[ 팀프로젝트 ] : Day 10 팀프로젝트 일일회고
in mind control
프엔에 기획한 내용중에 공공데이터api를 불러와서 지도로 연동해서 보여주는 부분을 기획했다.
우리가 디비에서 보여주기에는.. 물론 정 안되면 크롤링해서 db에 넣은다음에 그걸 뿌릴까했는데,
찾아보니까 서울시에서 제공해주는 제로웨이스트 스마트맵이 있어서 그거 받아서 쓰면 되가지고 그거 신청을 했는데
진짜….^^… 정부에서 이렇게 하청줘서 만든 사이트들은 그냥 ui만 봐도 정부거네^^ 라고 바로 티가 난다.
정말 ux 이정도로 거지같은거 오랜만에 봤다. (https://map.seoul.go.kr/smgis2/openApi)
스마트서울맵 후기 라고 검색해봤는데 정말 하나도 안나오고
물론 api 잘 사용하도록 잘 작성된거는 대기업밖에 없지만, 와 진짜 이건 좀 너무 하던데..
스마트서울맵 진짜 반성하세요 진짜 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 누가 만들었는지 정말 거지도 이런 거지가 없다
정말 최악이었다.
파라미터도 뭐를 보내야하는지, 응답은 어떻게 받아오는지 작성된게 하나도 없어서 내가 진짜 추측으로 때려맞추고
사람들이 질문한내용으로 유추해내서 파라미터 알아내고 진짜 한 100번 넘게 때려맞췄더니 결국에는 성공했다
원래 이걸 프엔애들이 했었어야했는데…. 왠지 안될것 같다는 생각이 너무 강하게 들어서…
지도는 도와준다고 했는데, 공공api url찾아내는것부터 이렇게 난이도가 있으면.. 이거 절대 안될것 같다는 생각이 들었다.
결국에는 url은 내가 찾아서 줬고, url던져서 받아오는것까지 했고
이제는 리액트에서 이걸 받아와서 지도에 뿌려준뒤,
받아온 가게 정보를 클릭하면 위도와 경도를 넘겨서 카카오맵api를 사용해서 pin이 찍히게 만드는 로직이었다.
내가 리액트는 몰라서 .. 해맸는데…. 우리 경민이……. 왜 대답을 하나도 못하는거냐…^^^^….
결국엔 동은이랑 예니 코드받아서 컴포넌트로 받아오는게 아니라 아예 함수로 받아와서 결국에는 뿌리고.. 성공!
하루종일 경민이 옆에 붙어서 해결함
오랜만에 하니까 재밌구만 (˘◡˘)
백엔은 마무리 안된 createdAt으로 sort정리해서 API만들고
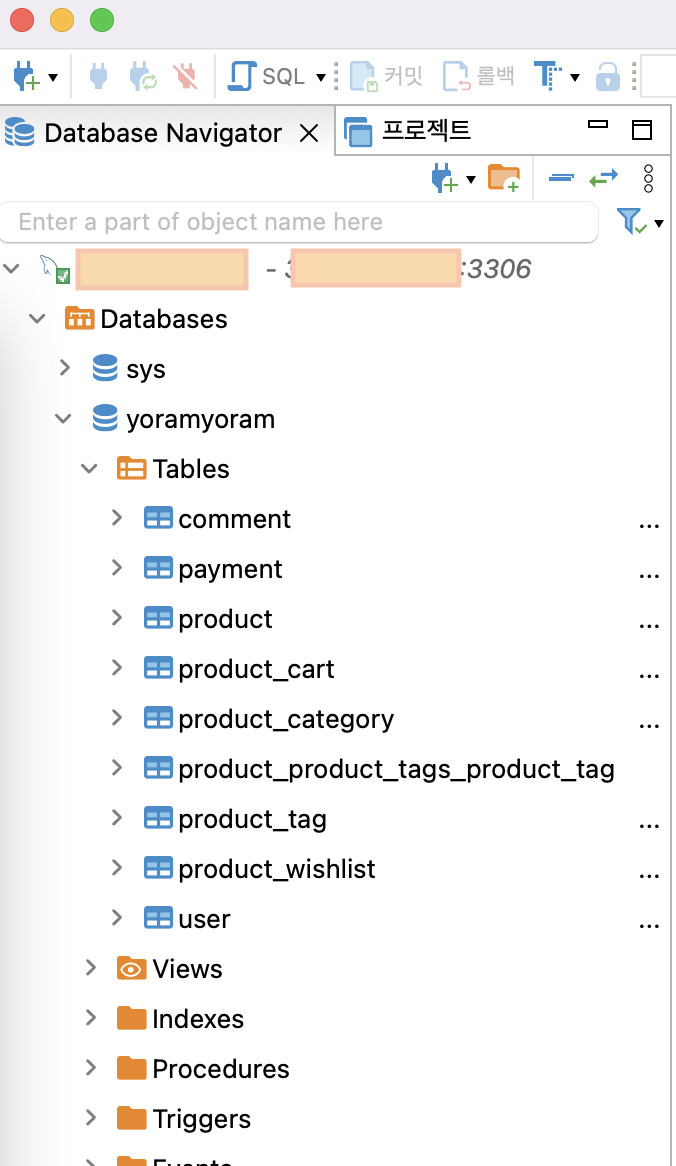
dbeaver로 gcp에 있는 디비 볼수있도록 처리했다.
처리한게 아니라 사실 확인할때만 외부ip로 잠깐 돌렸다가 다시 공개ip삭제하는 식으로 만들었다.
이렇게… 해야하는건가 근데 진짜?
아니 방법이 없는건 알겠는데.. 다들 이렇게 하는건가?
클라우스 db쓰는 사람들은 ui를 어떻게 확인하는거지? 궁금하다.
물어봐야지.
근데 뭐 cli에서도 확인하고,

ui에서도 확인하고.. 이것저것 다 확인하긴 했다.

오늘 뭔가 많이 했다.. 휴
