[ 개발 ] Vue.js를 이용한 유료회원 전용 웹 어플리케이션 GIF
in WORKS
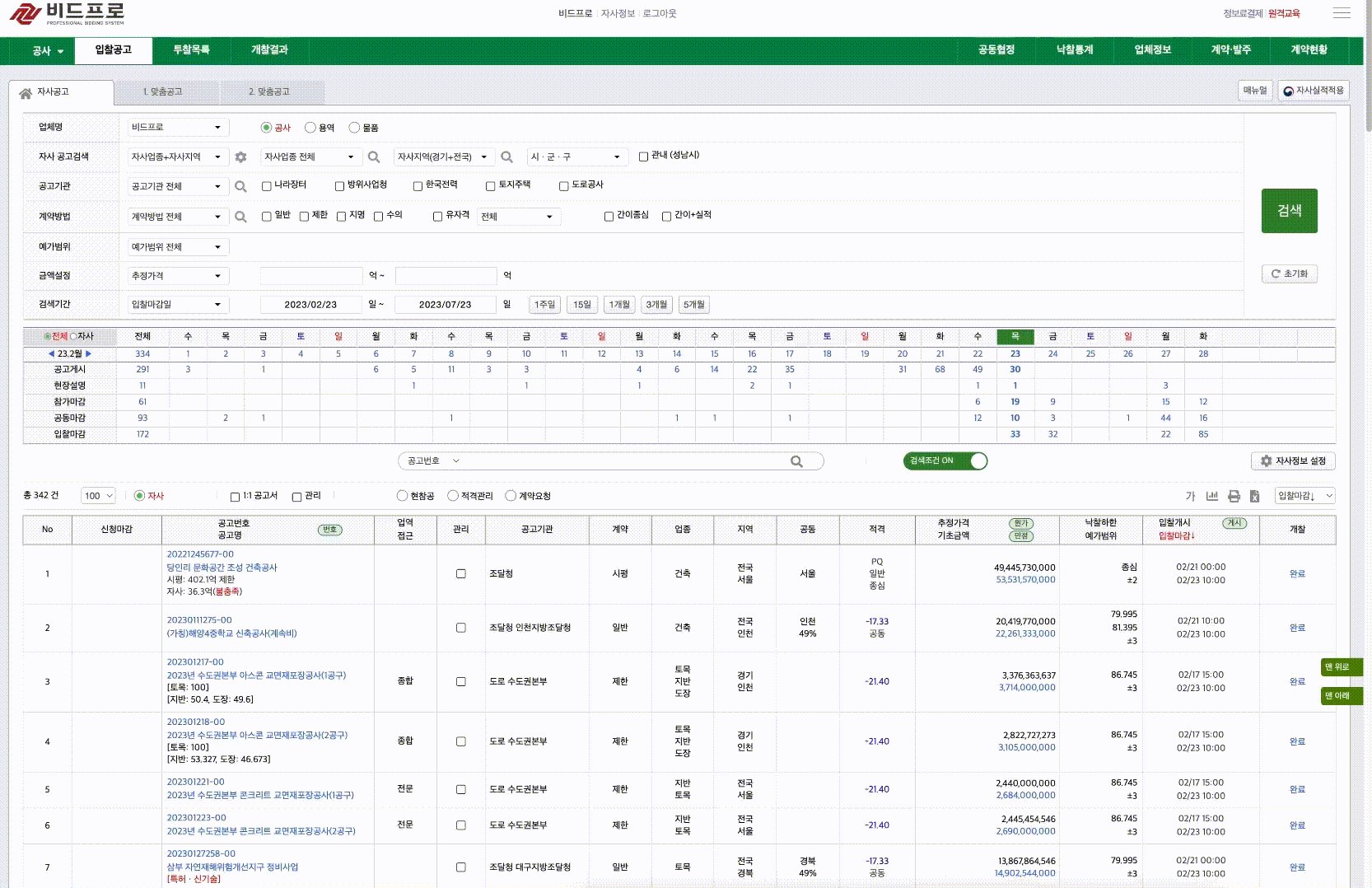
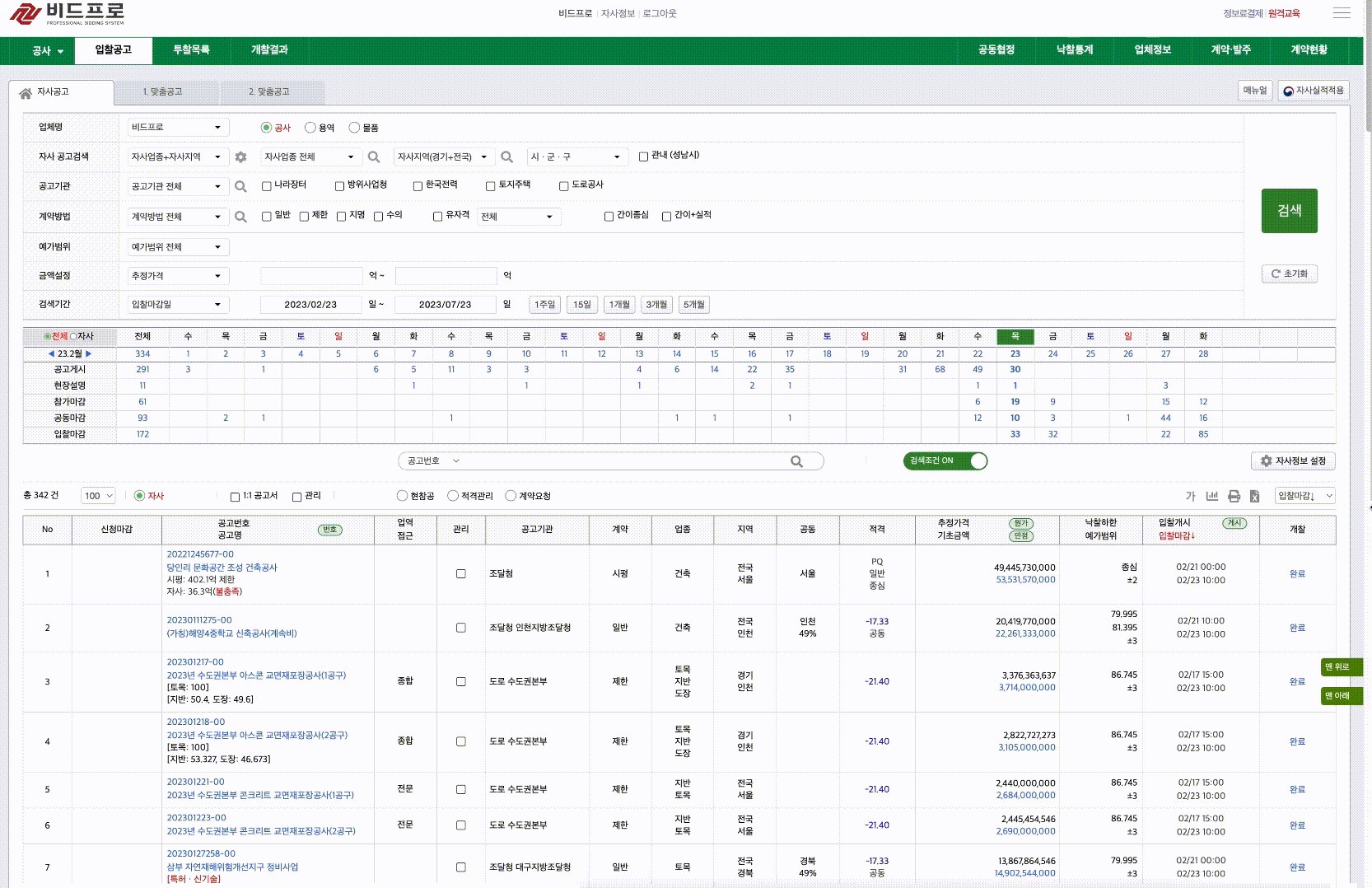
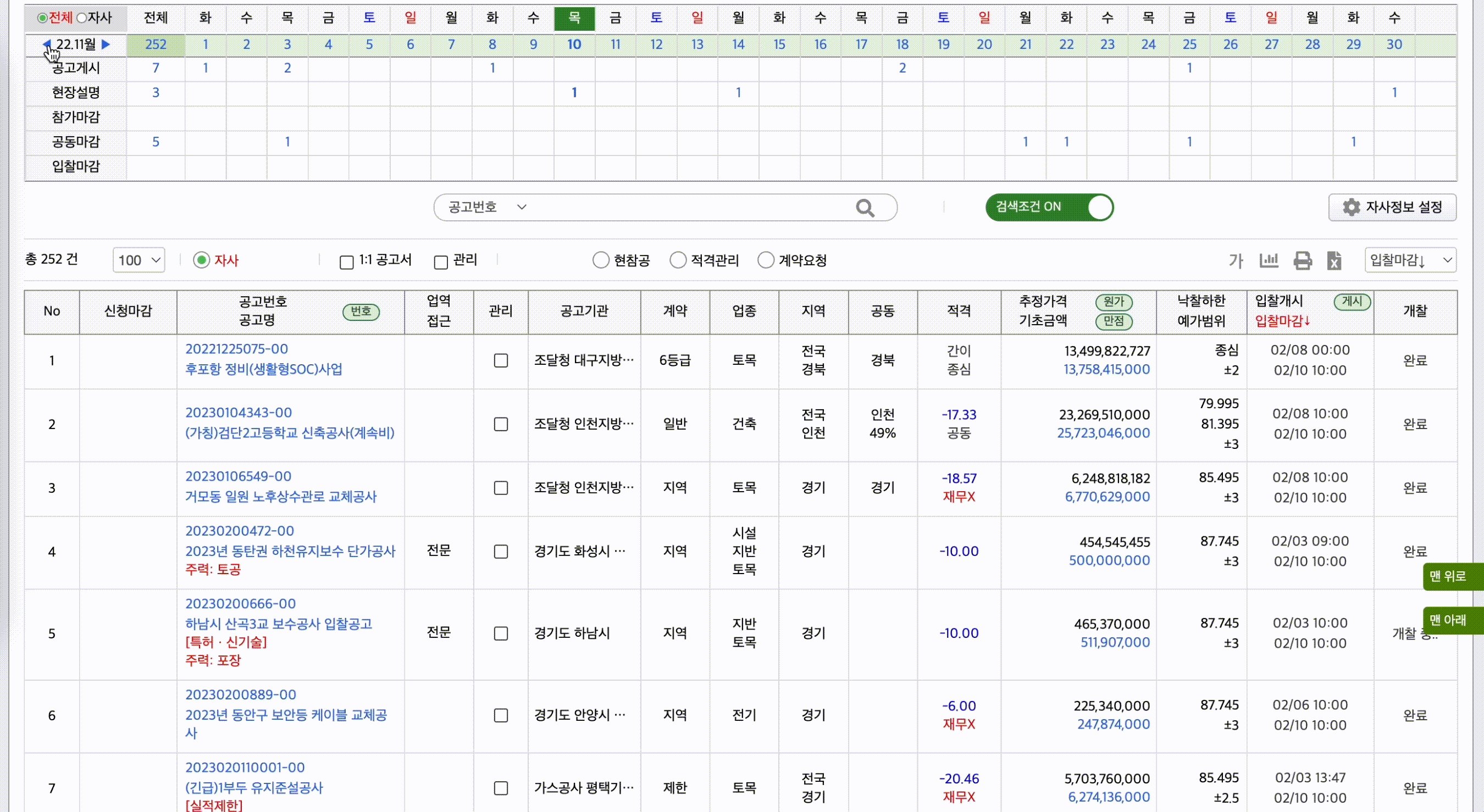
레거시 UI
반응형이 아닌 고정형
한 페이지에 보여줄 수 있다는 장점이 있지만 노트북이나 작은 화면에서는 UX가 좋지않은 문제를 가지고 있음

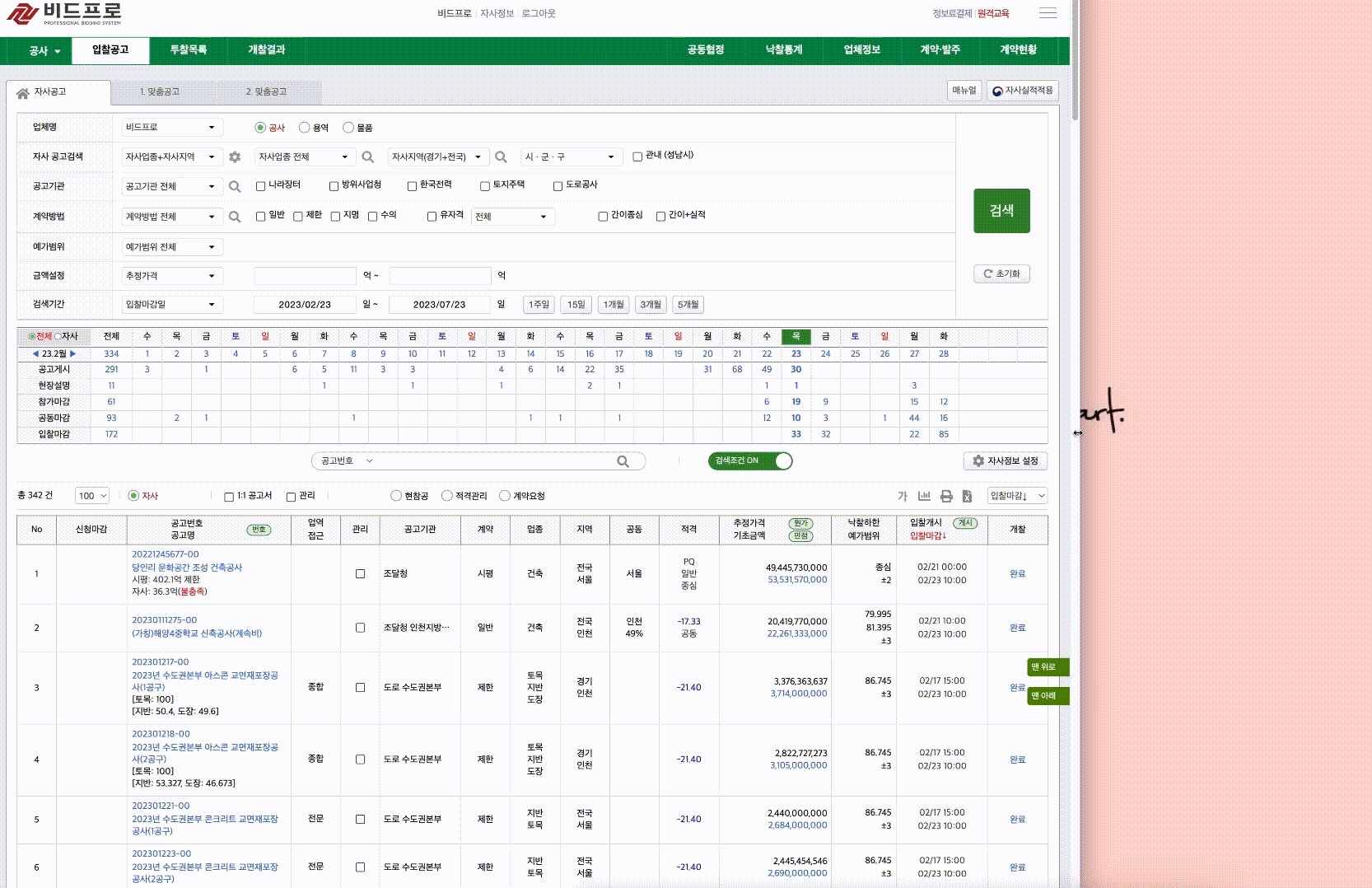
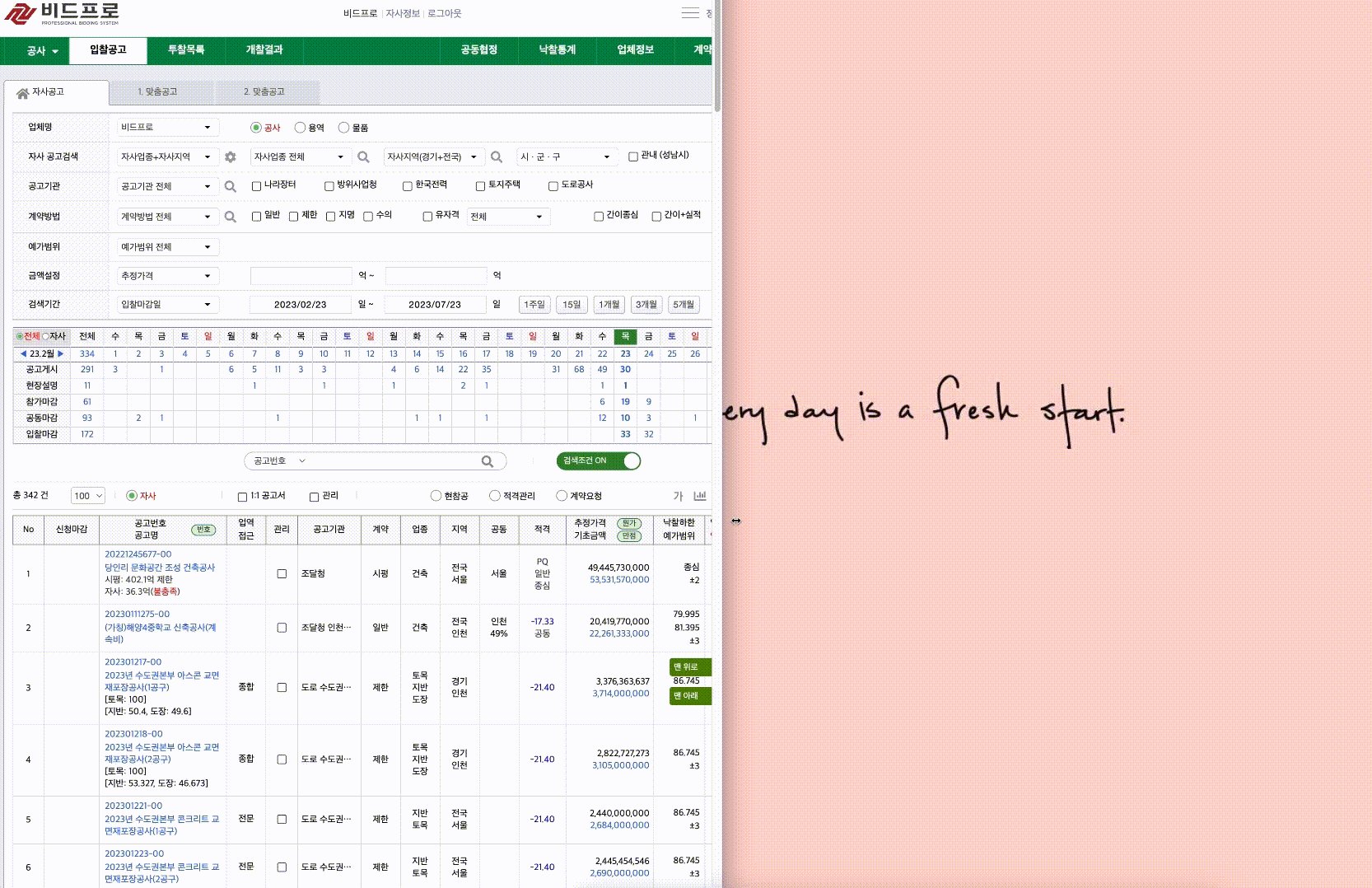
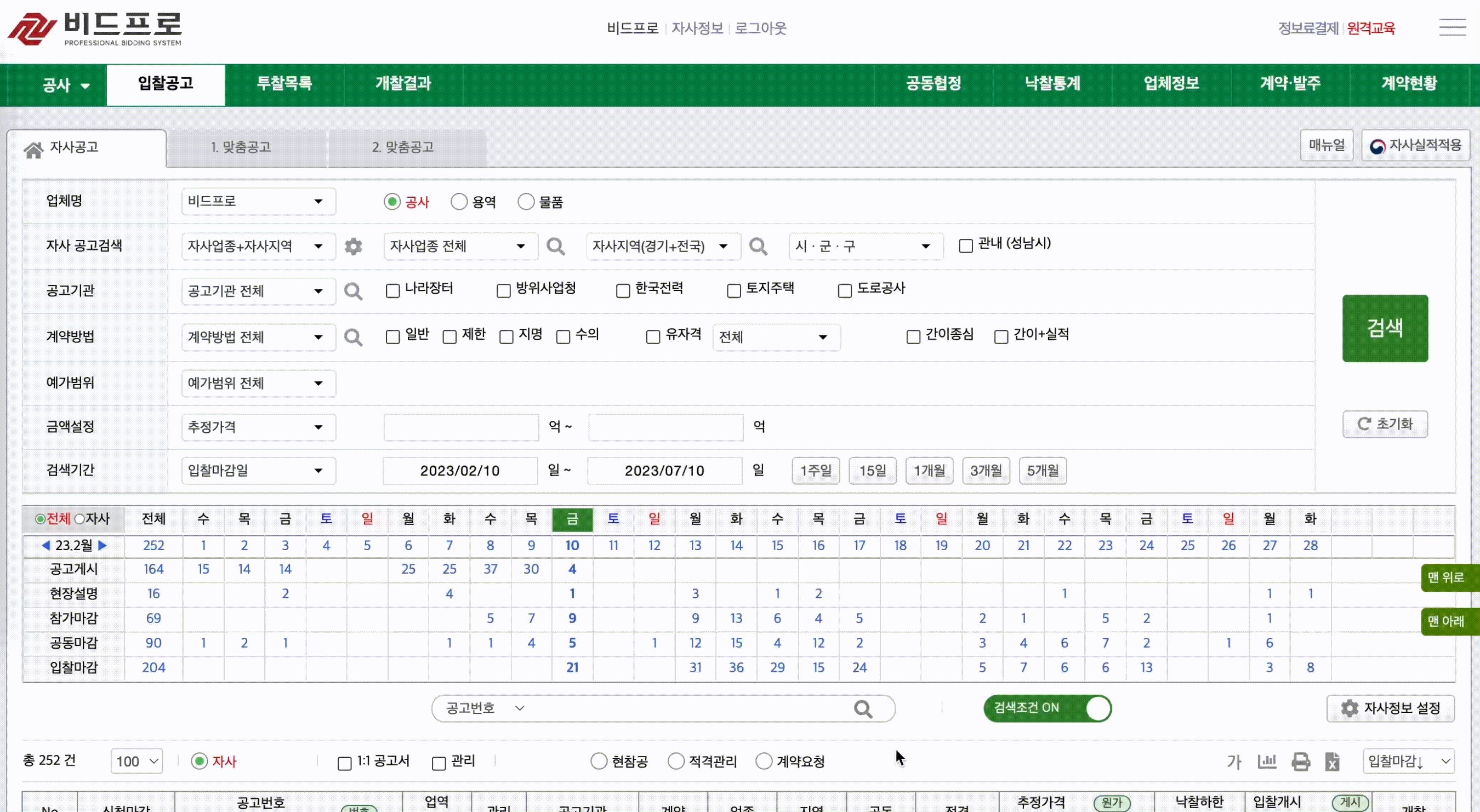
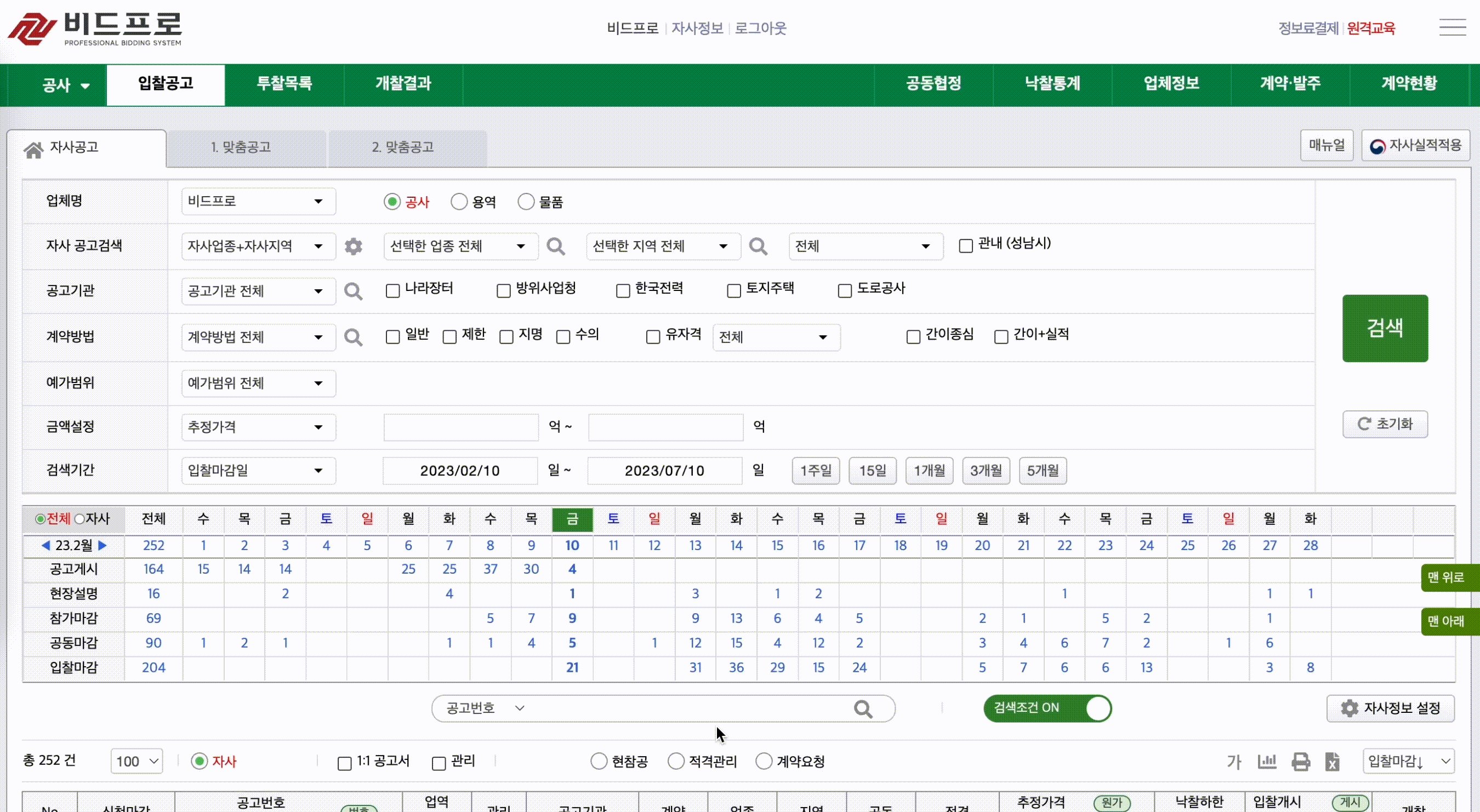
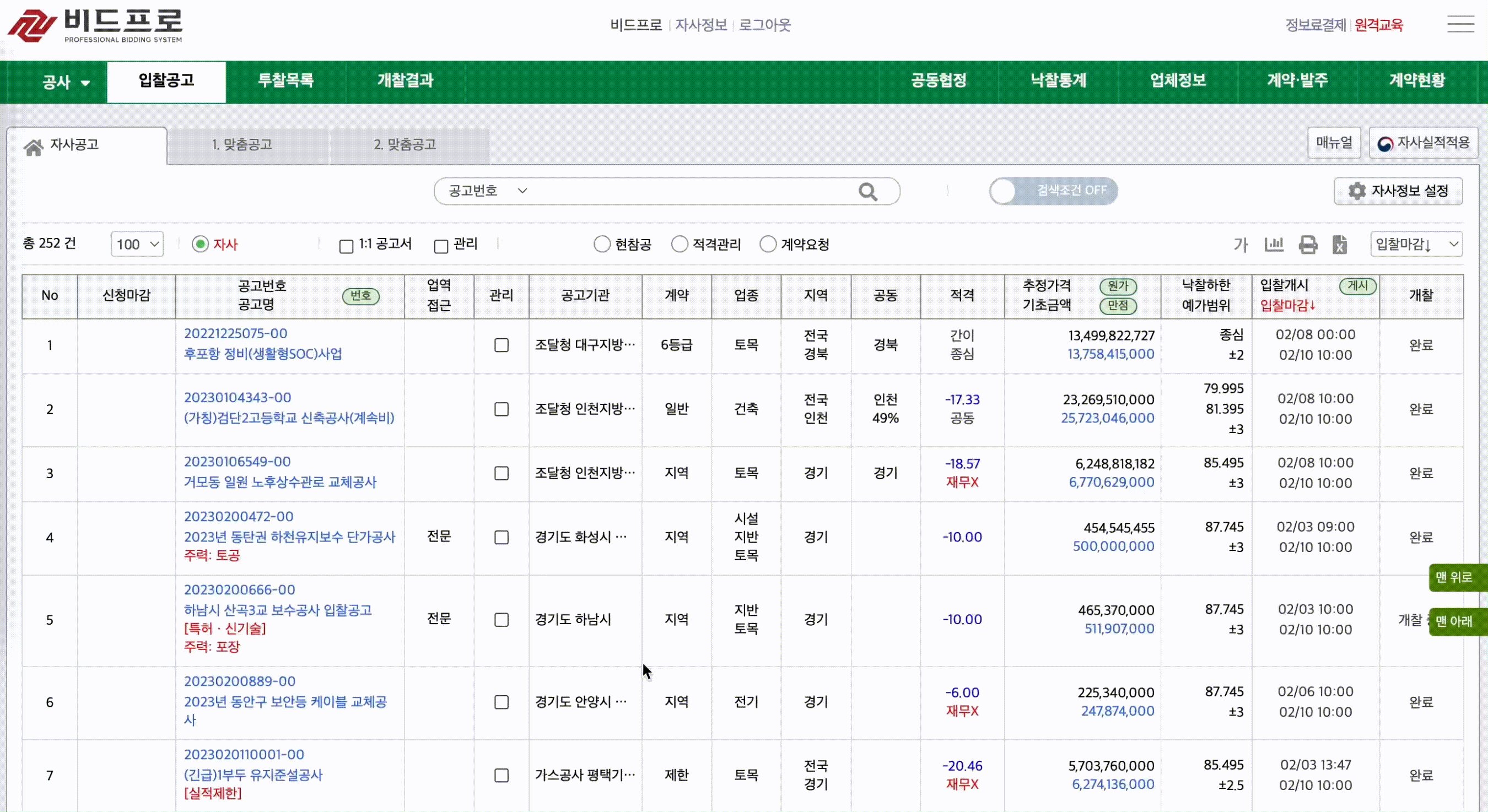
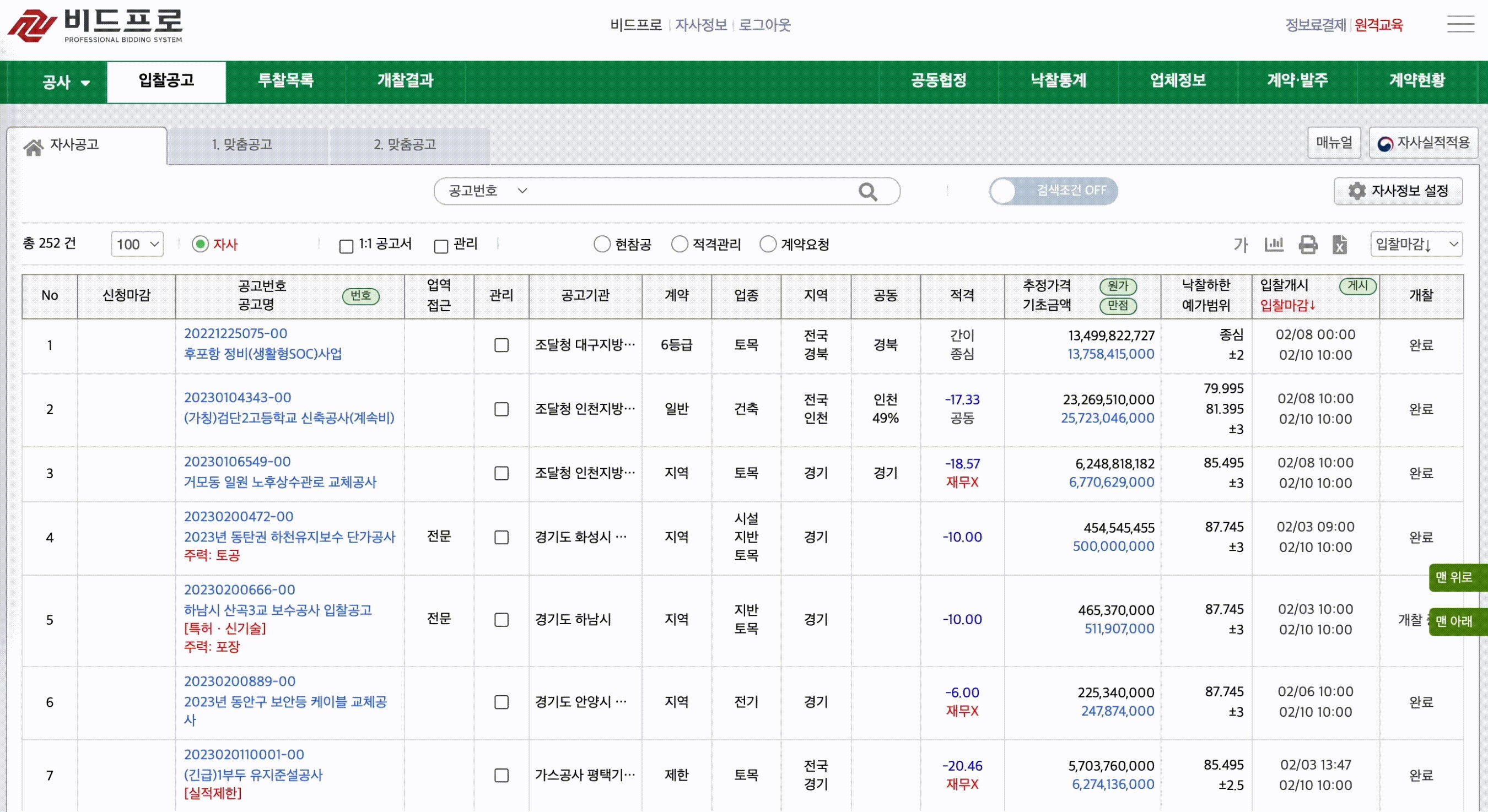
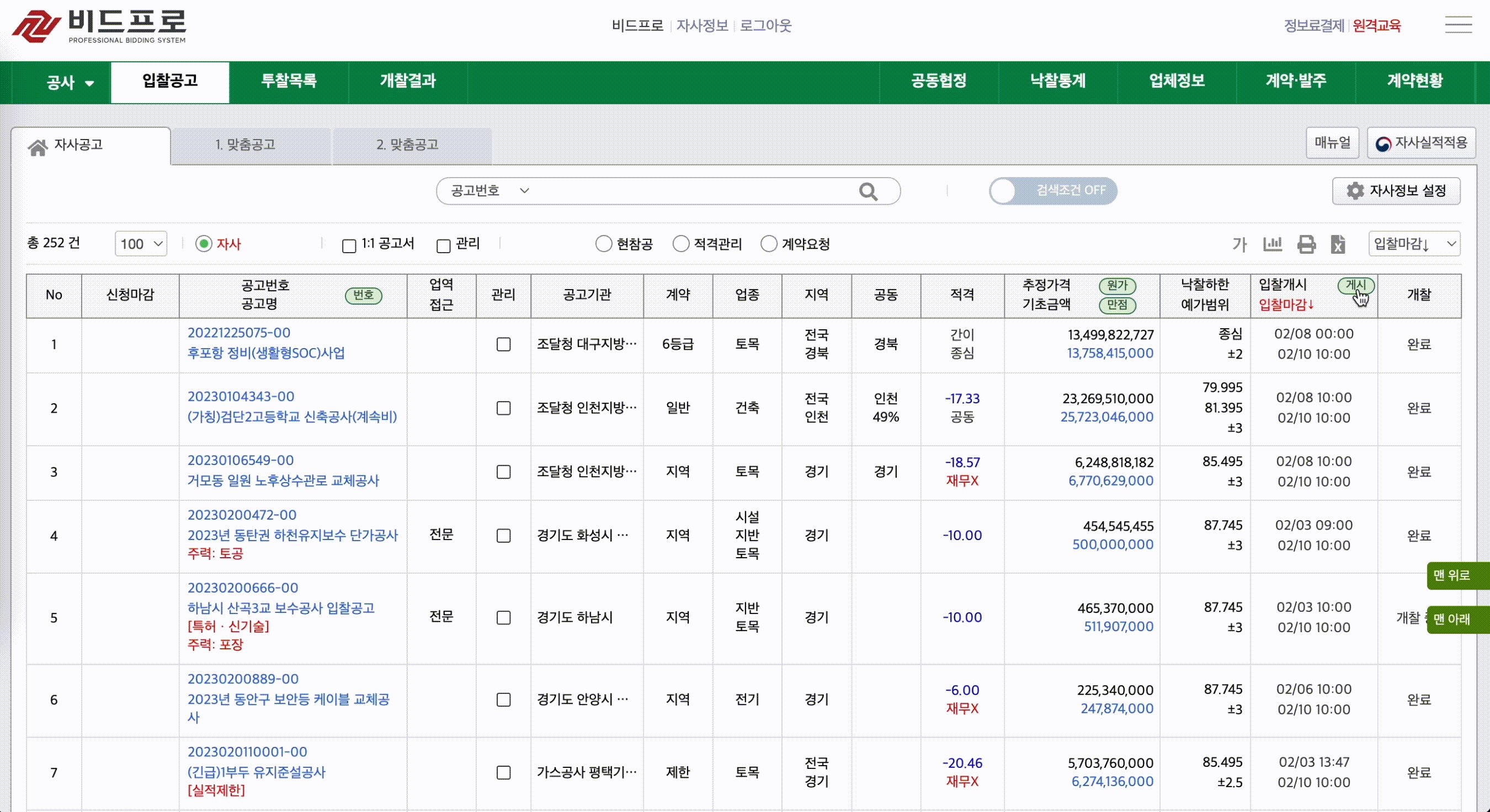
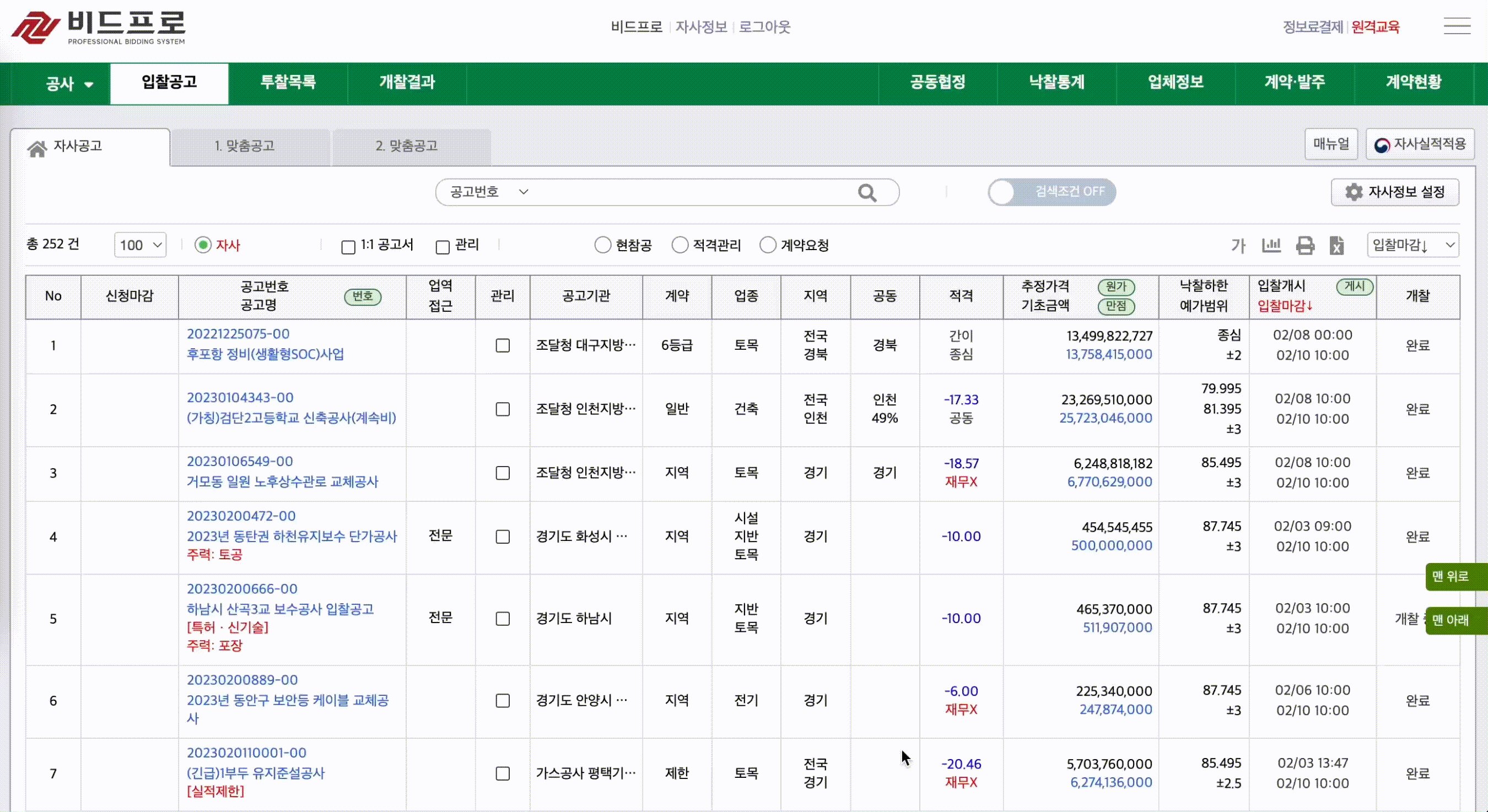
Vue.js 프로젝트
레거시가 가지고 있던 문제를 해결하는 것이 가장 중요했기 때문에 무조건 반응형으로 제작
보여주어야하는 최소 데이터들의 규격이 있어 min-width를 설정

📌 반응형으로 제작 후, 기존 레거시에 있는 모든 기능을 vue에서 재구현
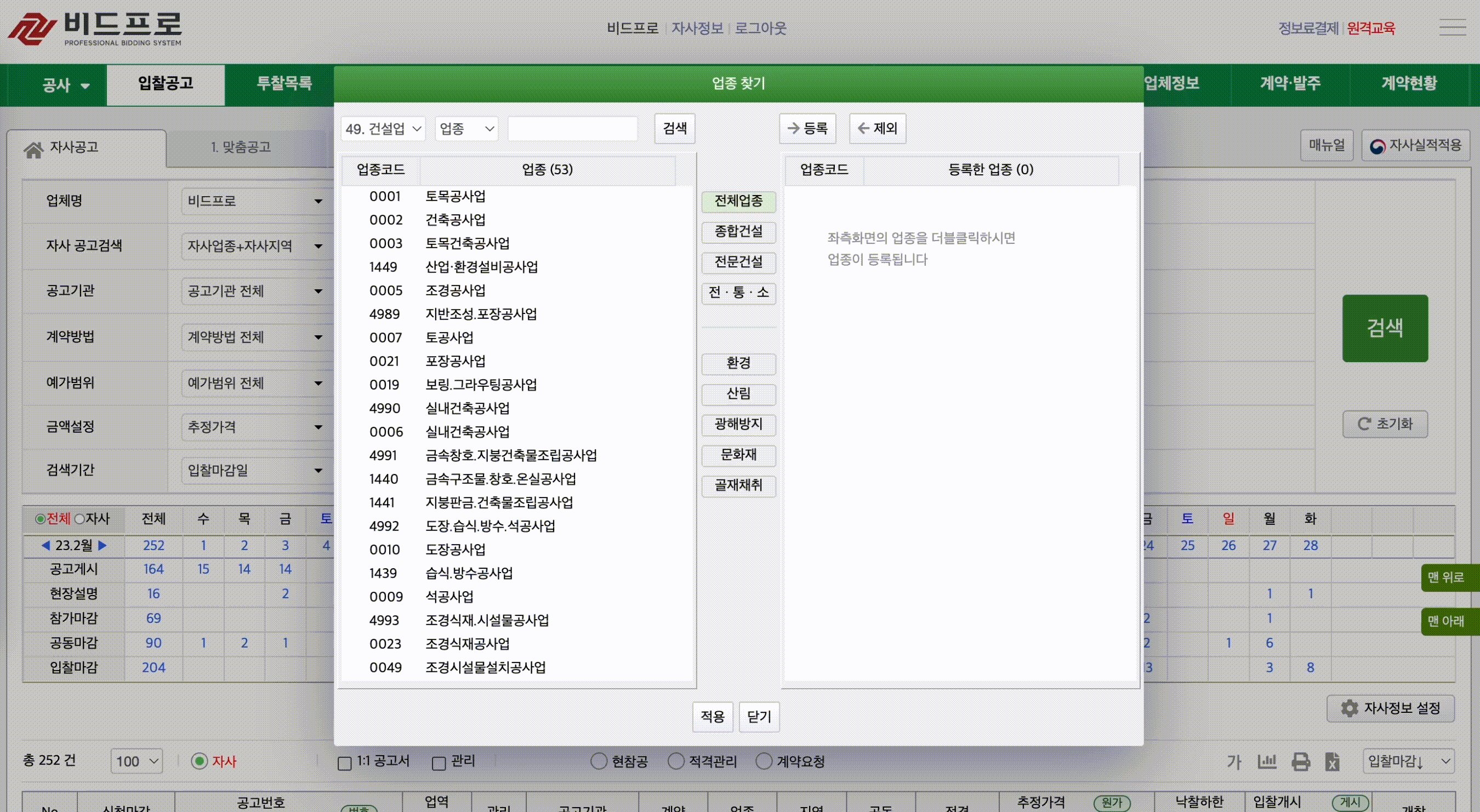
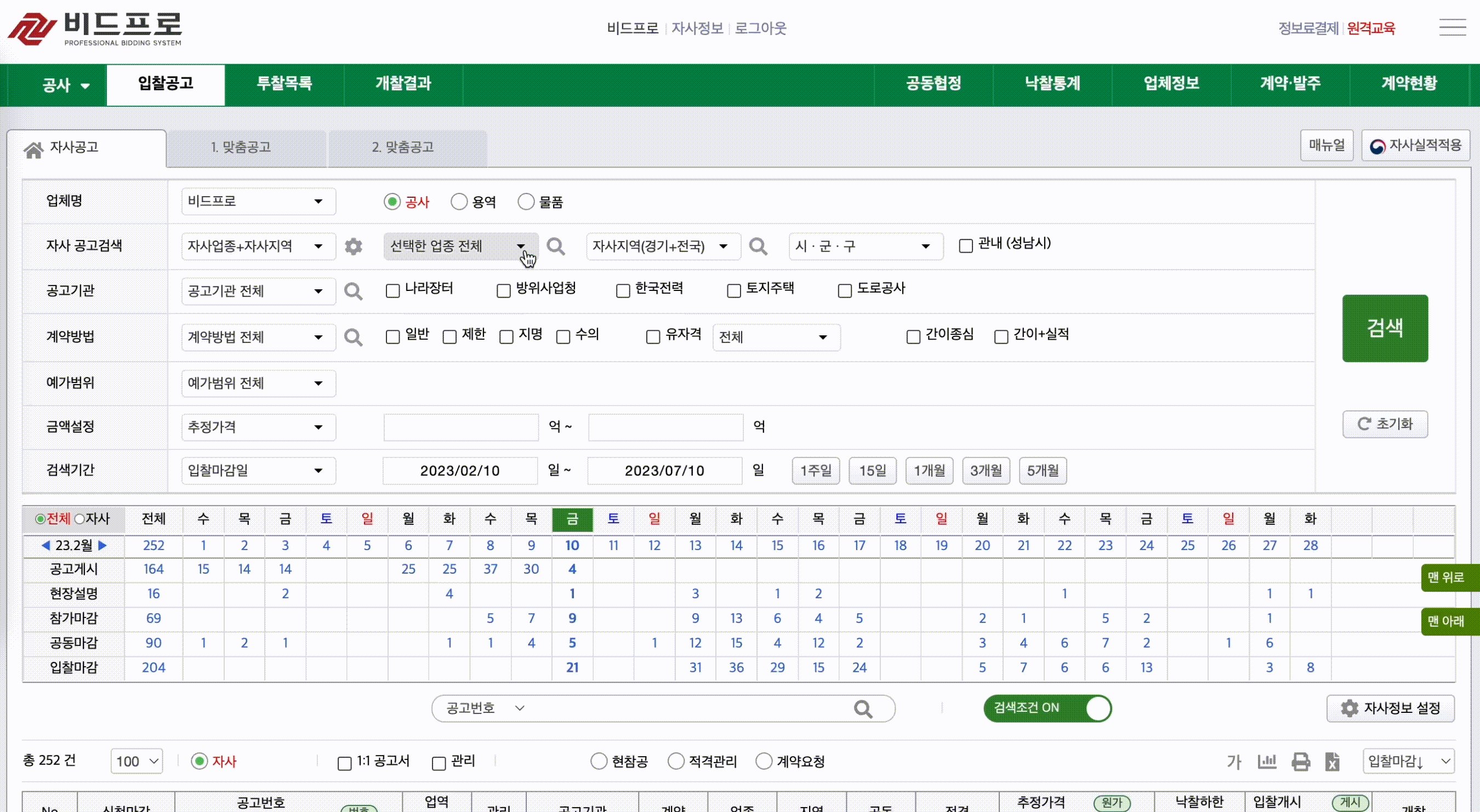
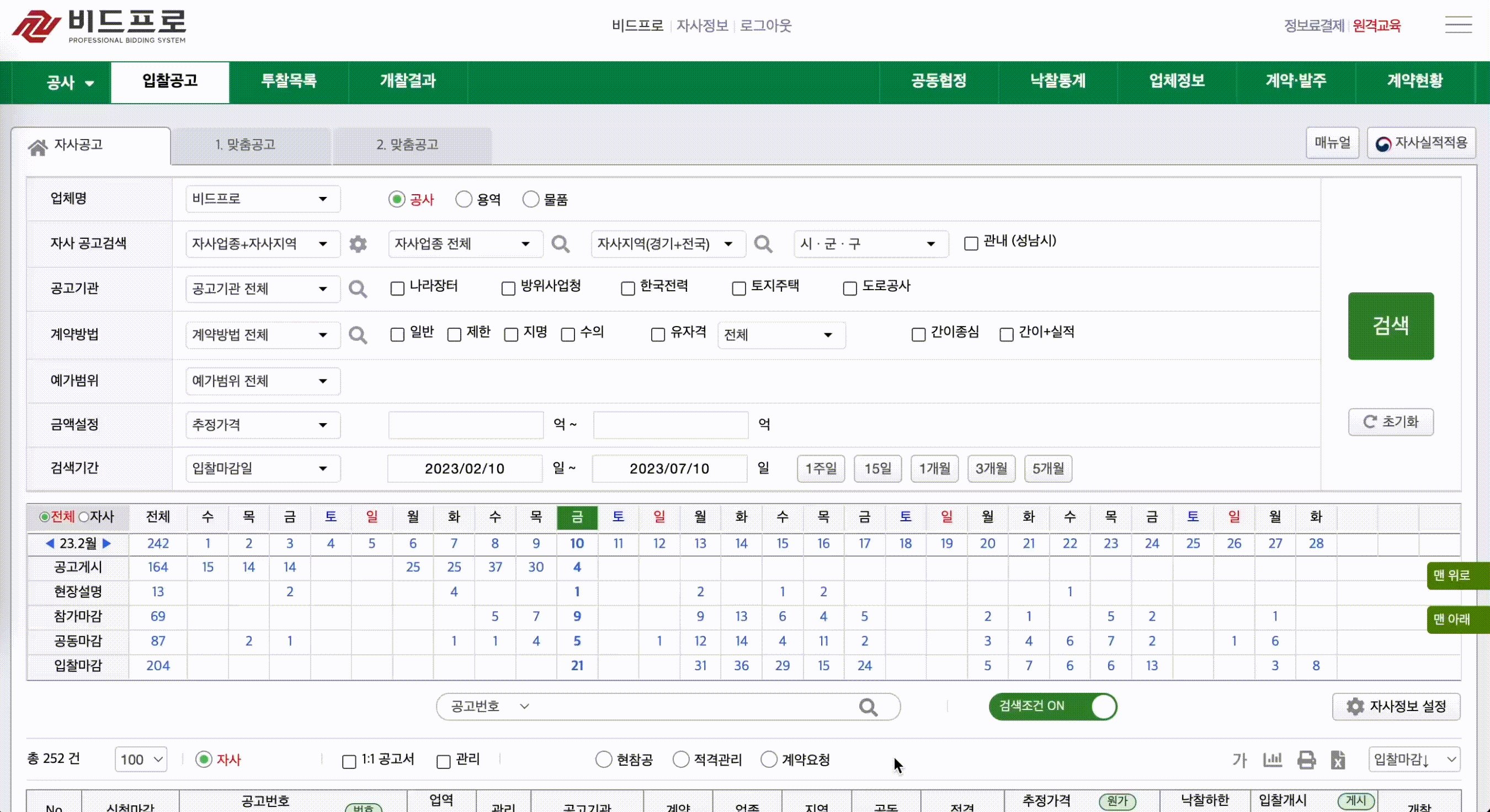
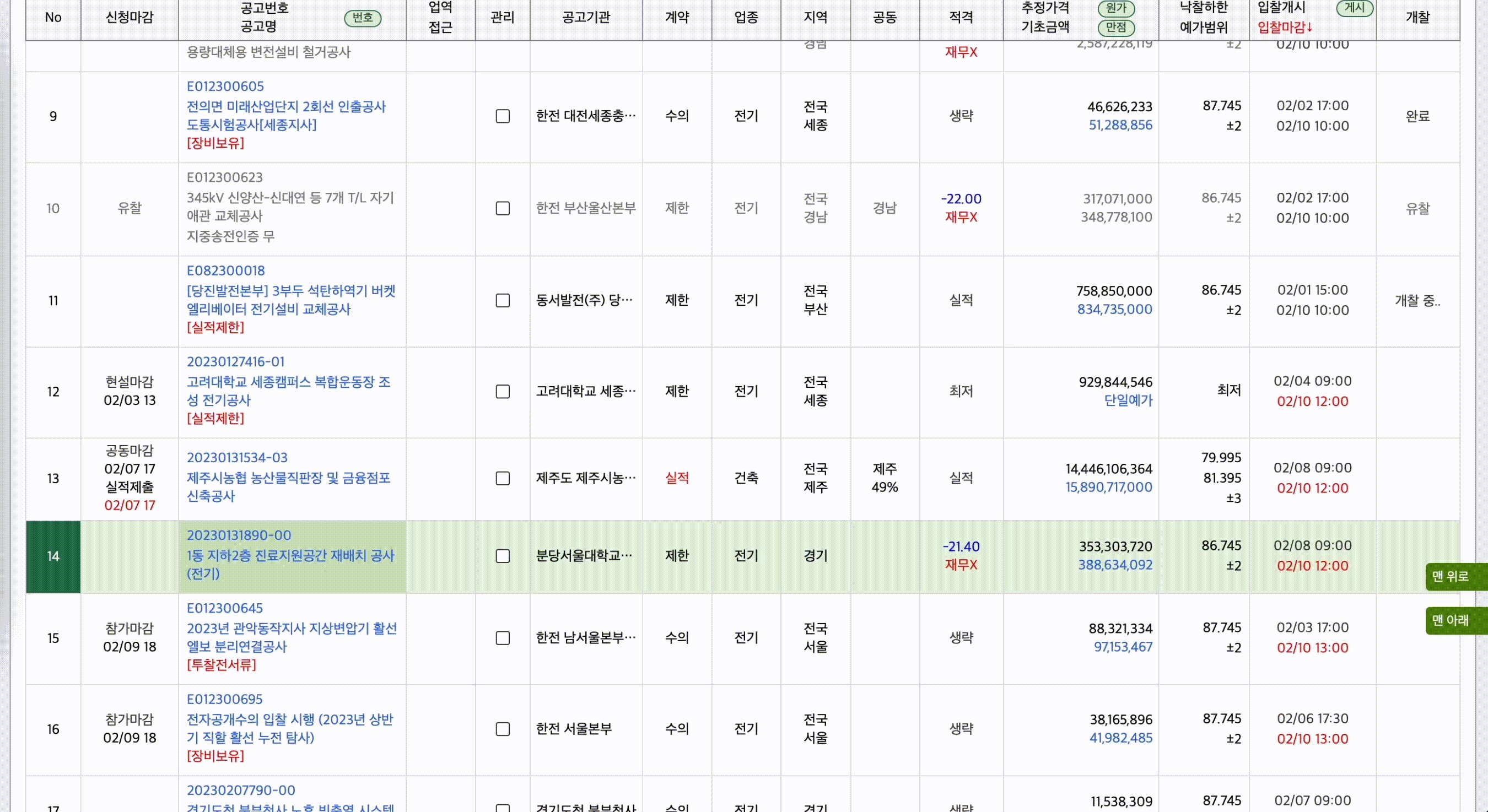
검색조건
자사가 보유한 업종을 default로 보여주되, 약 3만개의 업종/물품을 추가/제거 할 수 있음
자사의 소재지가 위치한 지역을 default로 보여주되, 지역(시/군/구)을 추가/제거 할 수 있음

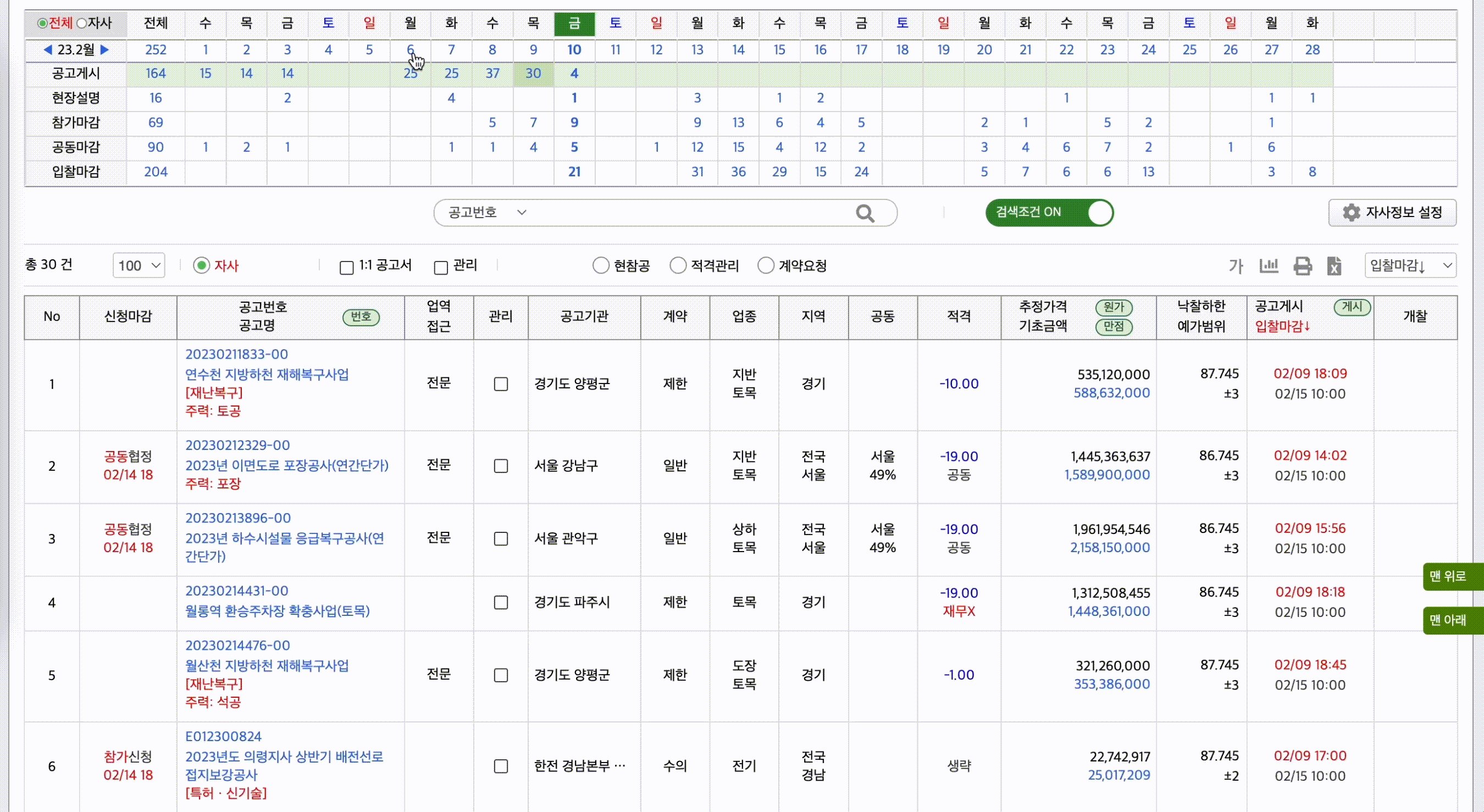
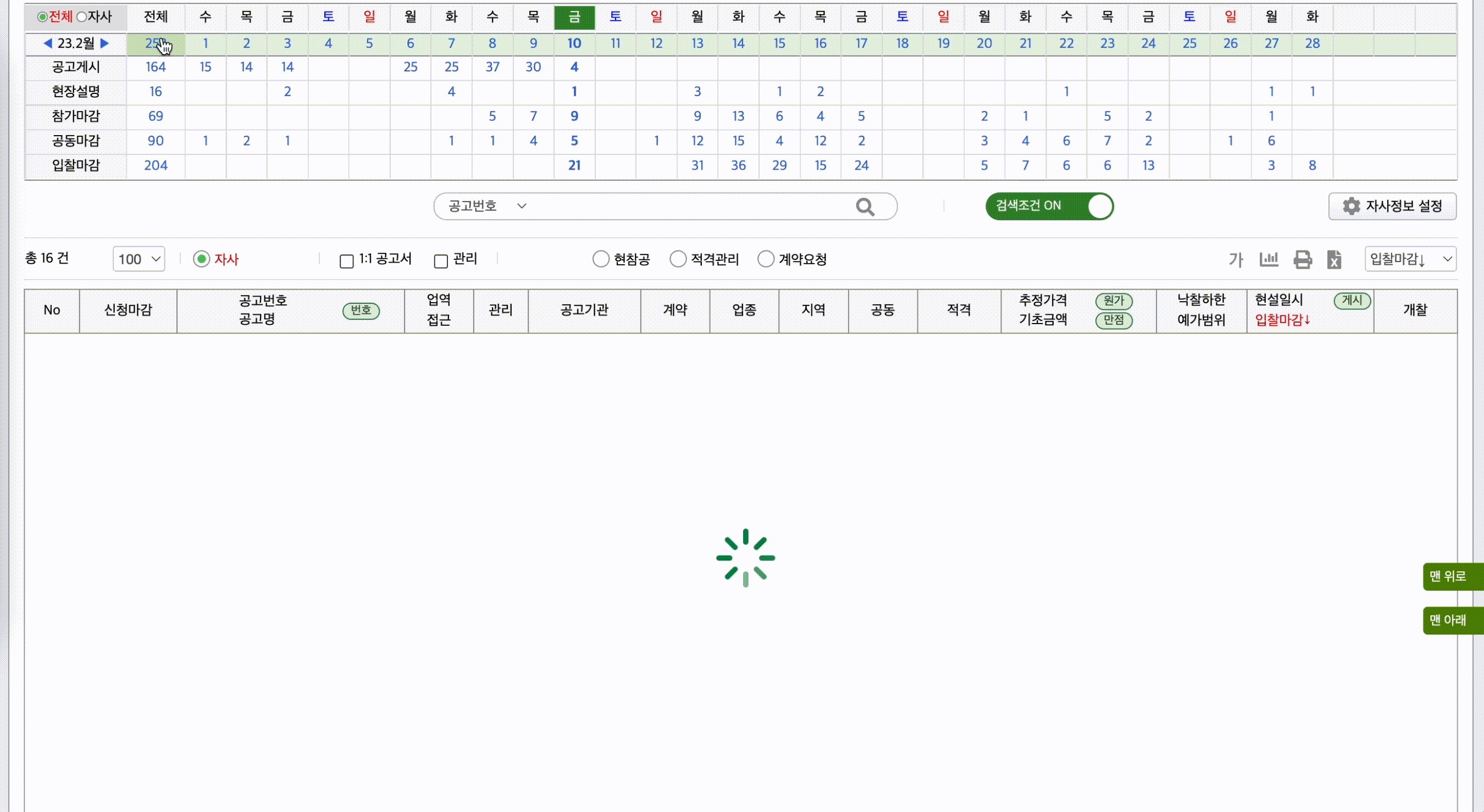
스케줄러
연/월에 따라 일수가 바뀌는 달력
자사의 공고일정을 원하는 기준에 따라 한눈에 알아볼 수 있음

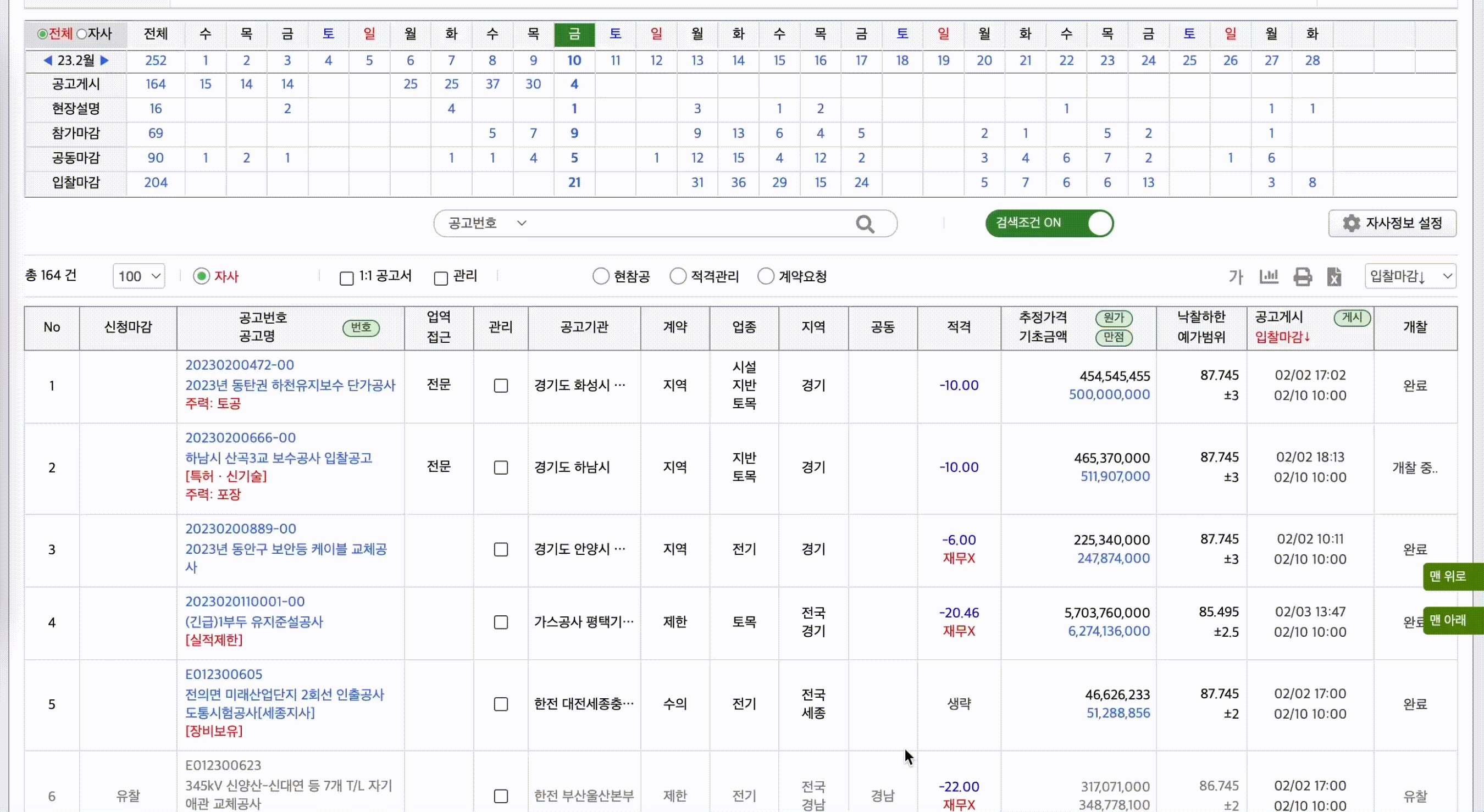
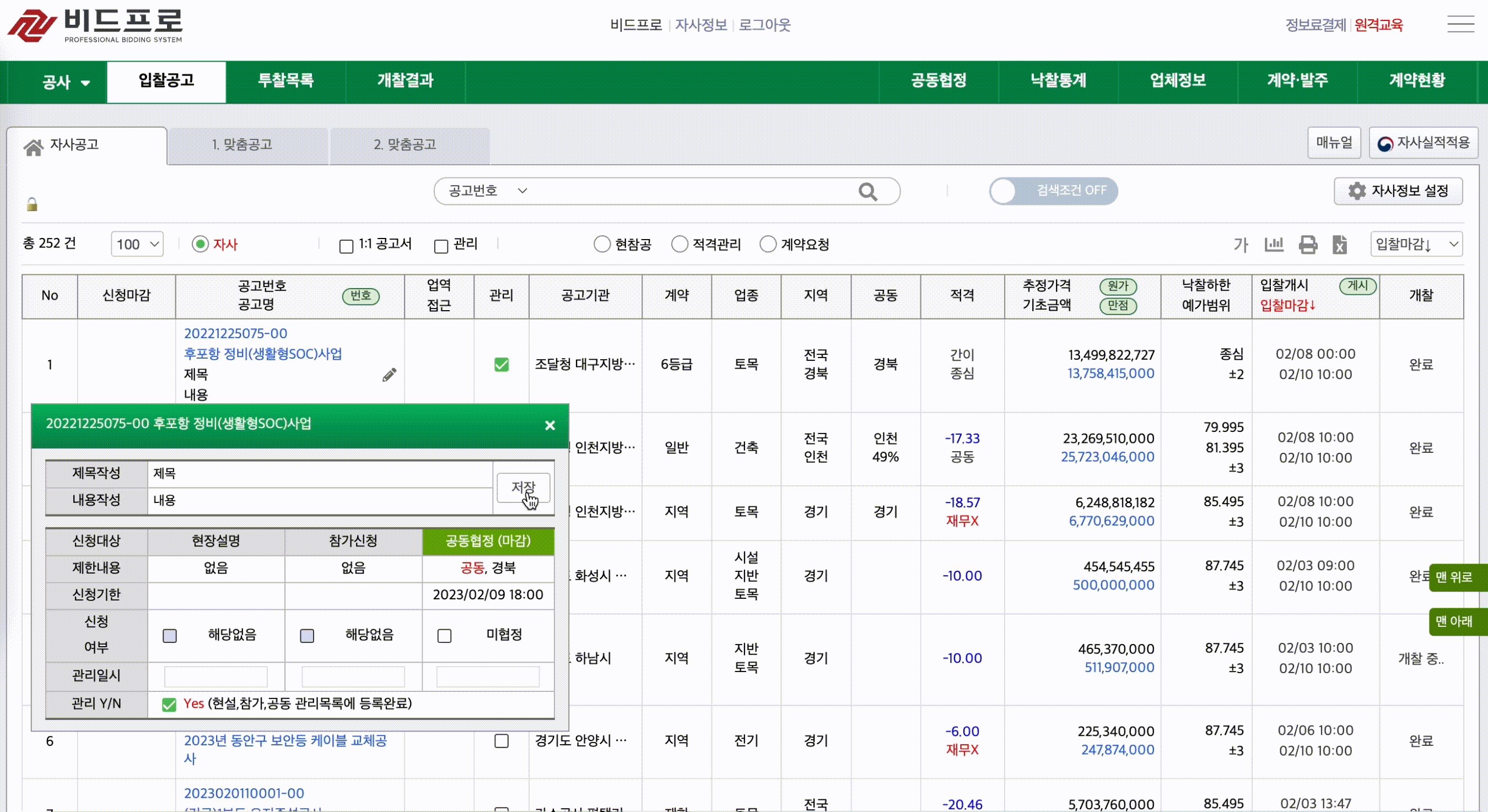
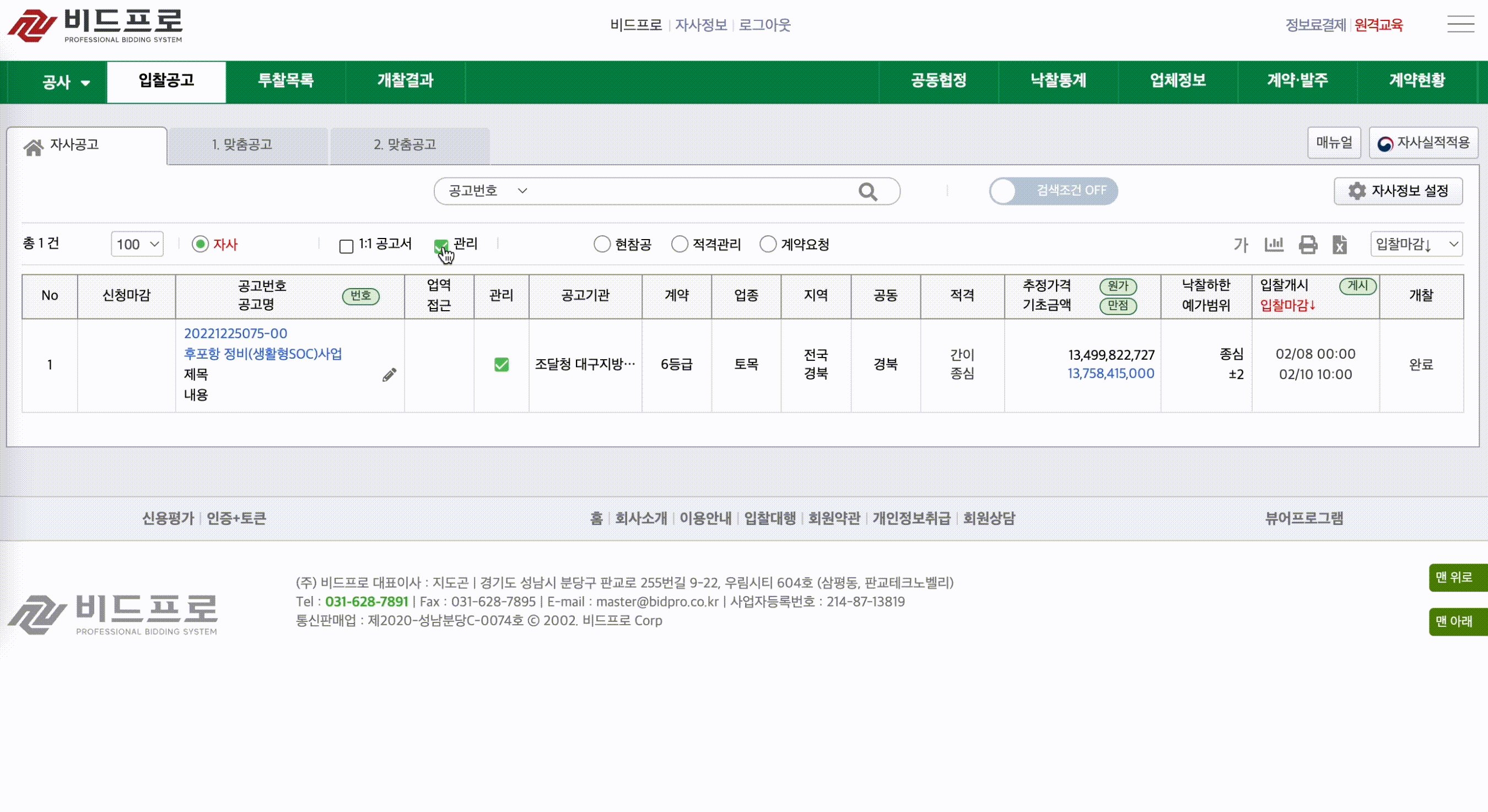
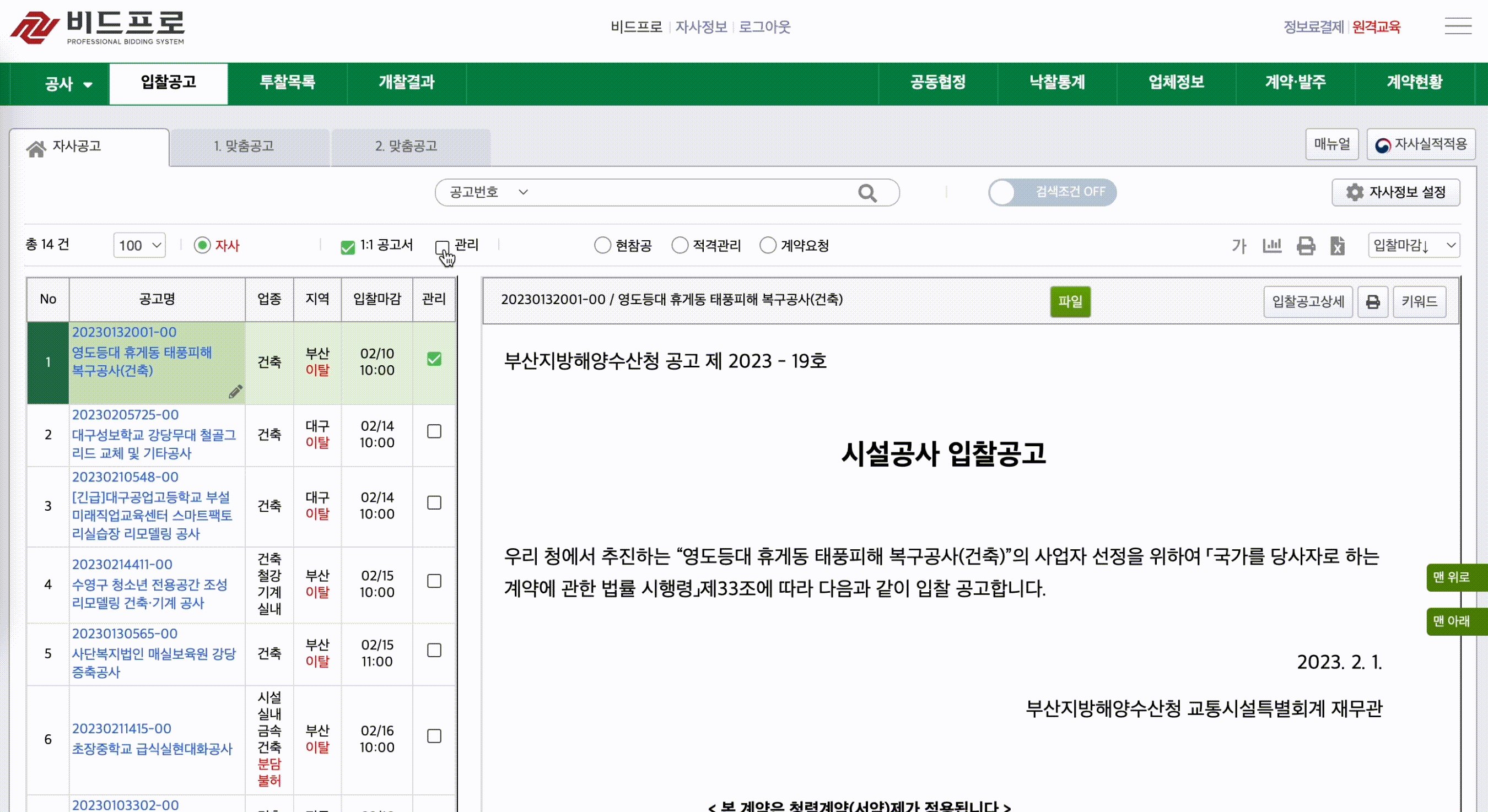
관리
관리체크박스를 클릭하면 관리인풋박스가 뜨고 간략한 메모가 가능목록에서 관리목록만 따로 조회 가능

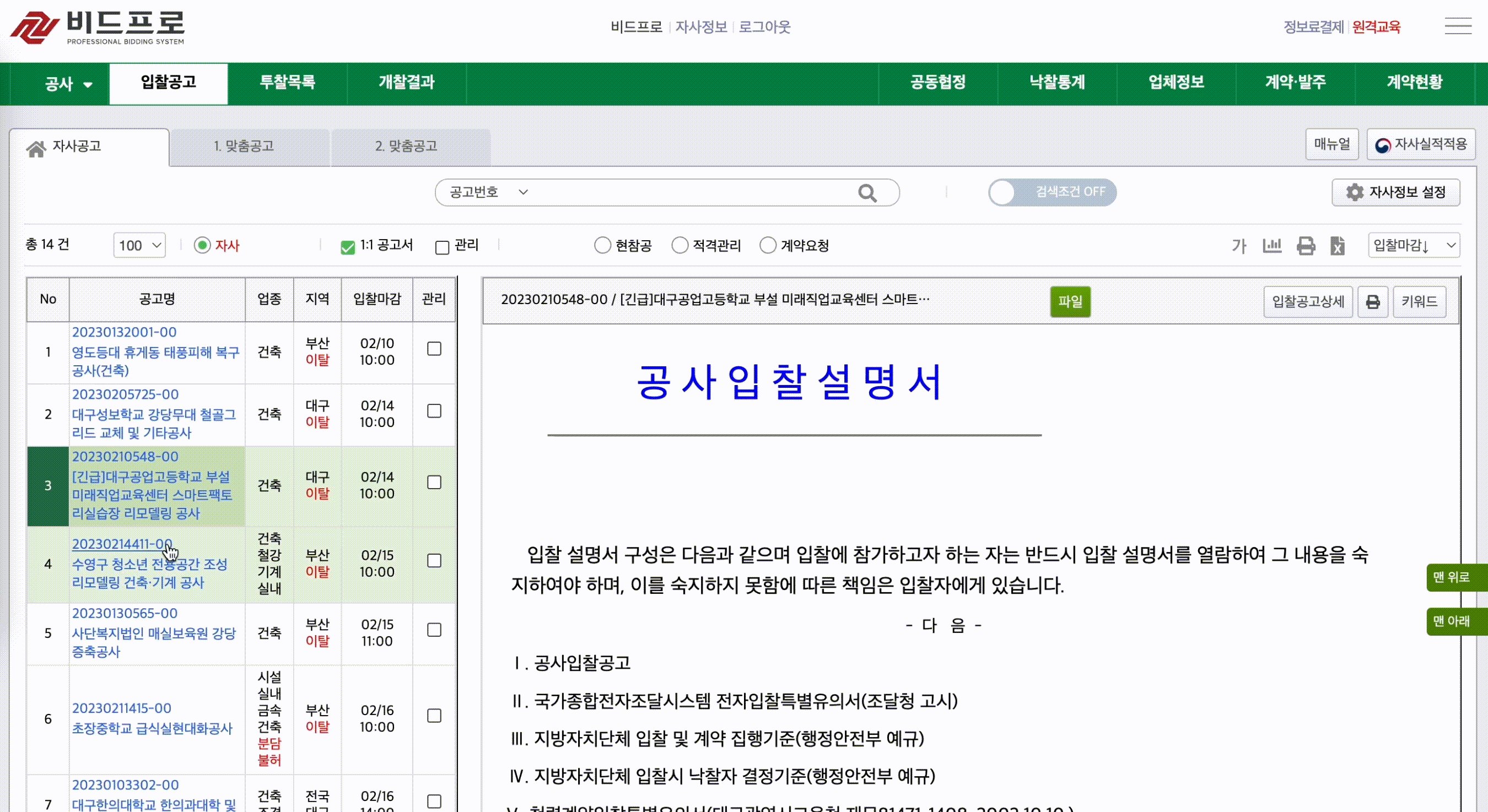
1:1 공고
- 공고목록과 공고서만 한눈에 볼 수 있도록 만든 페이지

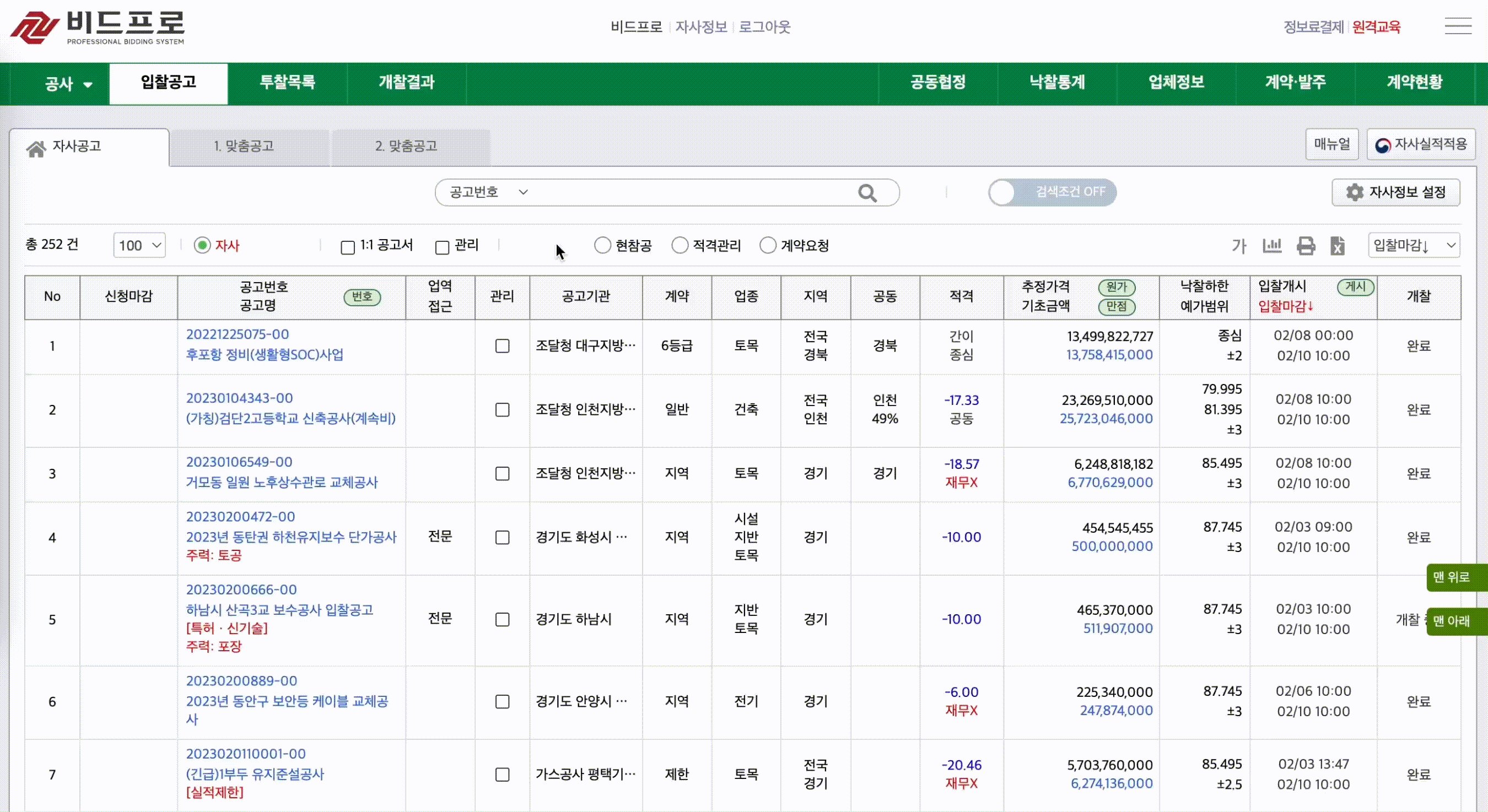
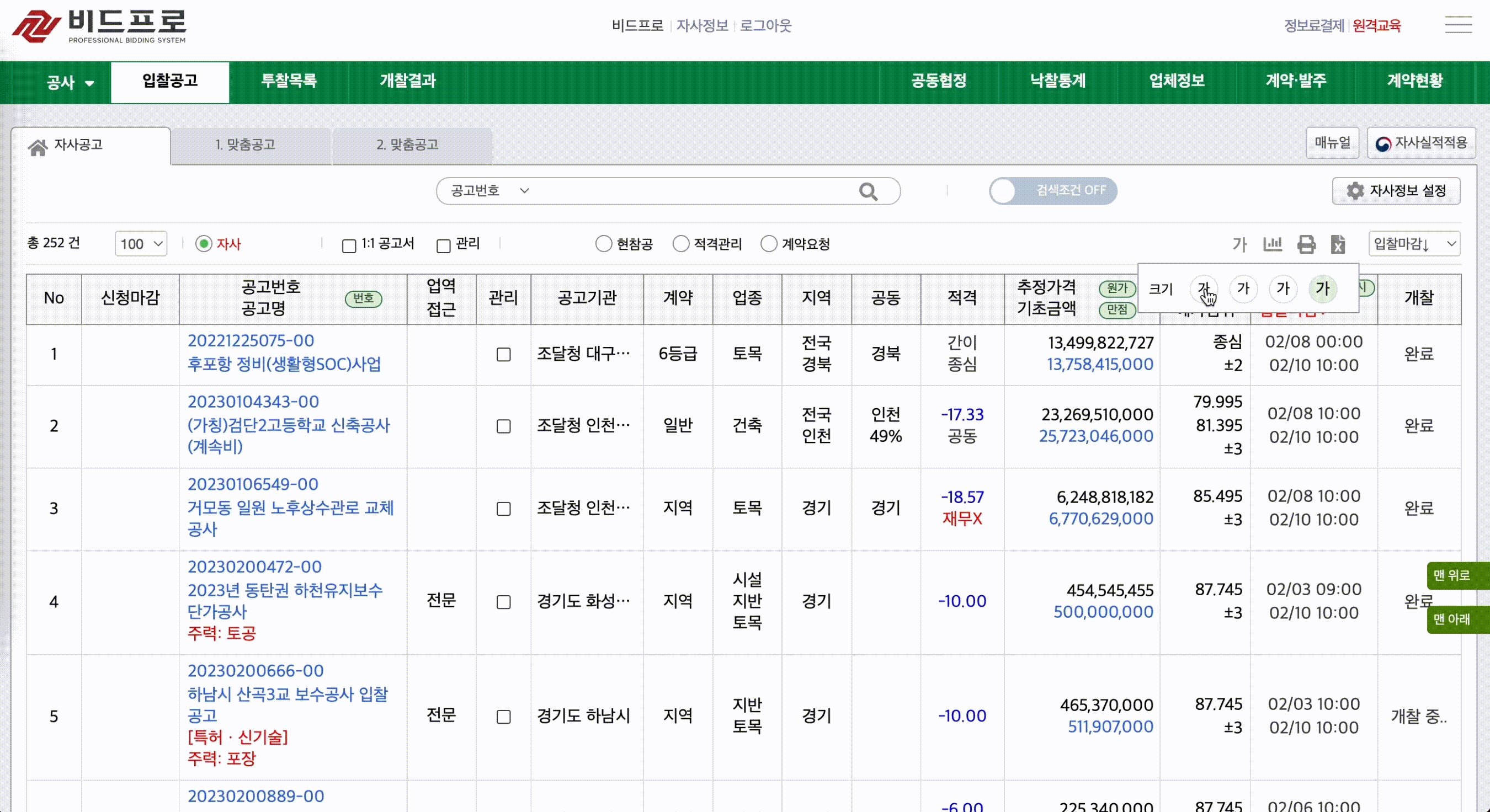
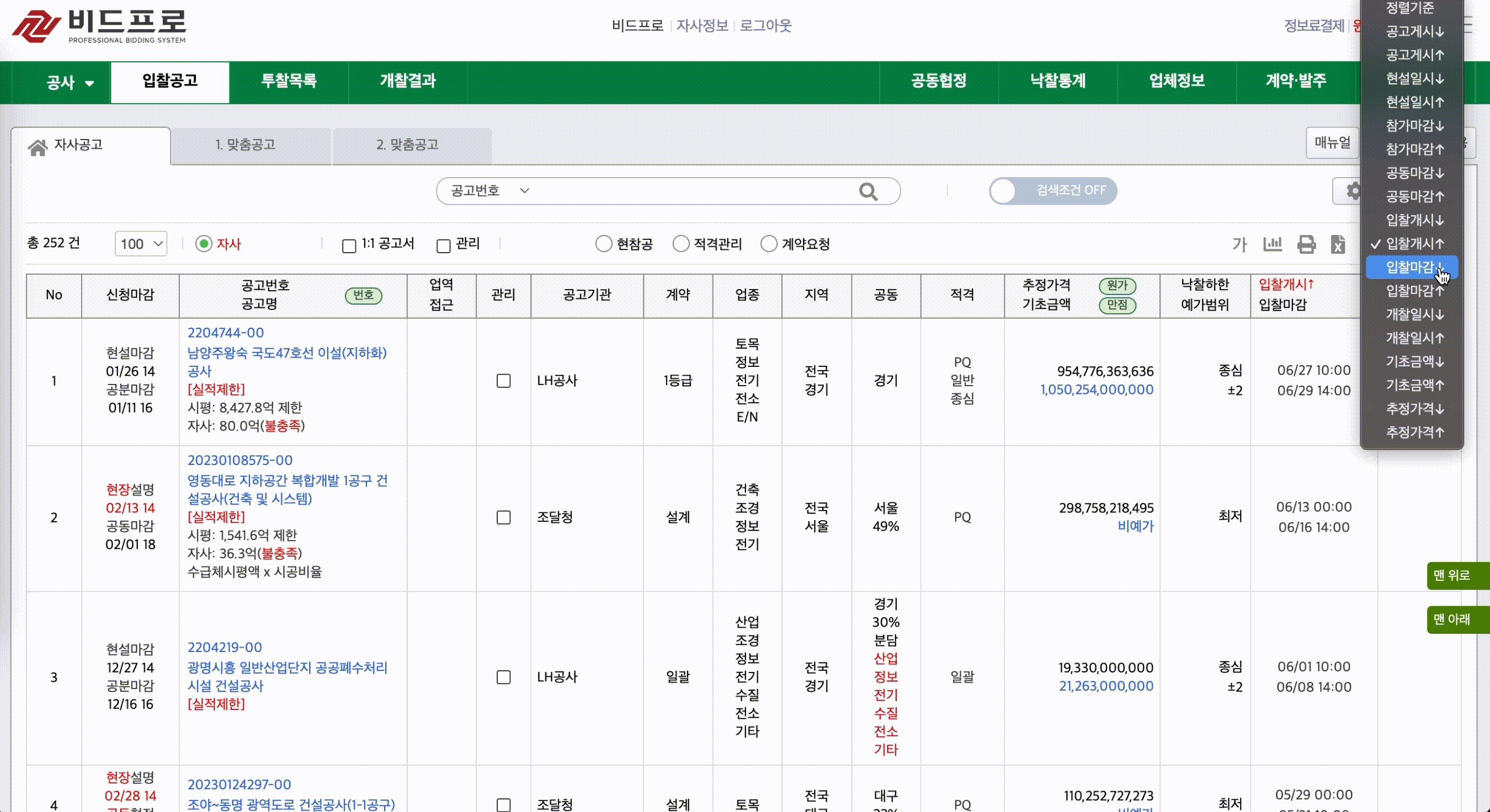
UX 개선 / sort 기능
- 주 회원사의 연령대를 고려하여 폰트크기 선택옵션 제공 후 UX 개선

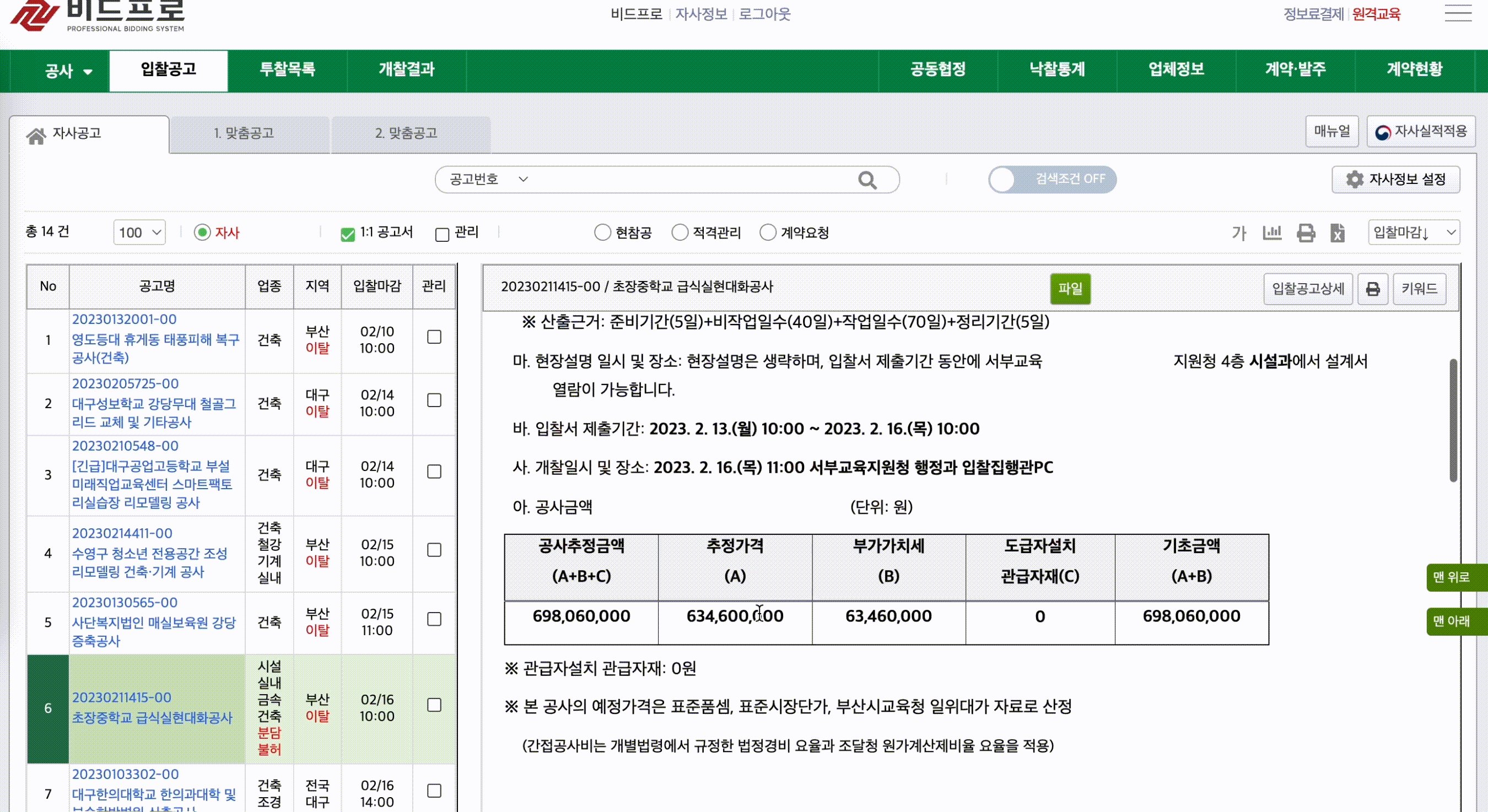
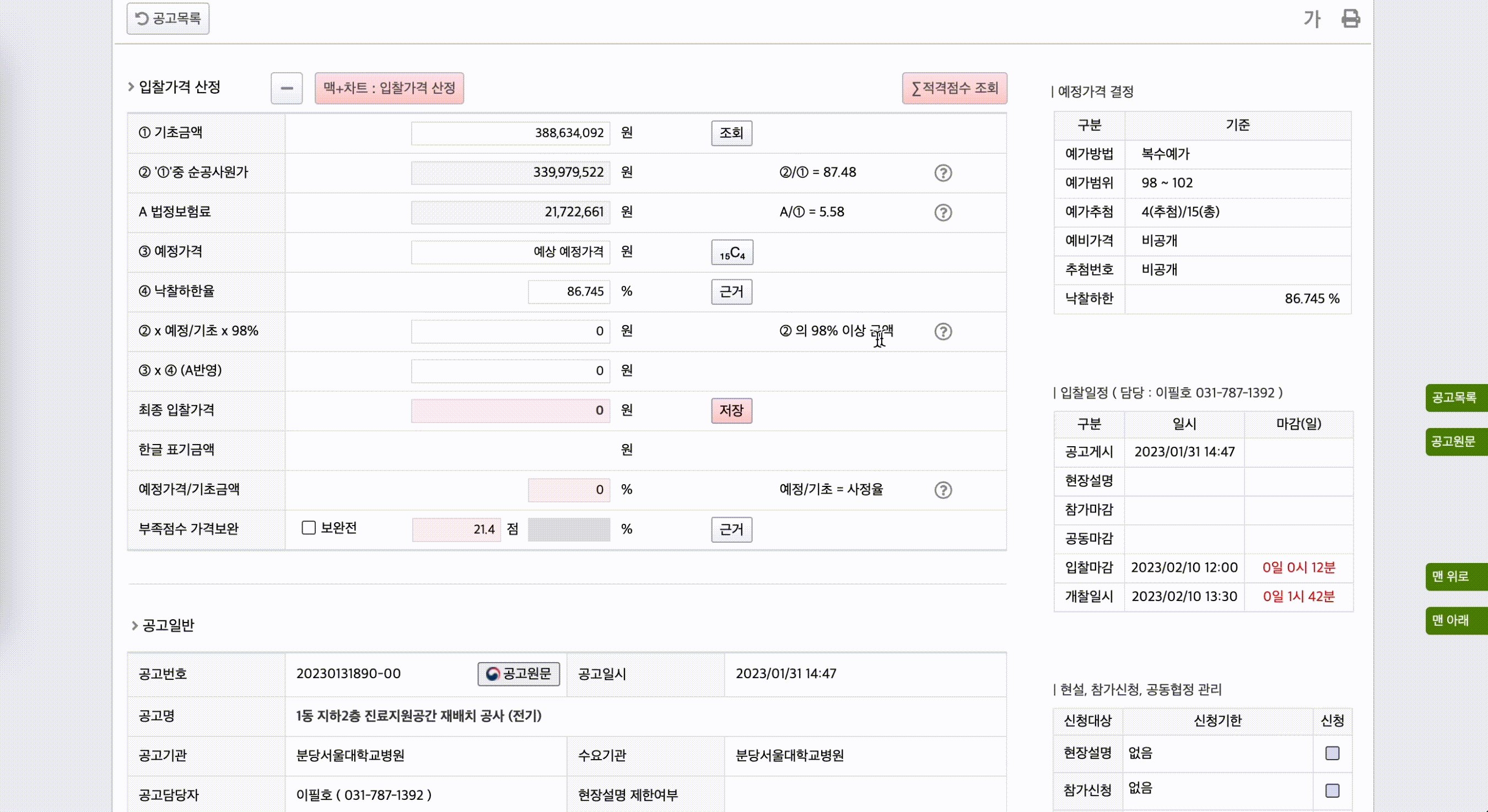
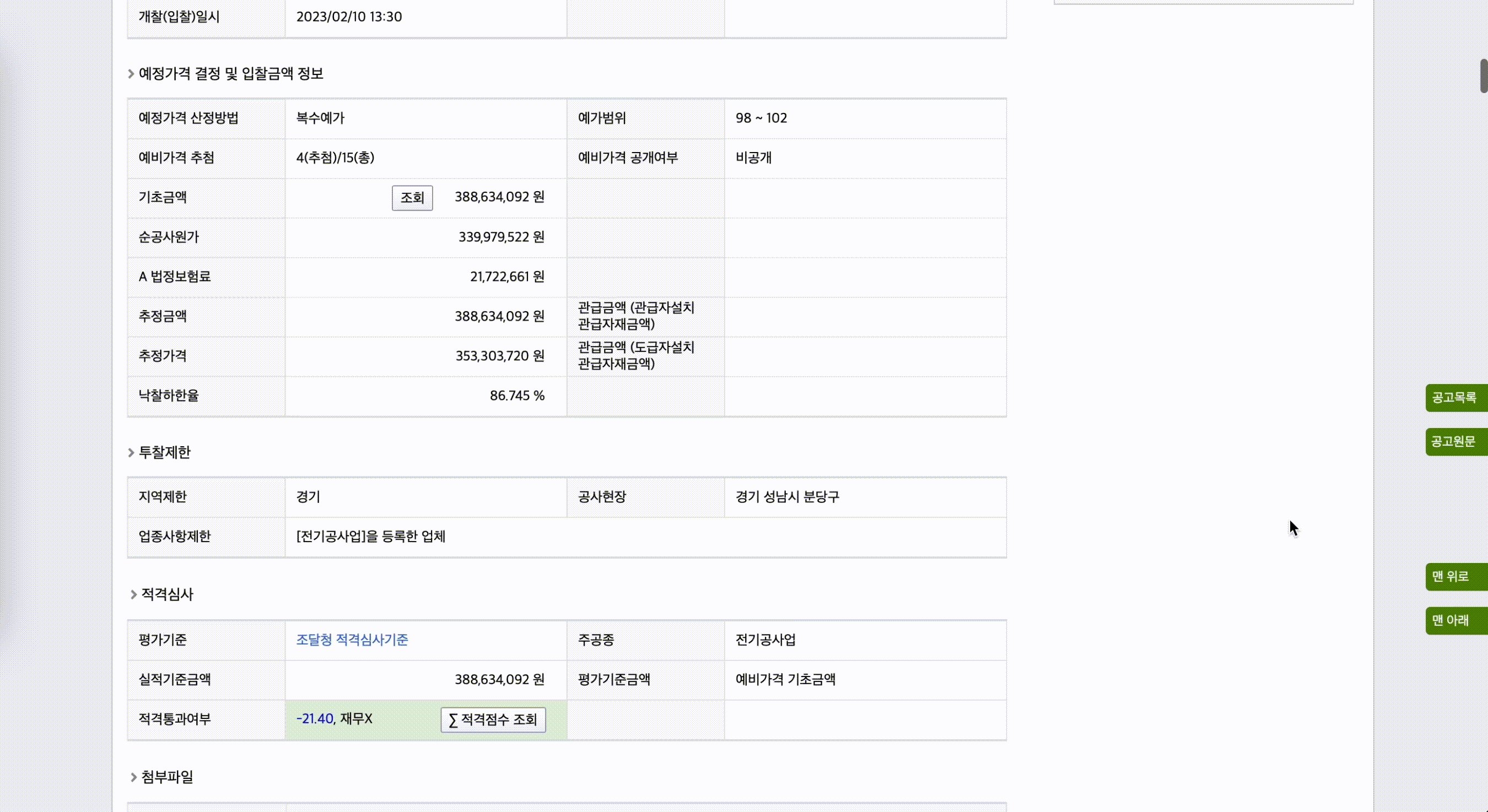
상세페이지
한 공고의 상세페이지 작업
입찰가격을 분석하여 금액을 입력하면 한글변환(레거시 바닐라 js파일을 vue.js로 import후 가공)

맞춤 탭 설정
자사가 보유한 업종/물품, 소재한 지역이 아니더라도 임의의 업종/물품, 지역, 금액, 기타설정을 설정할 수 있도록 함으로써 사용자 편의 향상
선택한 업종/물품, 지역에 해당하는 공고목록 제공

개찰상세(참가자 1000명 미만)
참가자 1000명 미만은 한 페이지에 데이터 제공
반응형 rowspan, 반응형 colspan을 적용
정수로 한번 rowspan처리, 그 다음 소수 첫번째 자리 수로 다시 rowspan처리.
예를들어,
100.1000,100.1234,100.1456,100.1586,100.1685,100.1892,100.2142,100.2548,100.3452의 데이터가 있으면먼저 정수인
100으로 9개를 rowspan으로 묶고,100으로 묶은 큰 1개의 rowspan 안에서 다시100.1로 6개를 묶고,100.2로 2개를 묶고,100.3으로 1개를 묶는다

개찰상세(참가자 1000명 이상)
행 갯수가 많아지면 急 스크롤시 blank 현상으로 bar를 만들어 한번에 하나의 bar만 볼 수 있도록 데이터 제공
정수로 한번 rowspan처리, 그 다음 소수 첫번째 자리 수로 다시 rowspan처리.
예를들어,
100.1000,100.1234,100.1456,100.1586,100.1685,100.1892,100.2142,100.2548,100.3452의 데이터가 있으면먼저
100으로 9개를 rowspan으로 묶고,100으로 묶은 rowspan 안에서 다시100.1로 6개를 묶고,100.2로 2개를 묶고,100.3으로 1개를 묶는다

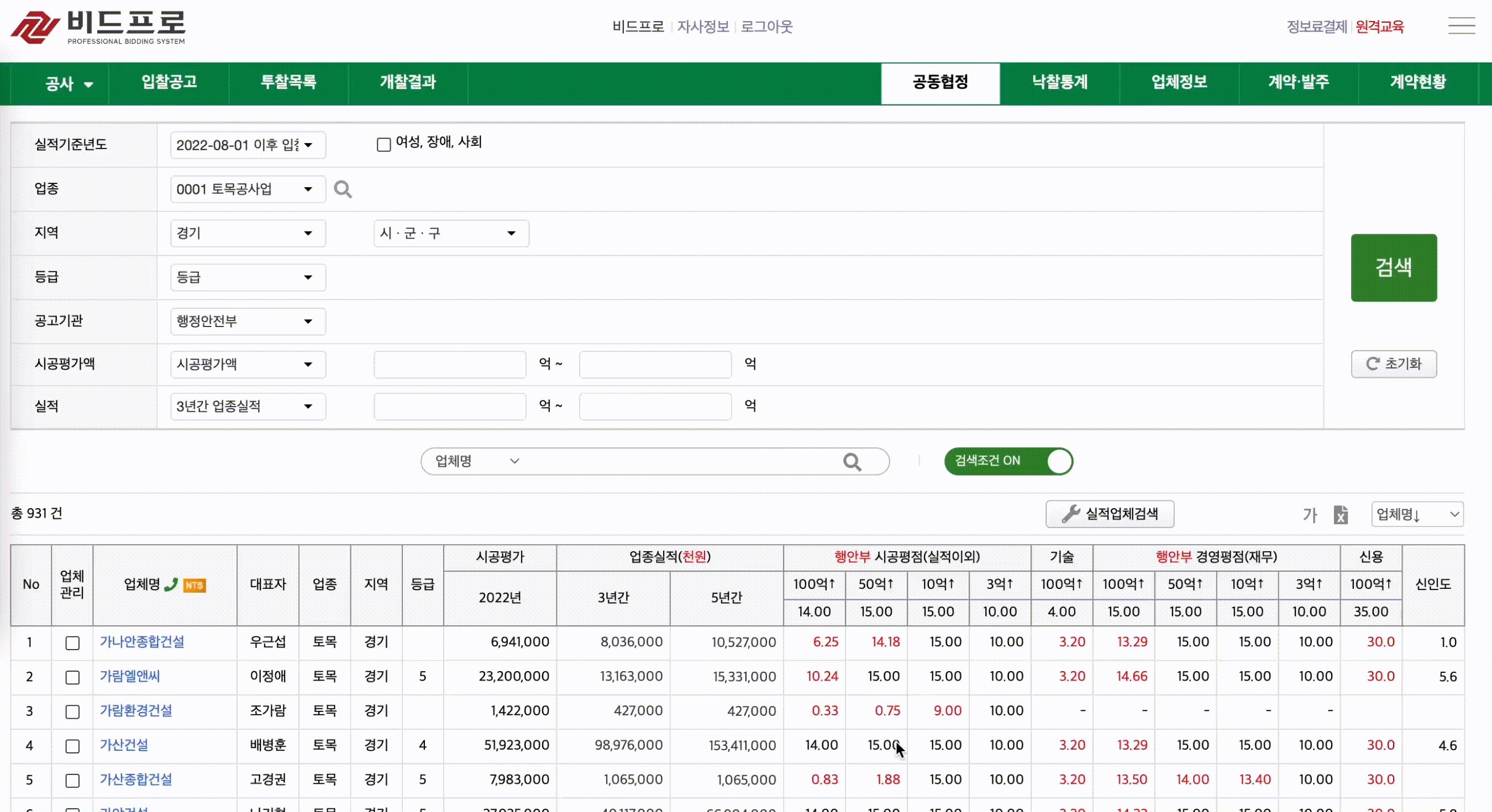
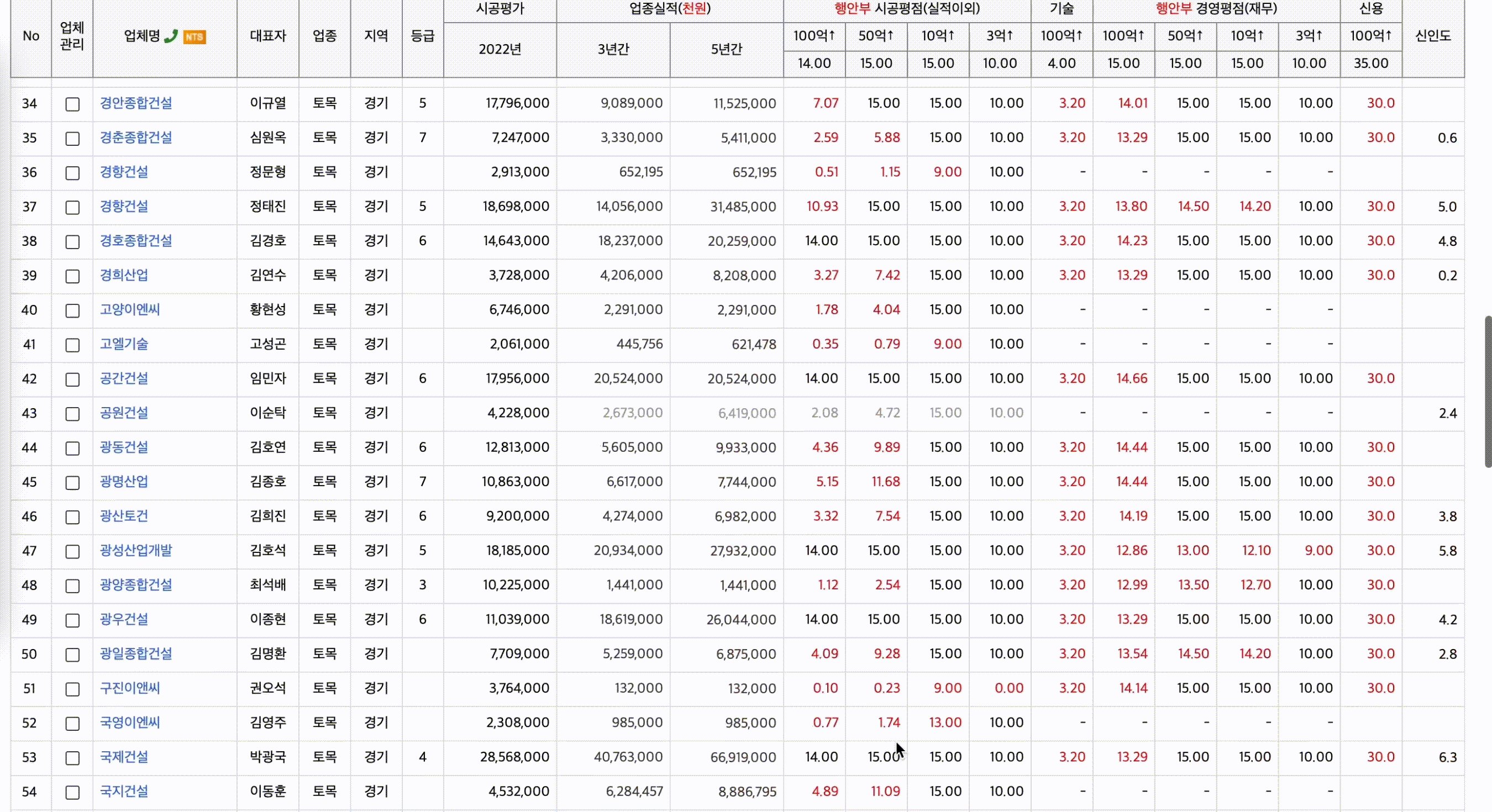
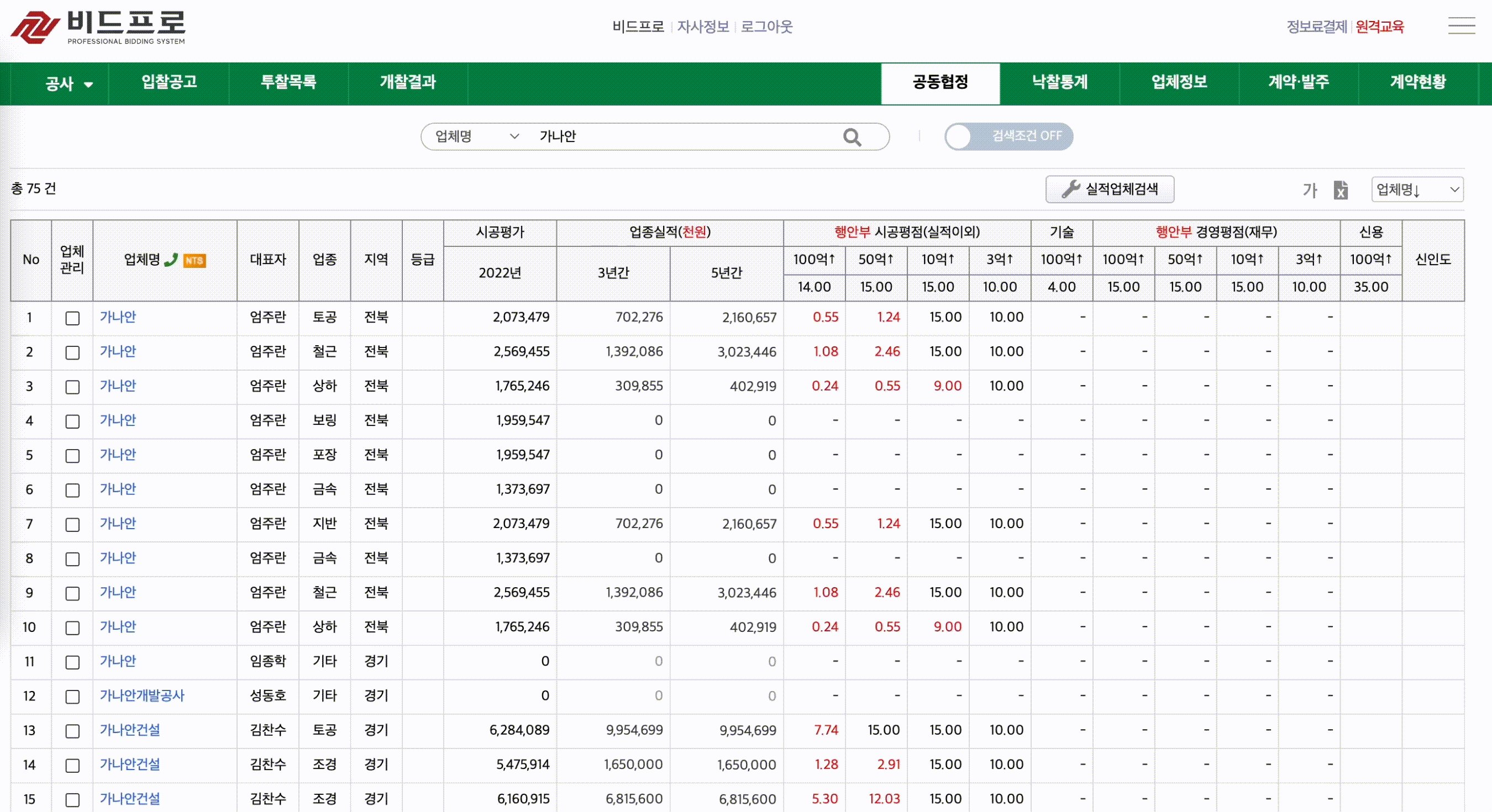
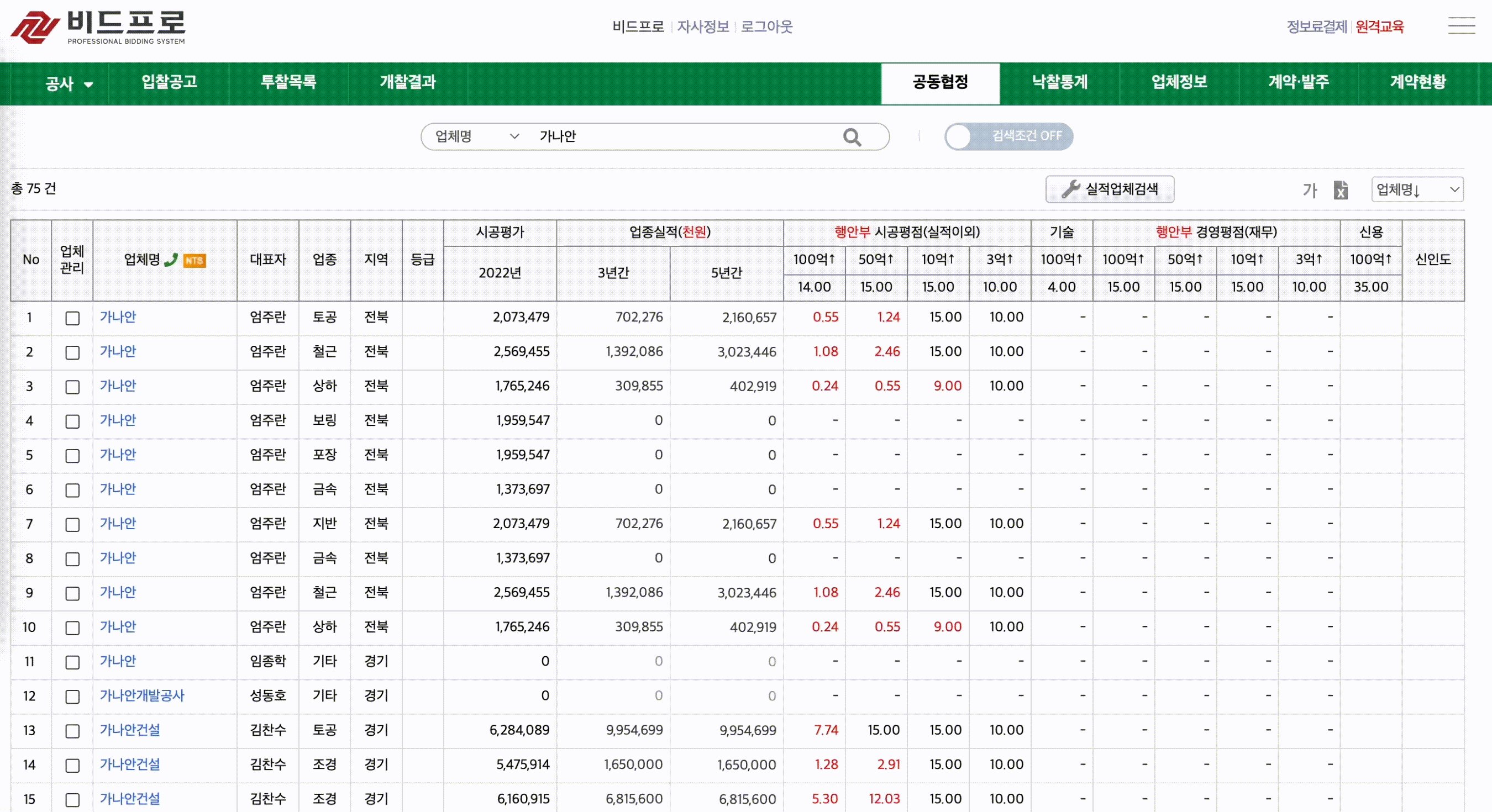
공동협정
- 공동협정을 맺고자하는 회원사들에게 데이터 제공

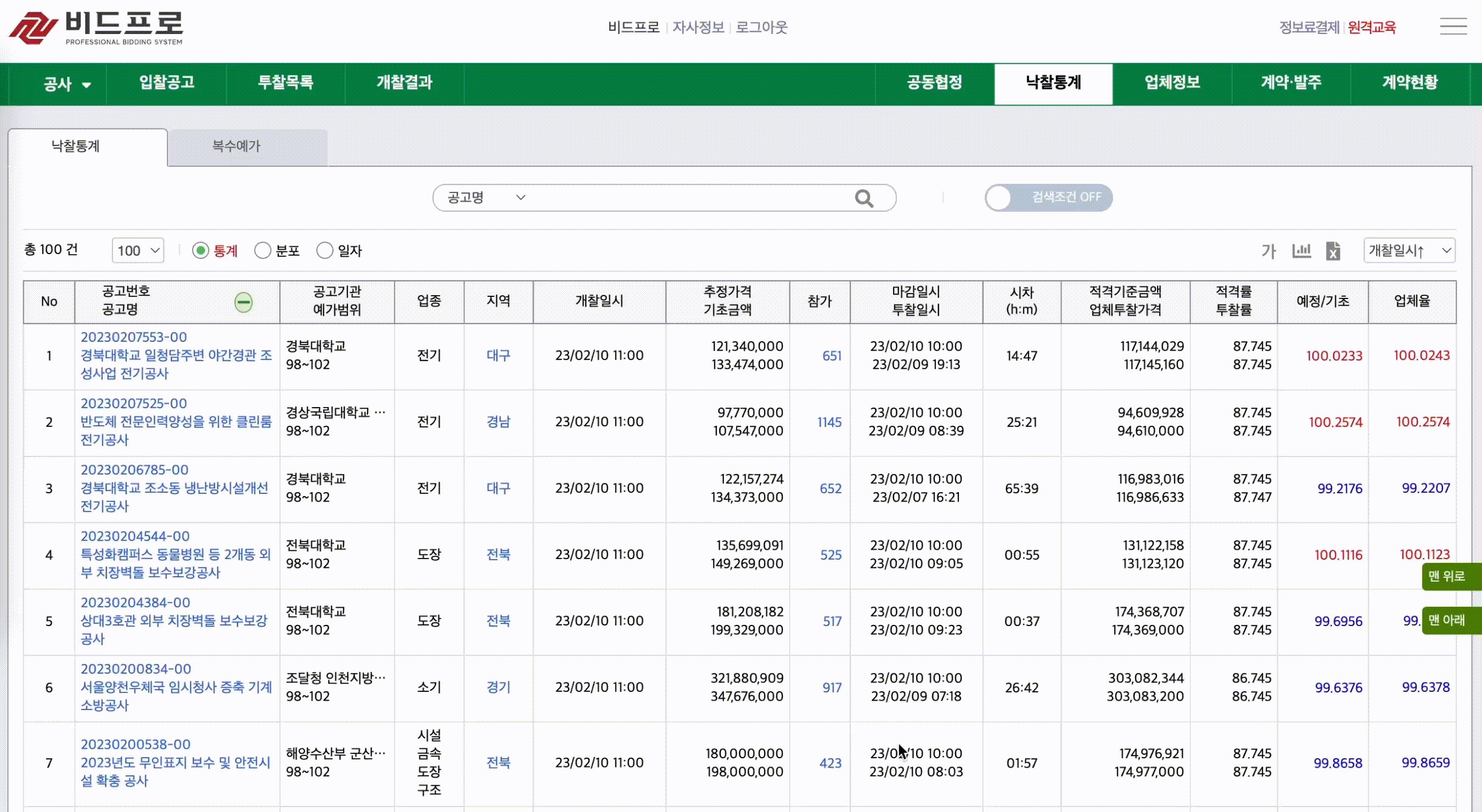
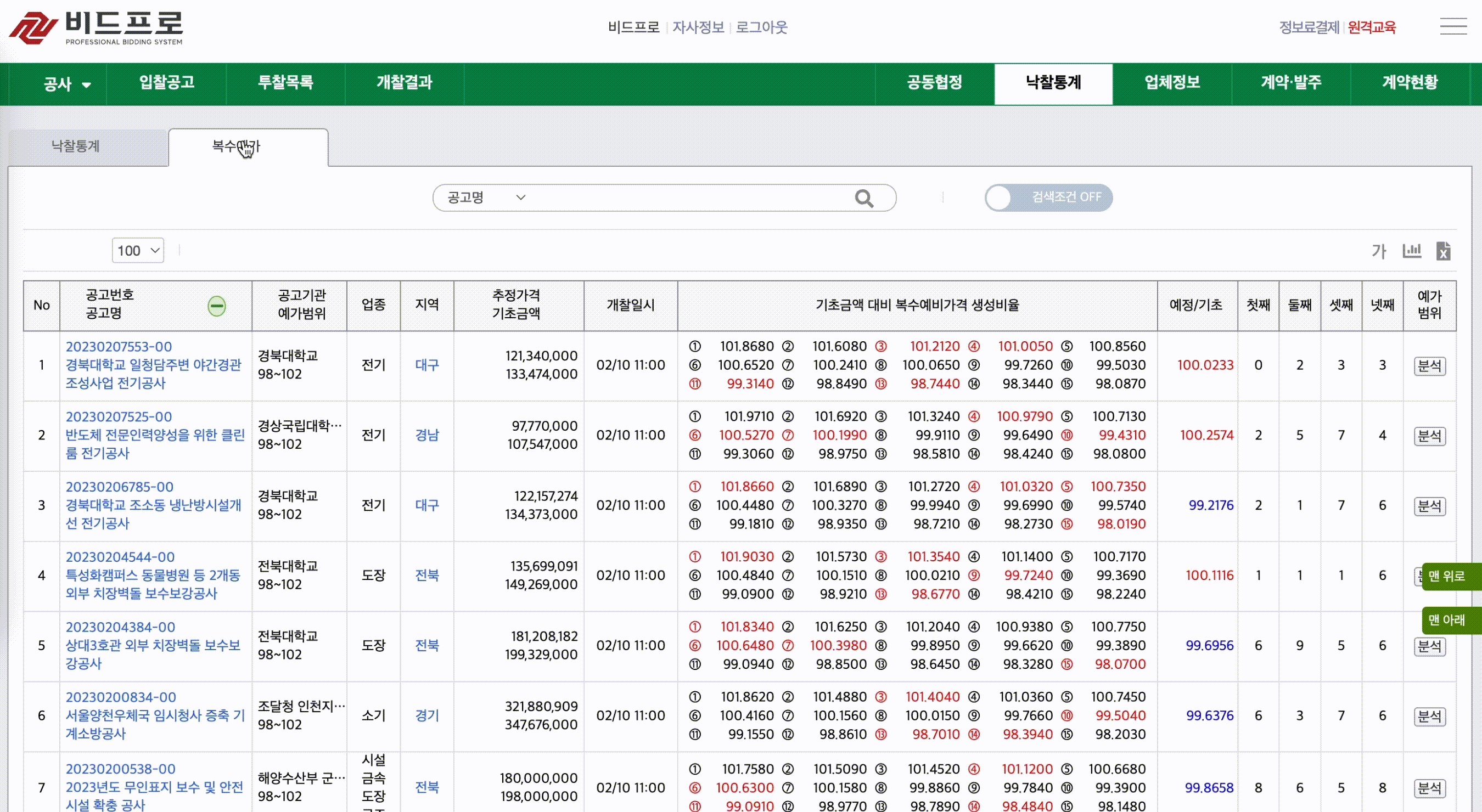
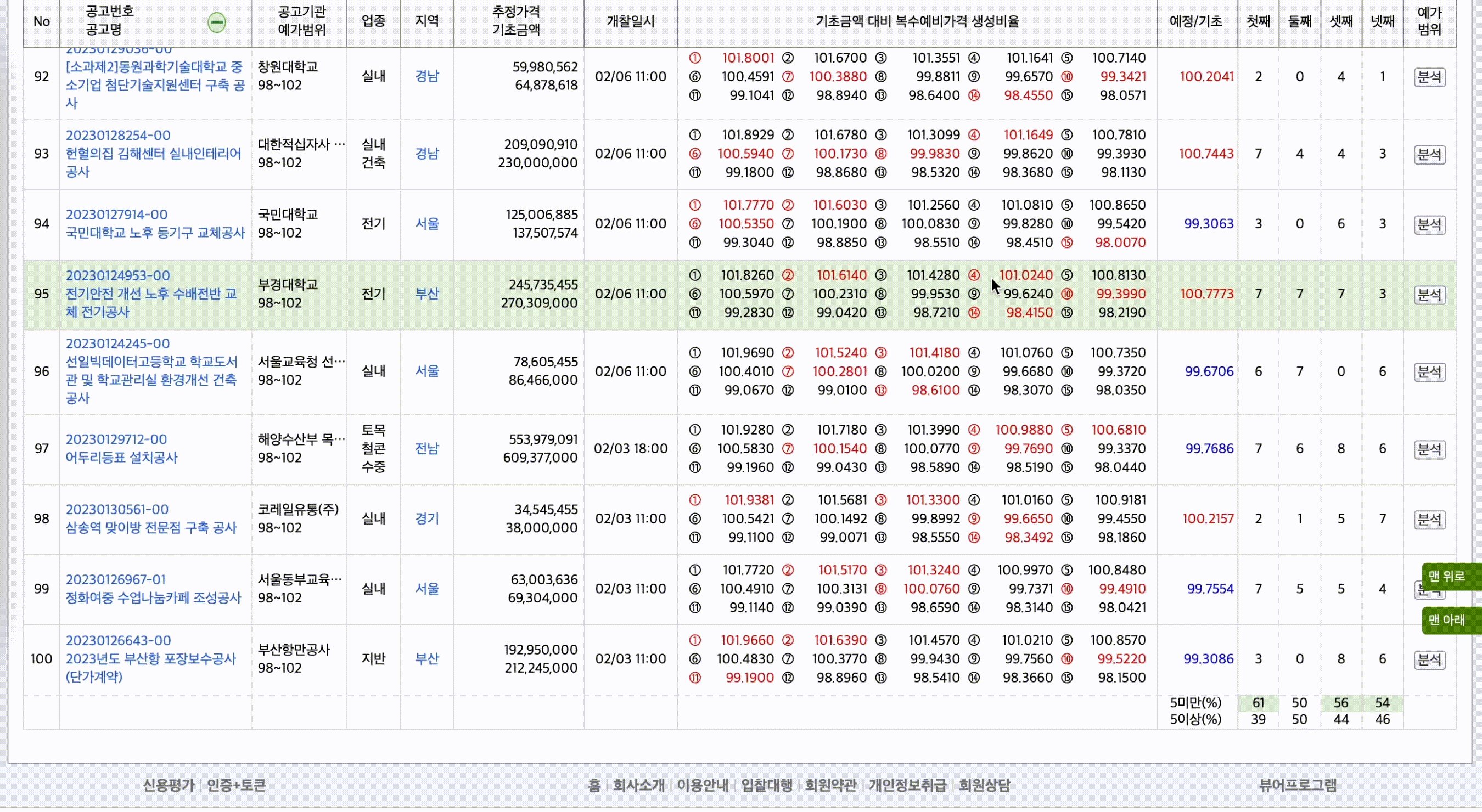
낙찰통계
- 낙찰을 받기 위한 통계 데이터 제공