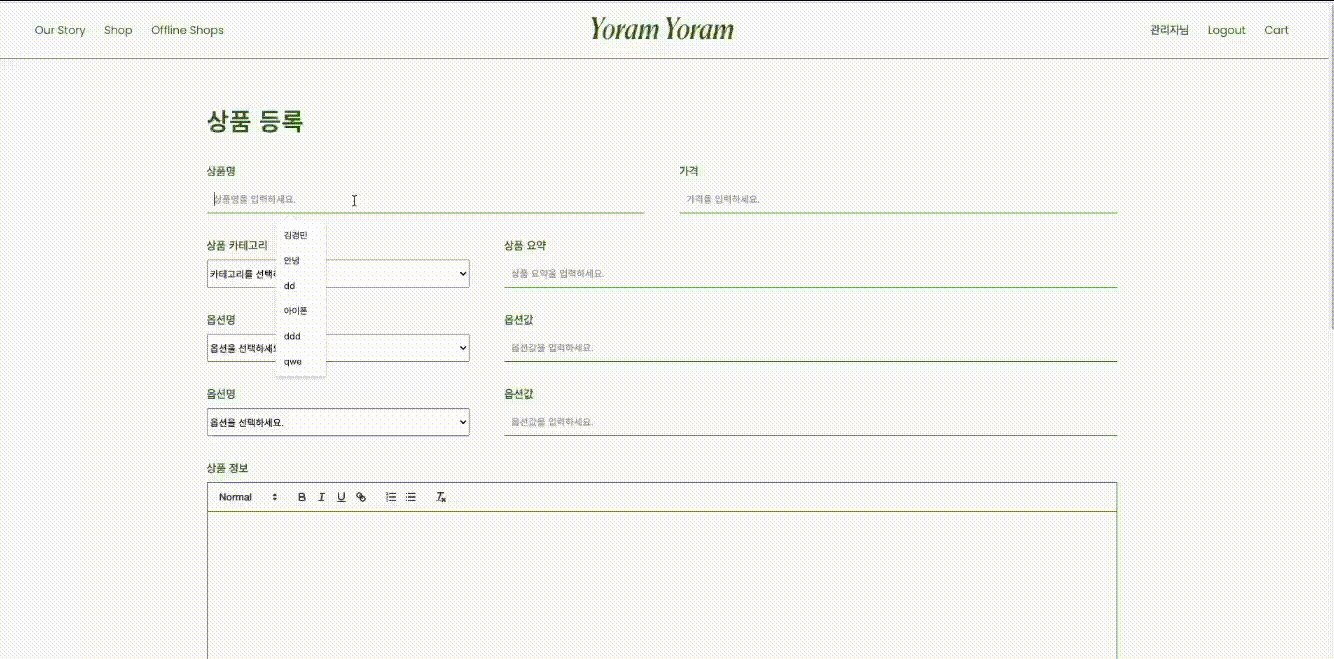
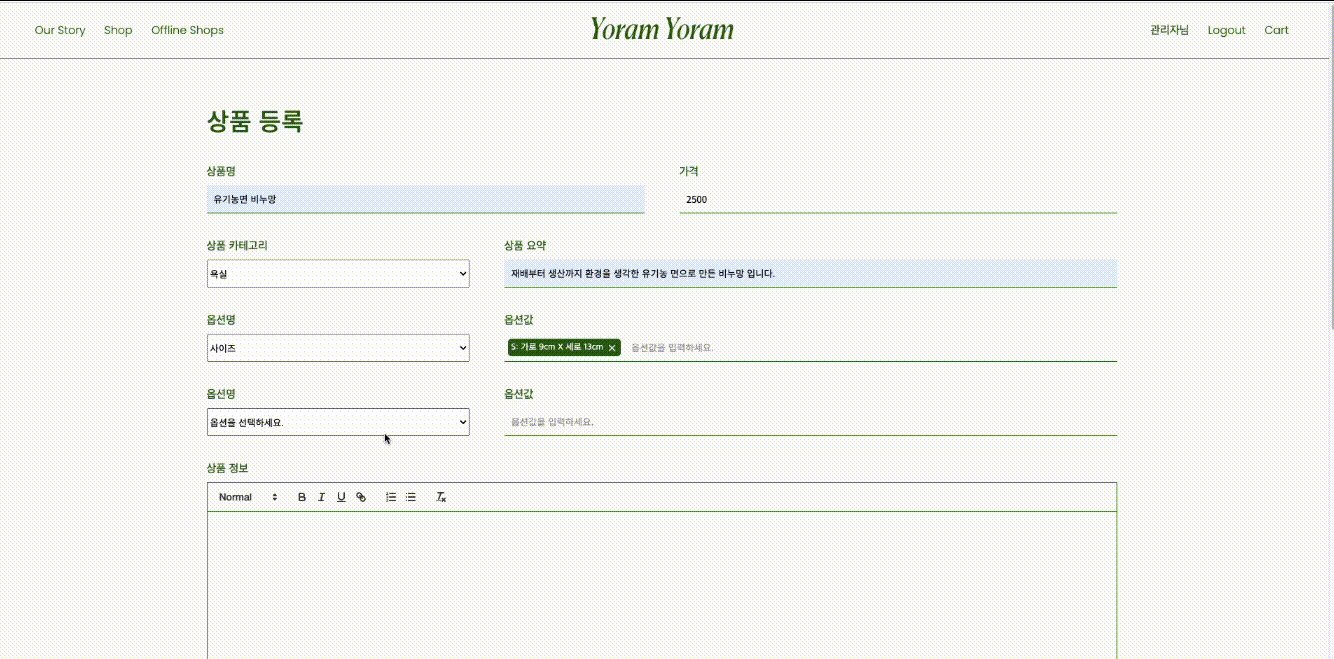
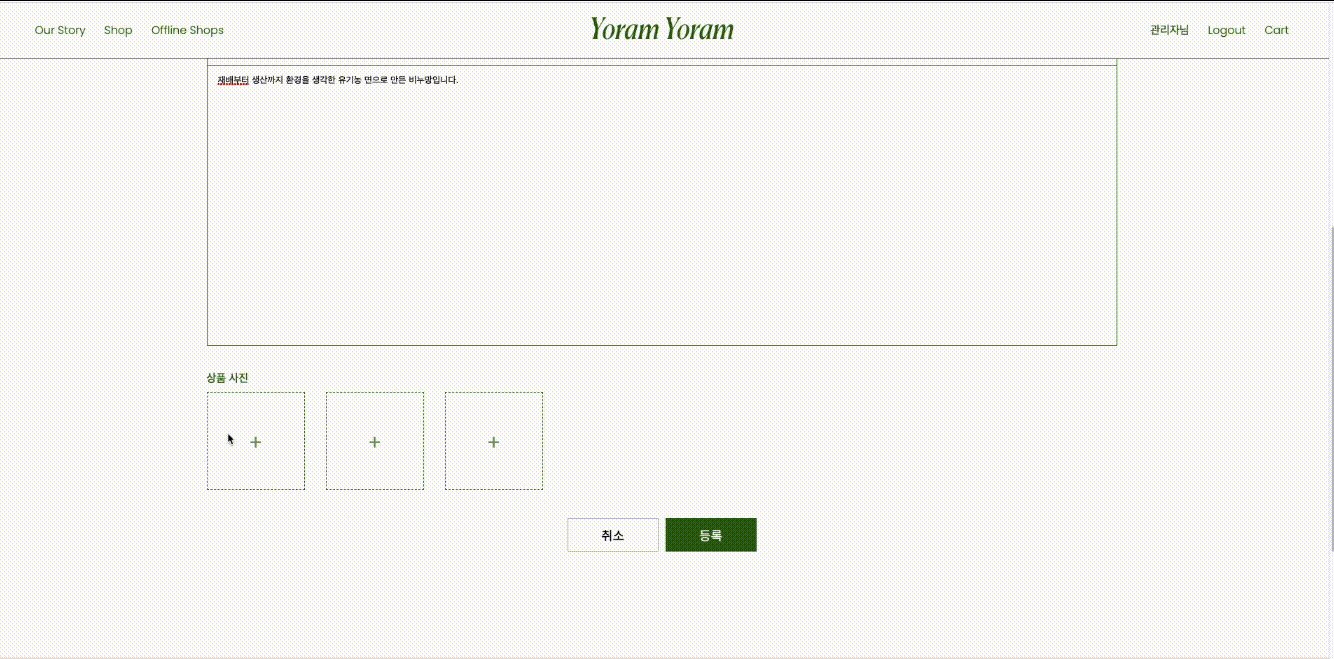
상품등록

register.gif)
어드민 계정만 상품을 등록할 수 있다.
옵션값은 셀렉트박스에 찍힐 분류와, 그 셀렉트박스 안에 옵션값으로 들어갈 값으로 구성되어있는데
값은 엔터를 치면 태그처럼 뜨게 만들었음
